I BUI LT F TER NS O S N T E E K I N N A M R 3 Stories Of Migration @mishunov
Slide 1

Slide 2

“ Migration ”
Slide 3

MAGIC “ Migration ”
Slide 4

“ Migration ”
Slide 5

“ Migration ”
Slide 6

MAGIC “ Migration ”
Slide 7

“ Migration ”
Slide 8

MAGIC
Slide 9

“ Migration ” 1. COMPLETE REWRITE 2. GRADUAL MIGRATION
Slide 10

“ Migration ” COMPLETE REWRITE
Slide 11

Chapter 1. REWRITE, REWRITE, DENY Story about complete rewrite, rejection of an opportunity and a coffee-machine
Slide 12

“ to something MORE MODERN & FLEXIBLE ”
Slide 13

- Re-fresh Design 2. Pick Target 3. Migrate
Slide 14

Slide 15

E TUR FEA FE E AT R RE U U E UATEUART R F A E FE E F
Slide 16

“ to something MORE MODERN & FLEXIBLE ”
Slide 17

Slide 18

COFFEE-TIME
Slide 19

Slide 20

Chapter 1. Outcome
Slide 21

Outcome Complete re-write is… - never just a re-write - much more than meets the eye: - old app is up and running - new features - new bugs, hard to catch
Slide 22

Outcome Web Components… …worked outside of Web Components project
Slide 23

“ Migration ” COMPLETE REWRITE
Slide 24

“ Migration ” GRADUAL MIGRATION
Slide 25

Depression DENIAL ANGER BARGAINING DEPRESSION ACCEPTANCE
Slide 26

Depression DENIAL ANGER BARGAINING DEPRESSION ACCEPTANCE
Slide 27

Chapter 2. ACCEPTANCE Story about irony in life, uncontrolled freedom and new experience
Slide 28

Slide 29

“[…] develop features that work in the existing project FAST…” “… so that it would be easier to migrate to…”
Slide 30

“[…] develop features that work in the existing project FAST…” “… so that it would be easier to migrate to…” something MORE MODERN & FLEXIBLE
Slide 31

Slide 32

COMPONENT COMPONENT COMPONENT COMPONENT
Slide 33

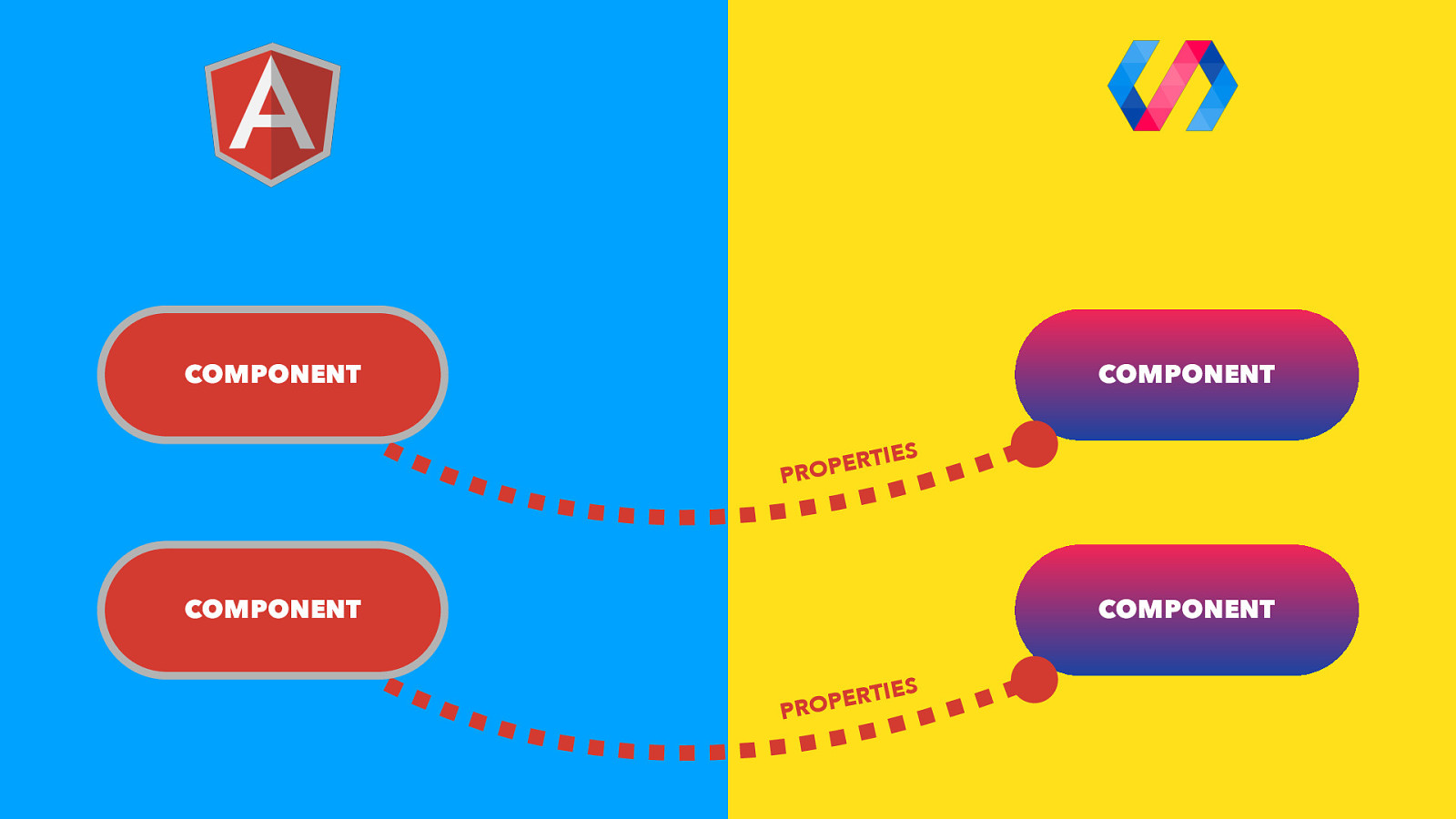
COMPONENT COMPONENT S E I T R OPE PR COMPONENT COMPONENT PR S E I T R OPE
Slide 34

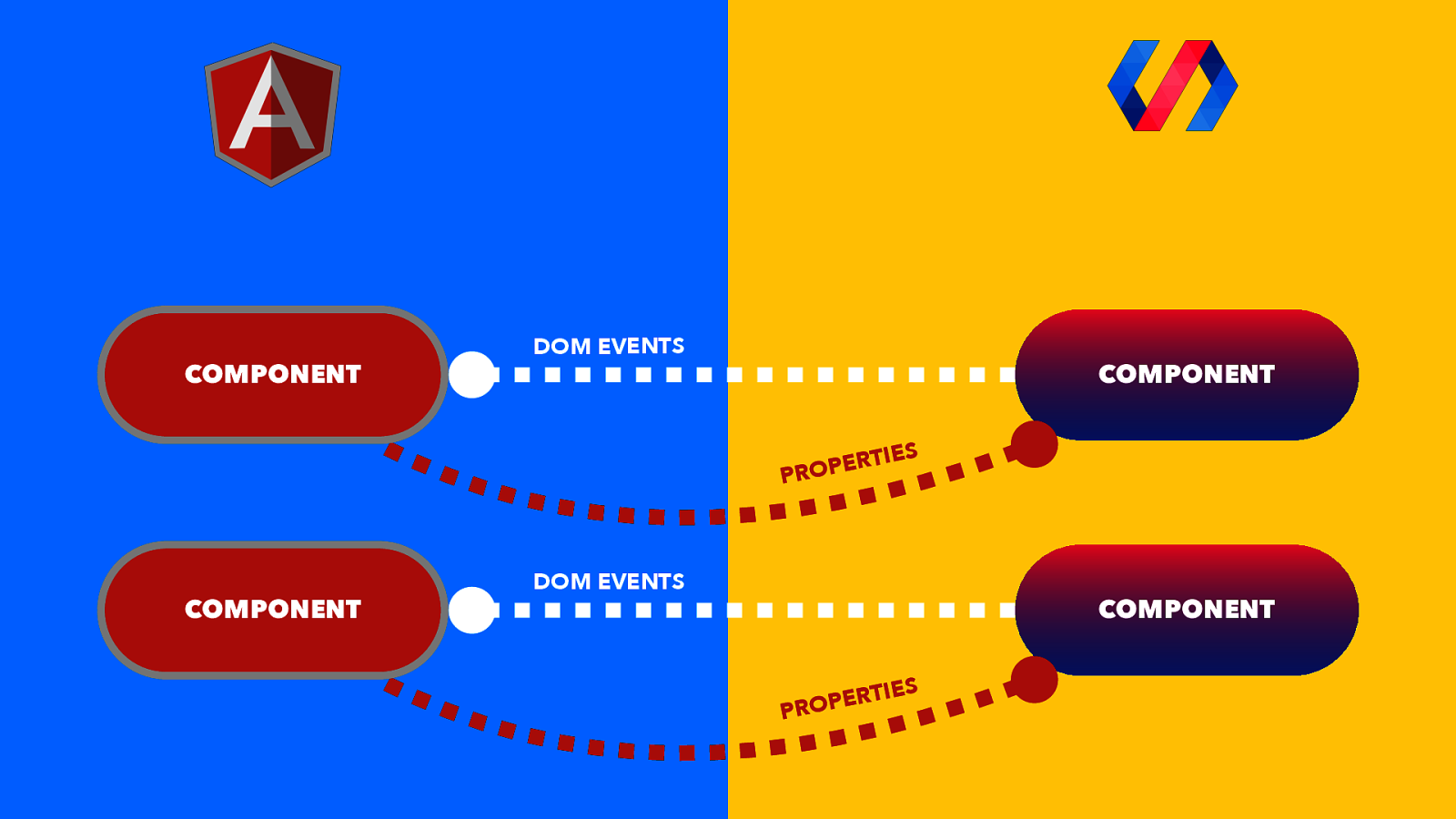
COMPONENT DOM EVENTS COMPONENT S E I T R OPE PR COMPONENT DOM EVENTS COMPONENT PR S E I T R OPE
Slide 35

Chapter 2. Outcome
Slide 36

Outcome I’ve learned AngularJS after all. Web Components: great containers quite the polyglots
Slide 37

Chapter 3. ADVENTURES BEGIN Practical story about crazy theory of building monsters
Slide 38

FRANKENSTEIN MIGRATION
Slide 39

FRANKENSTEIN MIGRATION MICRO-SERVICES
Slide 40

FRANKENSTEIN MIGRATION MICRO-SERVICES SERVICE
Slide 41

FRANKENSTEIN MIGRATION SERVICE MICRO-SERVICES SERVICE SERVICE SERVICE SERVICE SERVICE
Slide 42

FRANKENSTEIN MIGRATION SERVICE MICRO-SERVICES SERVICE SERVICE SERVICE SERVICE SERVICE
Slide 43

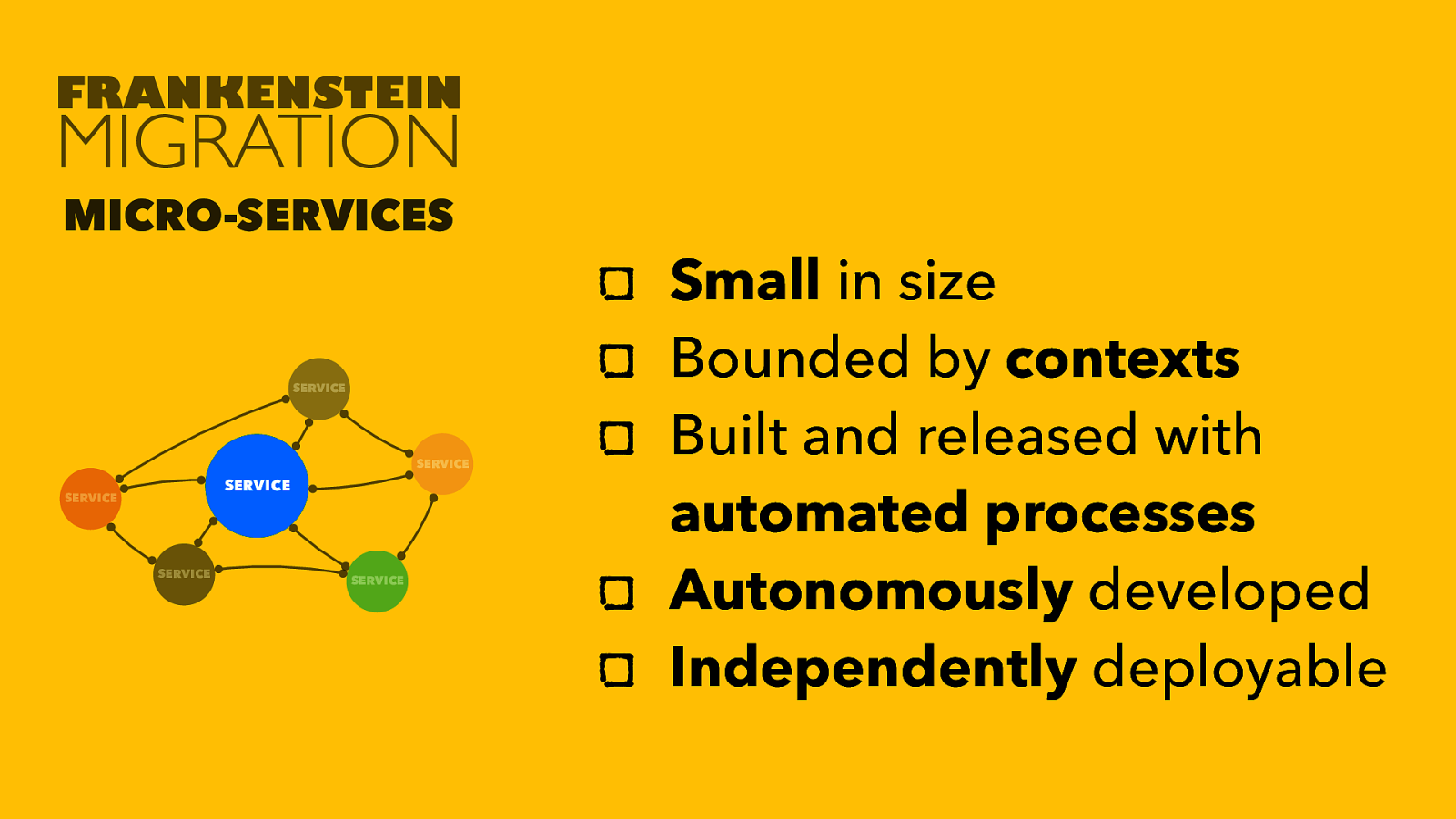
FRANKENSTEIN MIGRATION MICRO-SERVICES SERVICE SERVICE SERVICE SERVICE SERVICE SERVICE Small in size Bounded by contexts Built and released with automated processes Autonomously developed Independently deployable
Slide 44

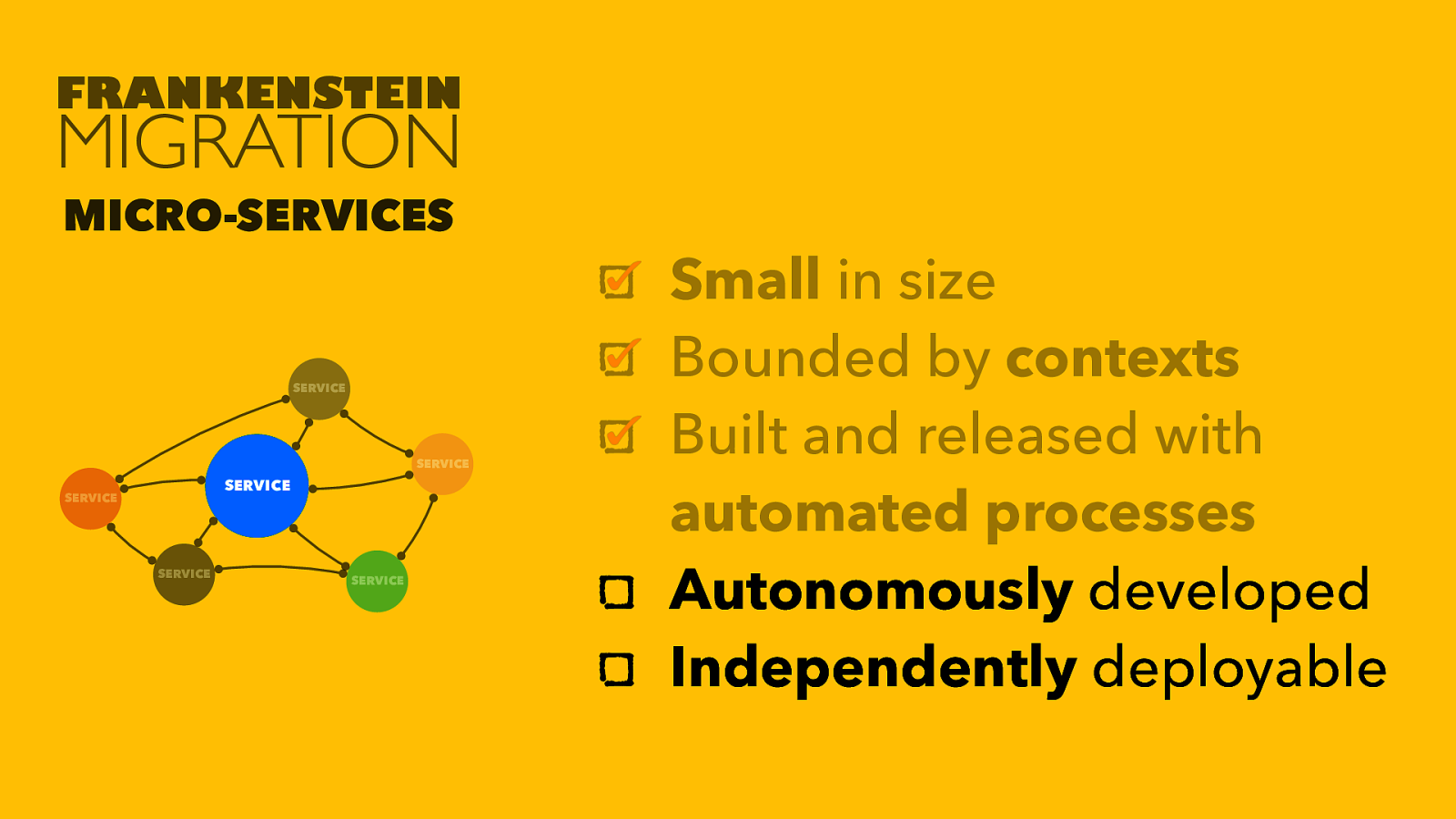
FRANKENSTEIN MIGRATION MICRO-SERVICES SERVICE SERVICE SERVICE SERVICE SERVICE SERVICE Small in size Bounded by contexts Built and released with automated processes Autonomously developed Independently deployable
Slide 45

FRANKENSTEIN MIGRATION WEB COMPONENTS Autonomously developed Independently deployable
Slide 46

FRANKENSTEIN MIGRATION WEB COMPONENTS FANCY INPUT, ANYONE? I’M FANCY BUTTON!
Slide 47

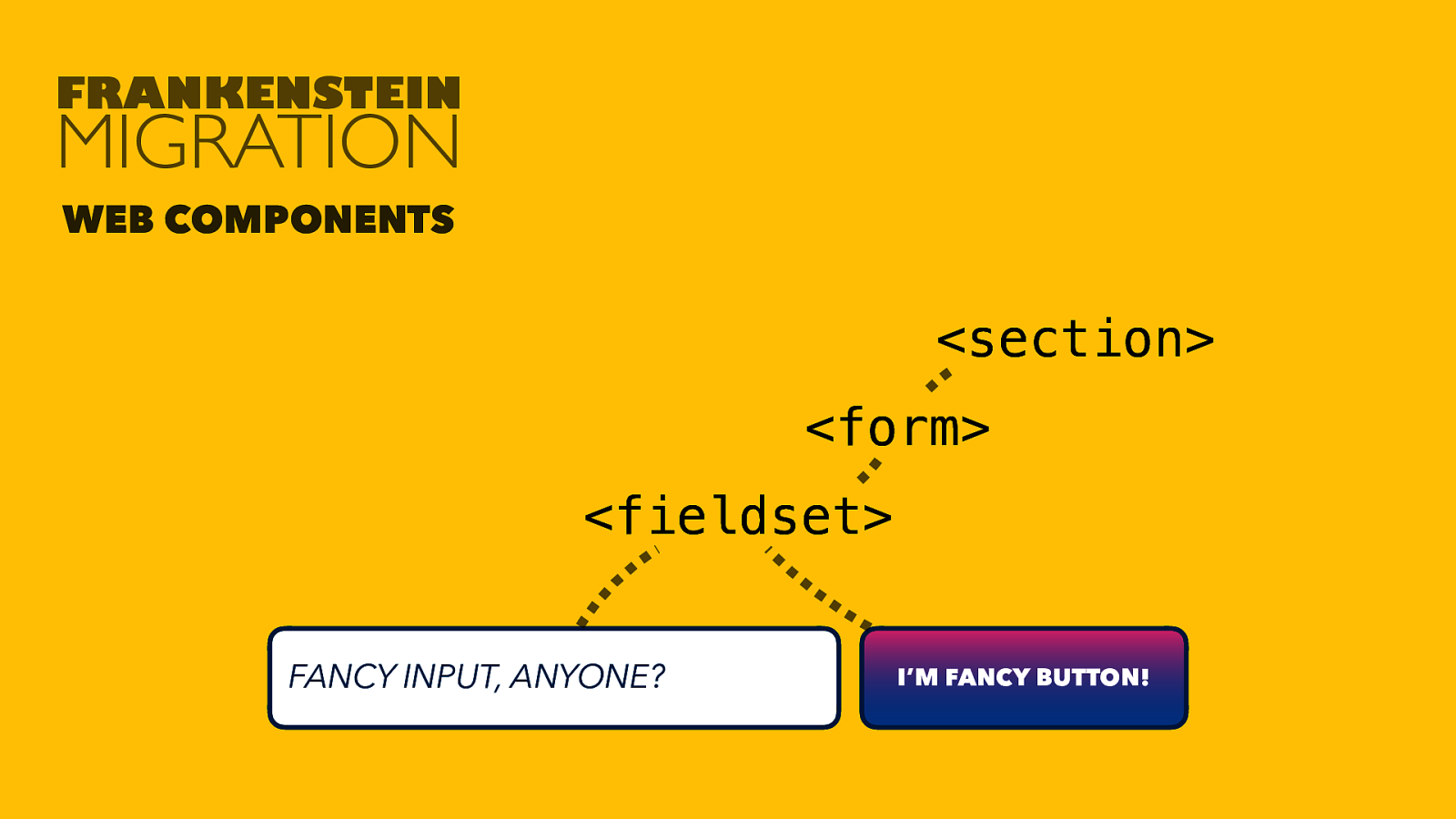
FRANKENSTEIN MIGRATION WEB COMPONENTS
<section> <form> <fieldset> FANCY INPUT, ANYONE? I’M FANCY BUTTON!Slide 48

FRANKENSTEIN MIGRATION WEB COMPONENTS
<section> <fancy-app> <form> <fieldset> FANCY INPUT, ANYONE? I’M FANCY BUTTON!Slide 49

FRANKENSTEIN MIGRATION MICRO-SERVICES WEB COMPONENTS
Slide 50

FRANKENSTEIN MIGRATION <THEORY>
Slide 51

FRANKENSTEIN MIGRATION PERSONAL BRAND THIS HEAD is here JUST FOR ILLUSTRATIVE PURPOSE Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque
Slide 52

FRANKENSTEIN MIGRATION PERSONAL BRAND THIS HEAD is here JUST FOR ILLUSTRATIVE PURPOSE Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque
Slide 53

FRANKENSTEIN MIGRATION PERSONAL BRAND THIS HEAD is here JUST FOR ILLUSTRATIVE PURPOSE Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque
Slide 54

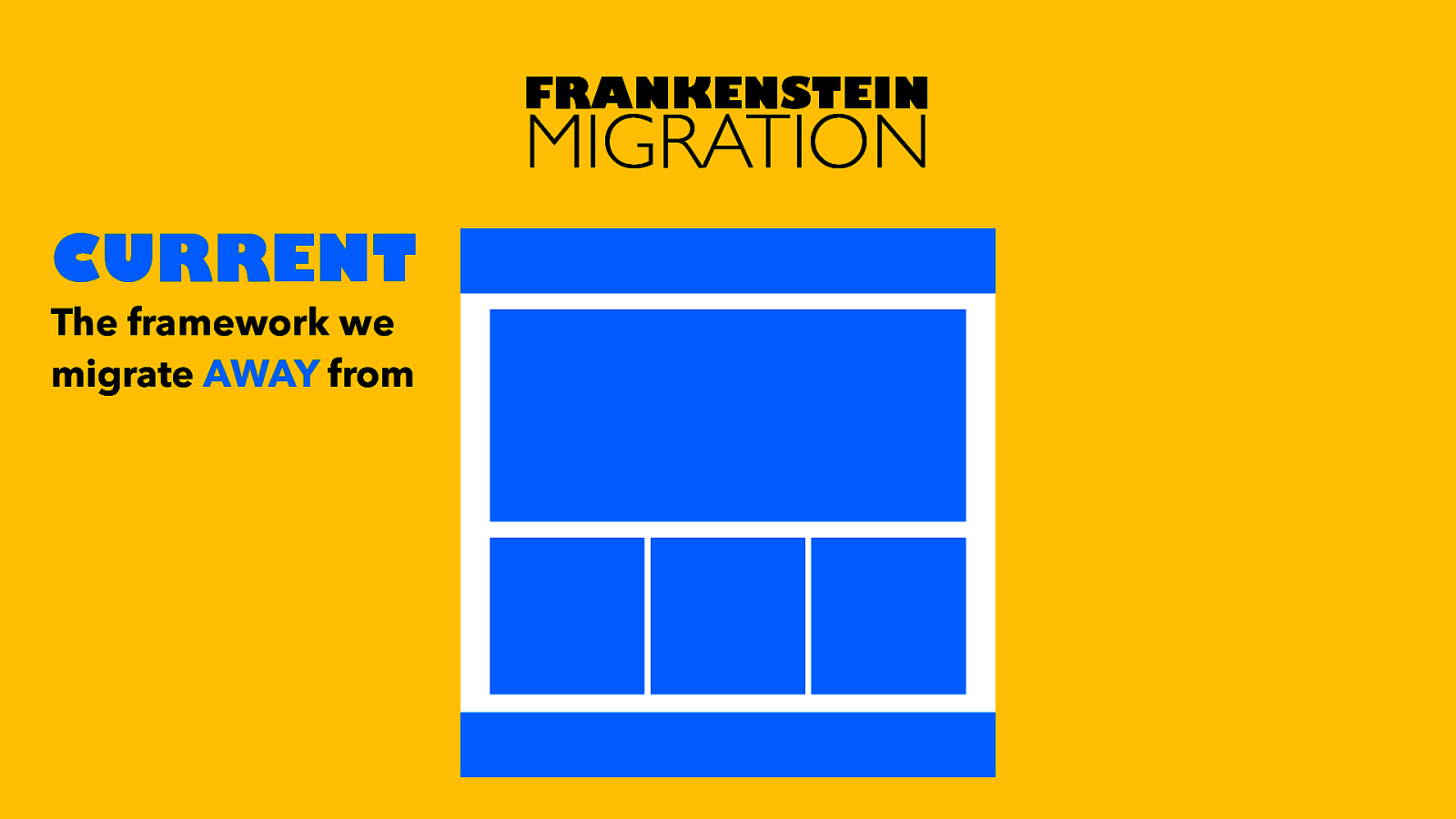
FRANKENSTEIN MIGRATION CURRENT The framework we migrate AWAY from
Slide 55

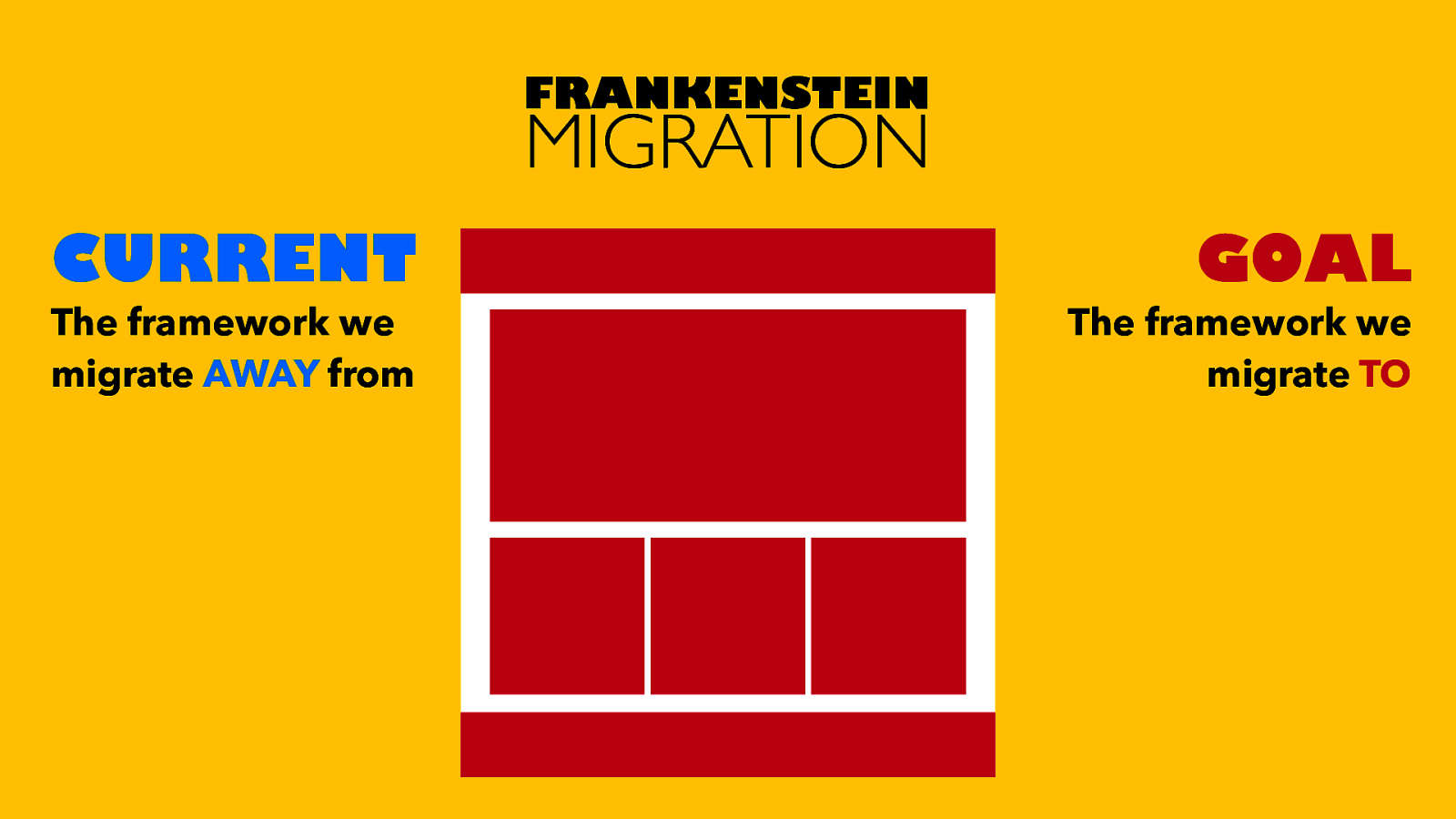
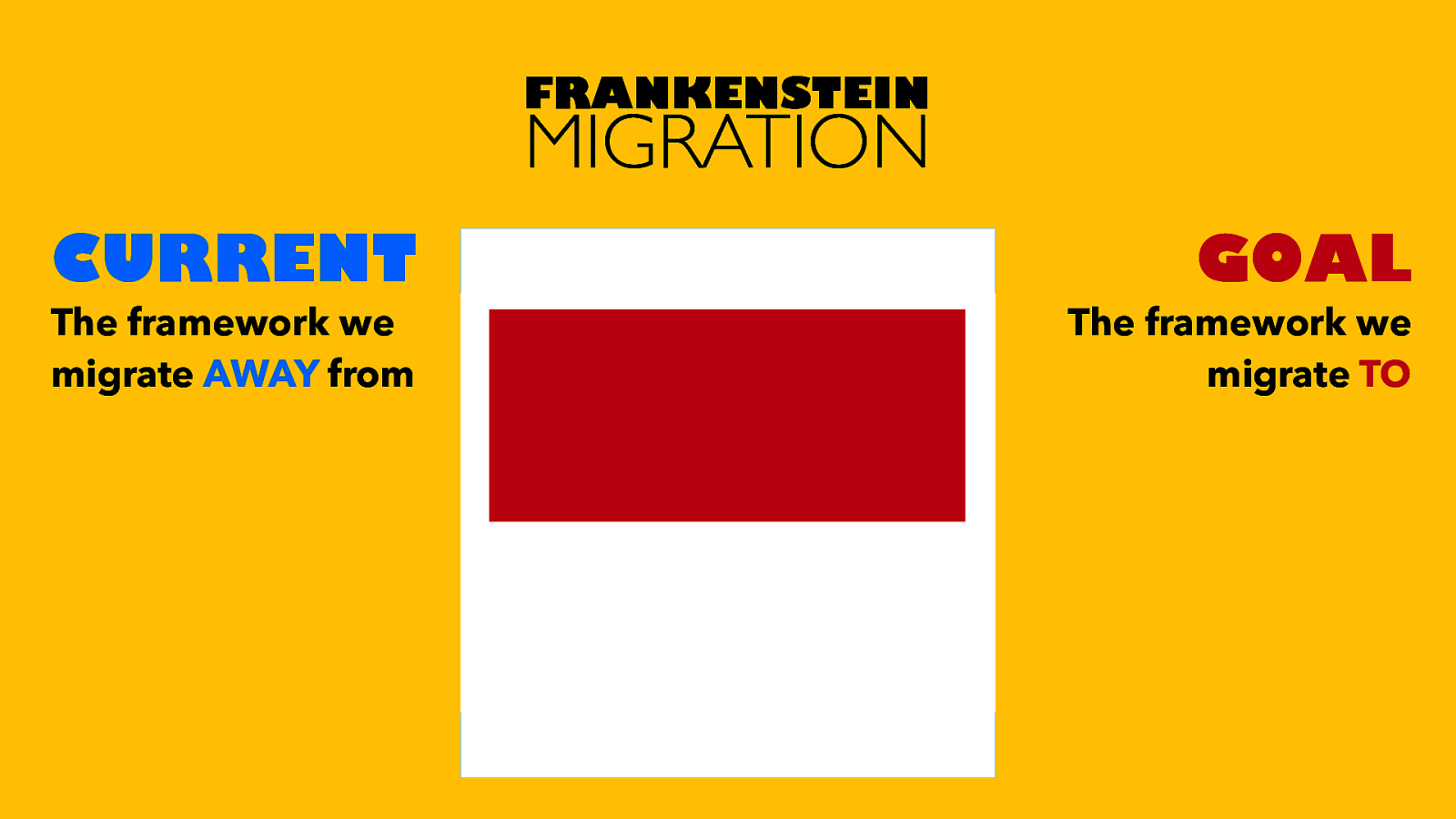
FRANKENSTEIN MIGRATION CURRENT The framework we migrate AWAY from GOAL The framework we migrate TO
Slide 56

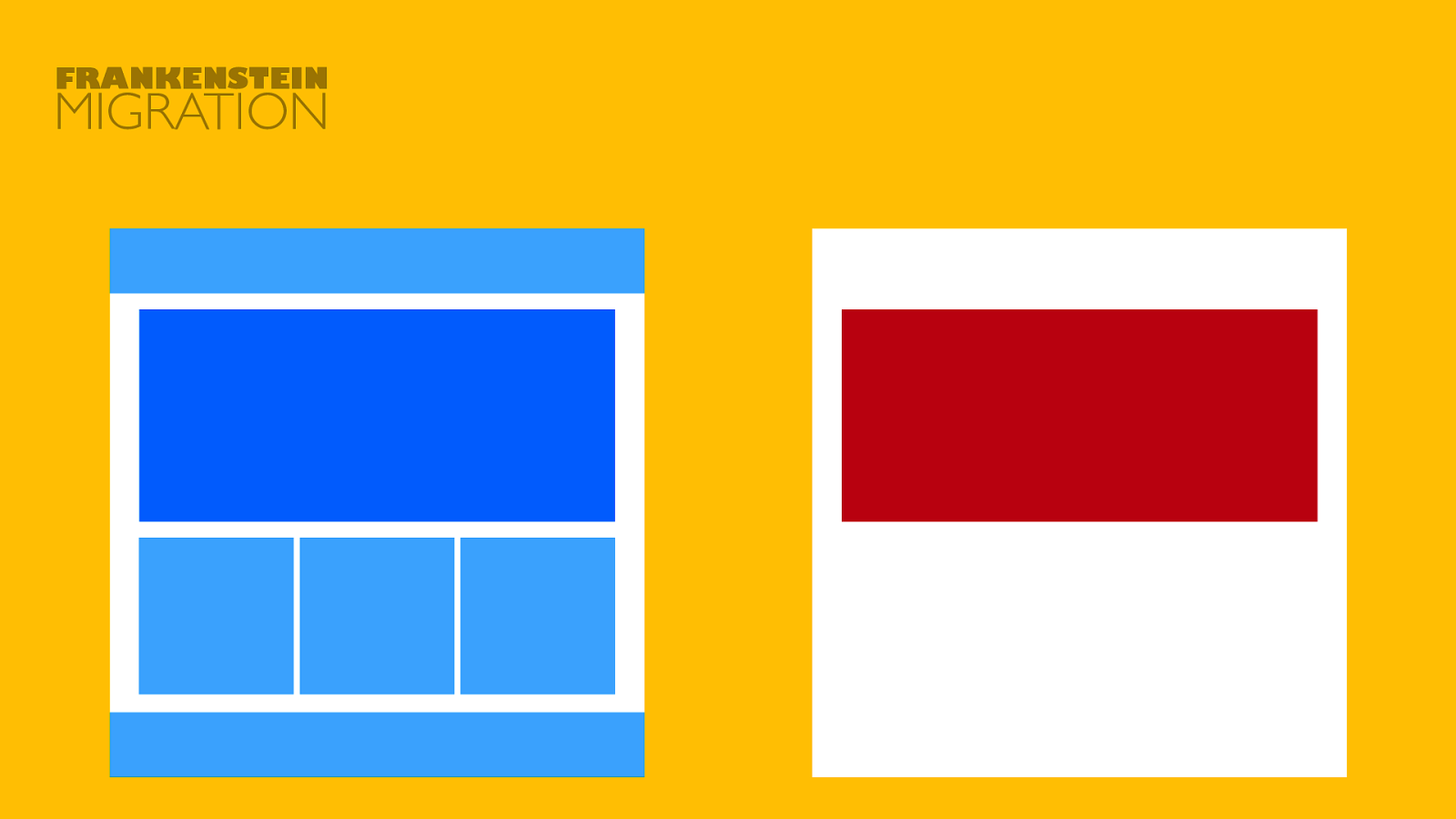
FRANKENSTEIN MIGRATION CURRENT The framework we migrate AWAY from GOAL The framework we migrate TO
Slide 57

FRANKENSTEIN MIGRATION
Slide 58

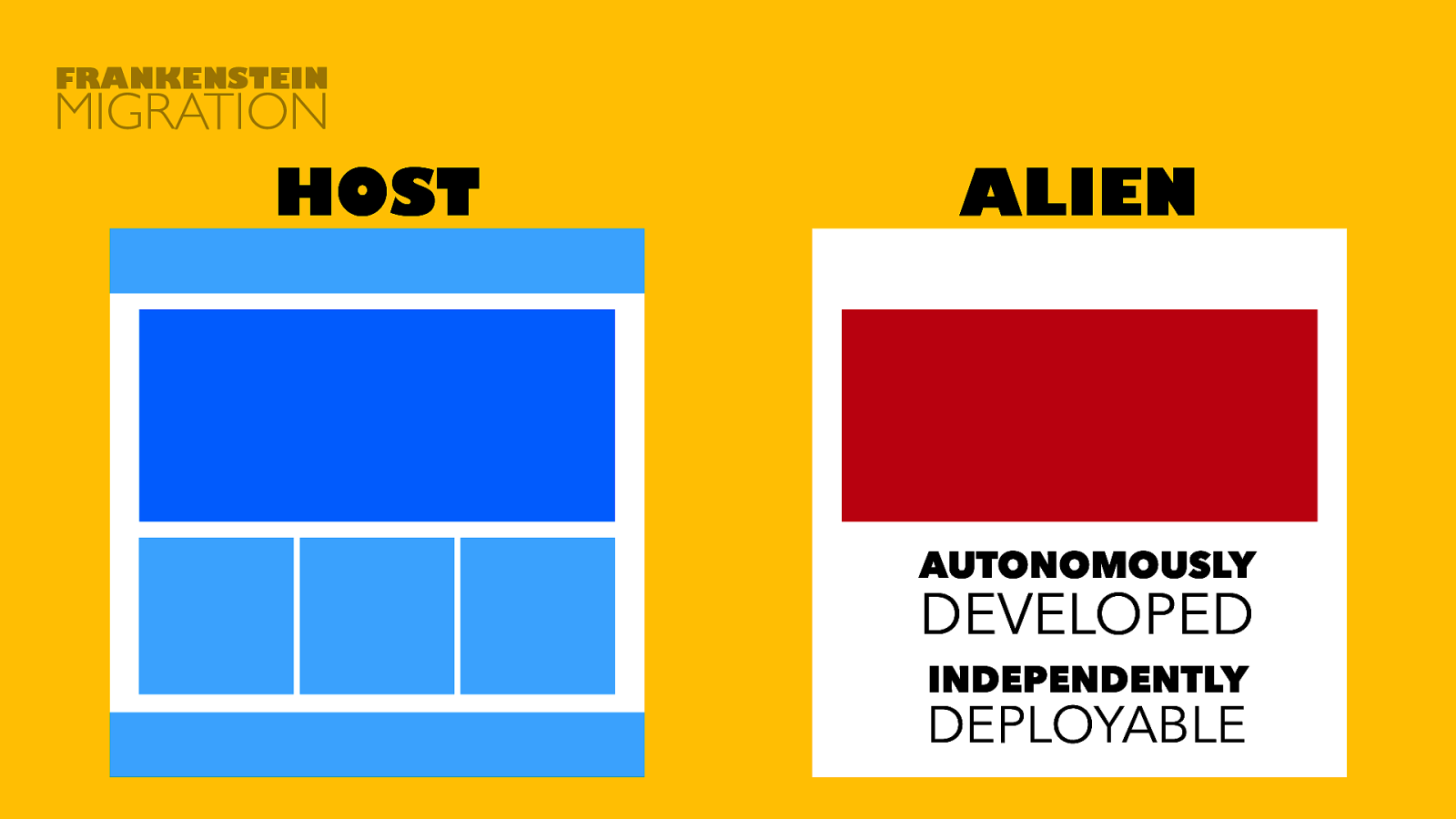
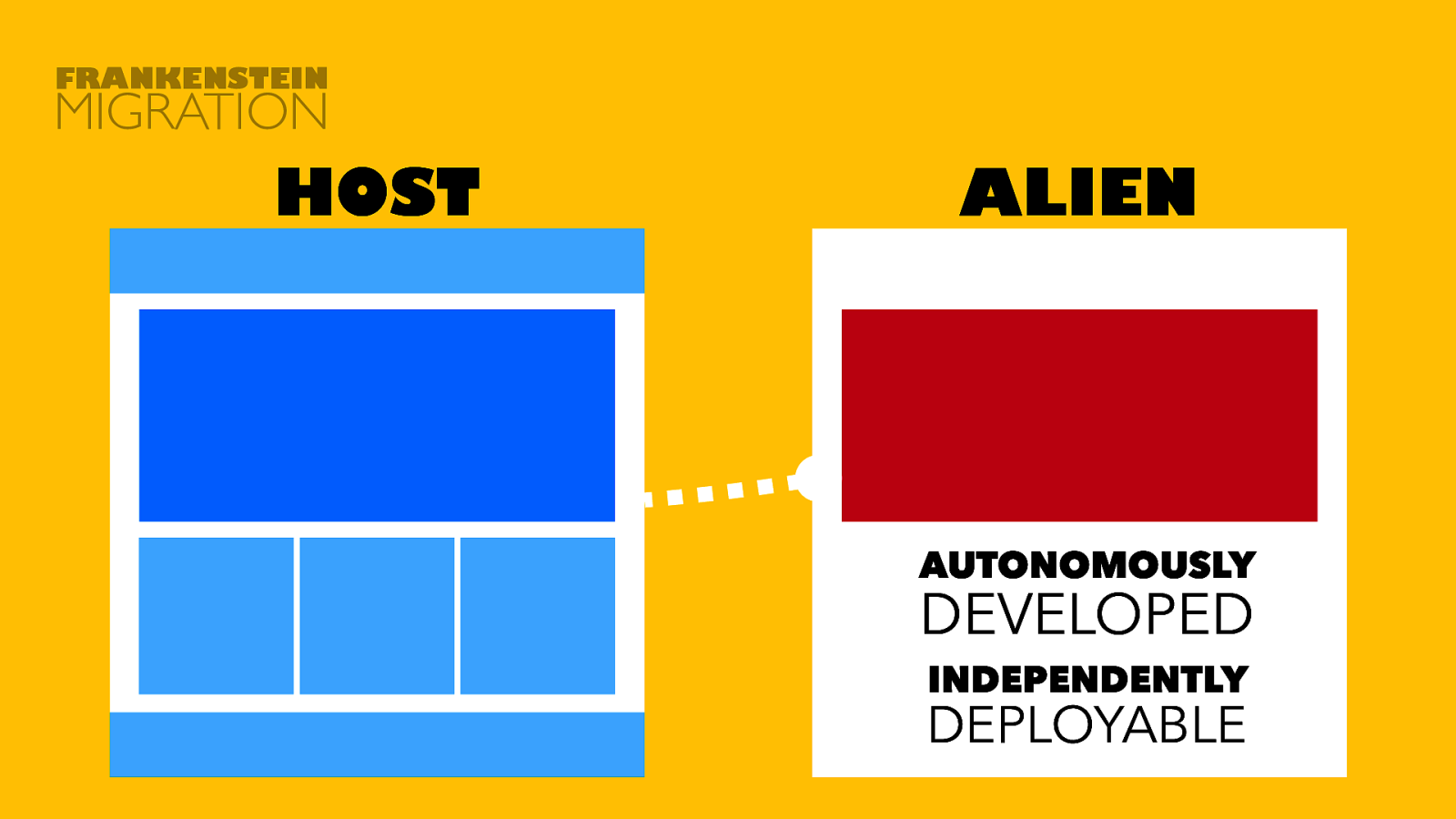
FRANKENSTEIN MIGRATION HOST ALIEN AUTONOMOUSLY DEVELOPED INDEPENDENTLY DEPLOYABLE
Slide 59

FRANKENSTEIN MIGRATION HOST ALIEN AUTONOMOUSLY DEVELOPED INDEPENDENTLY DEPLOYABLE
Slide 60

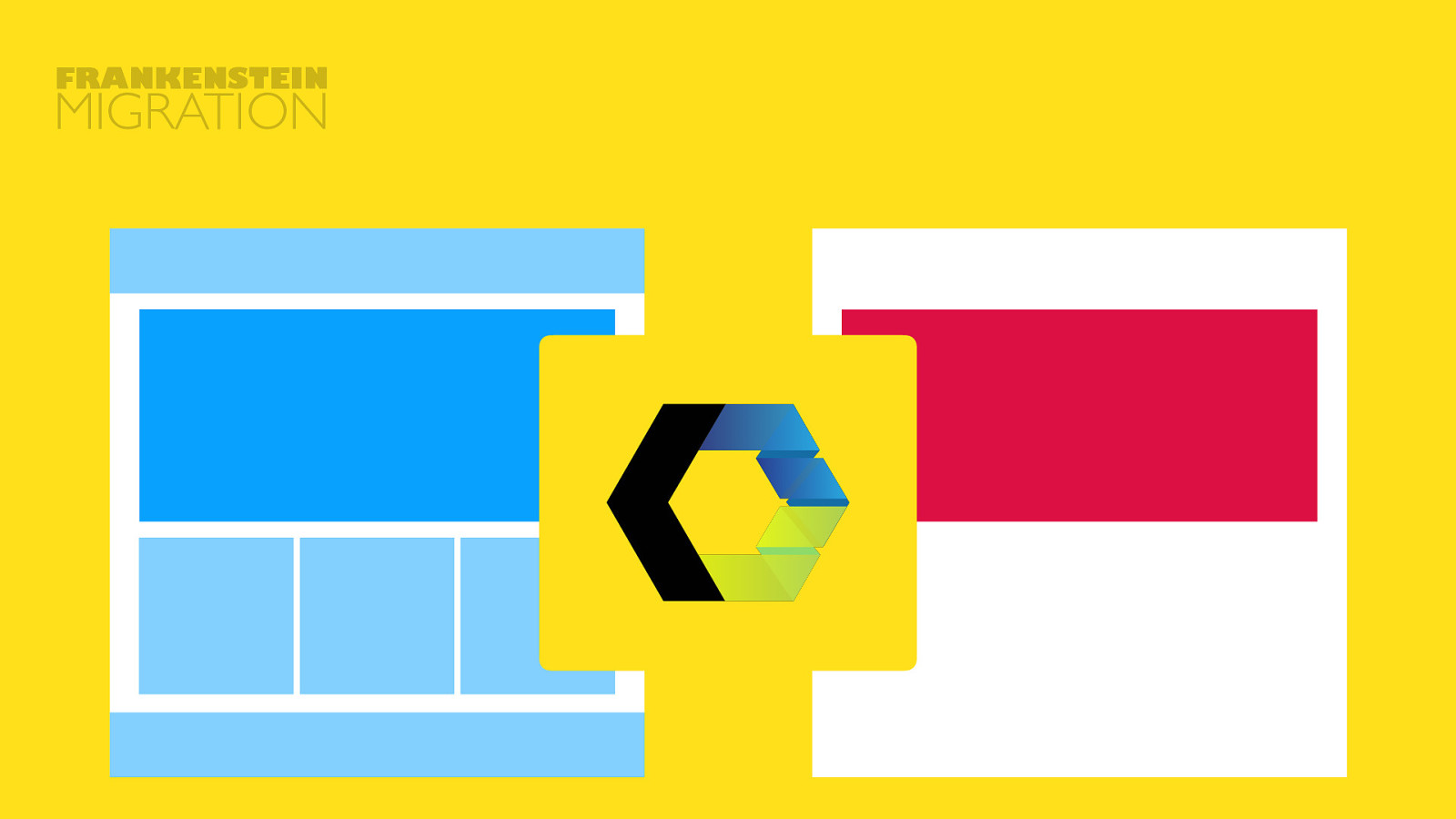
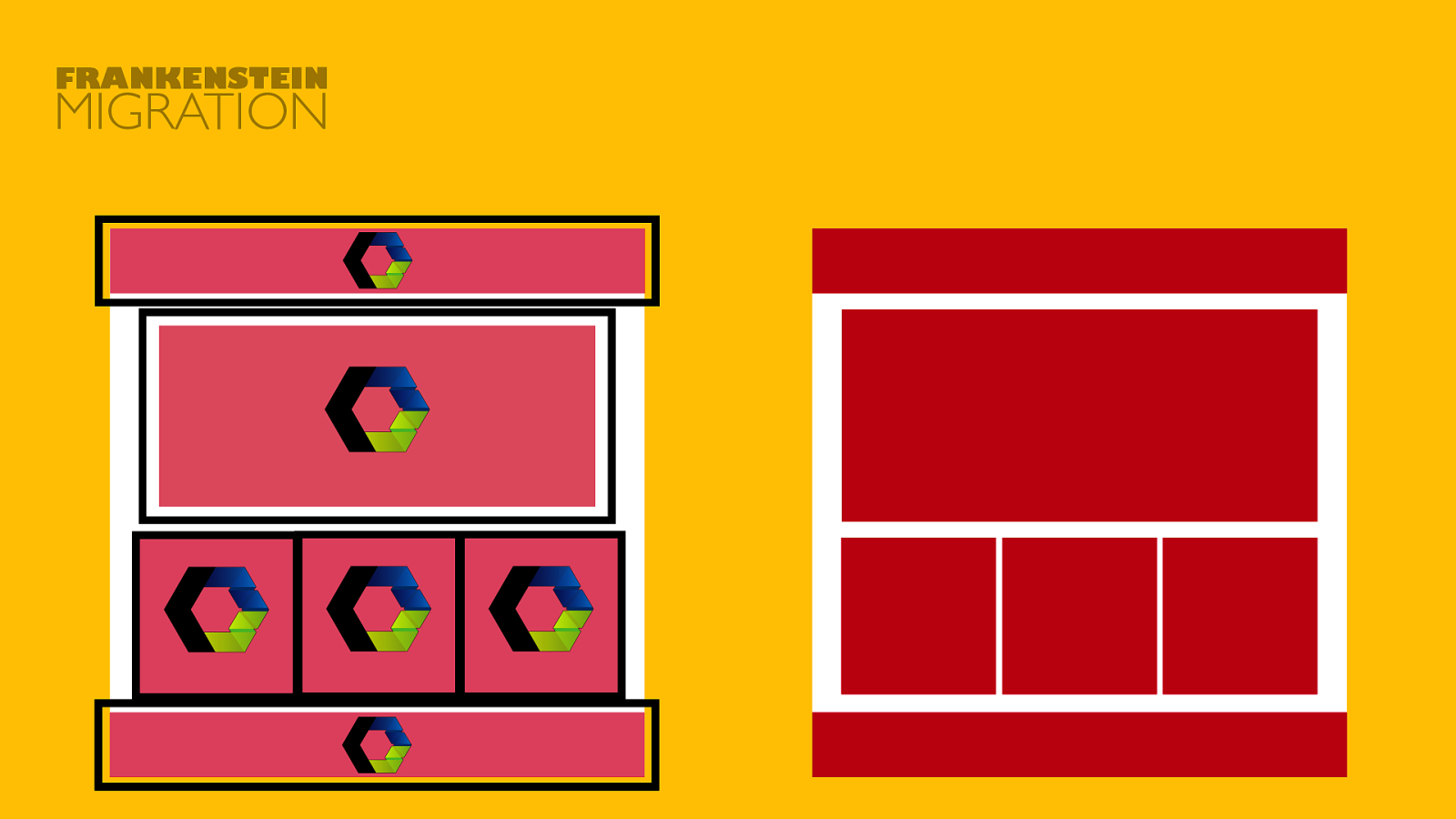
FRANKENSTEIN MIGRATION
Slide 61

FRANKENSTEIN MIGRATION
Slide 62

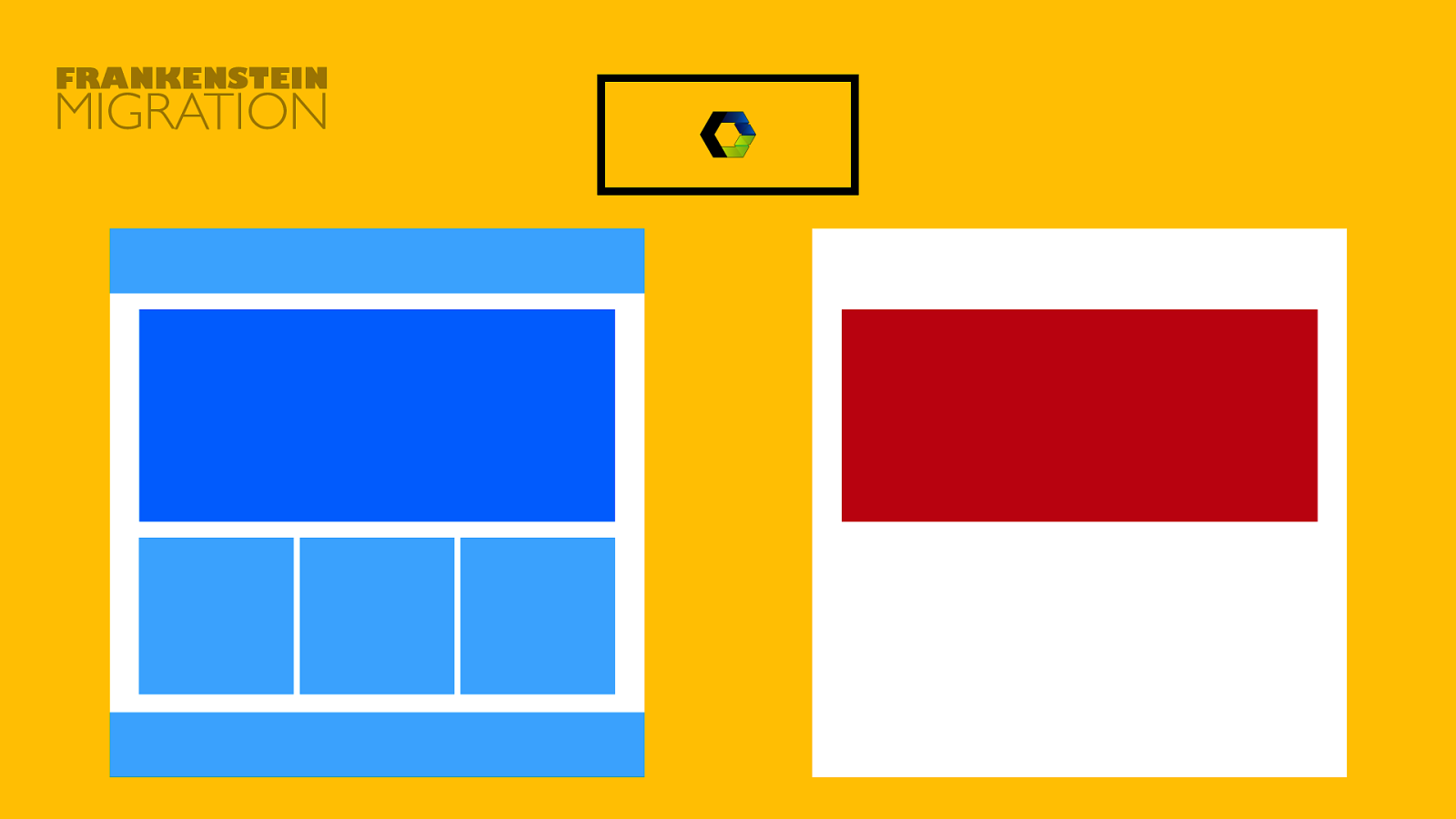
FRANKENSTEIN MIGRATION
Slide 63

FRANKENSTEIN MIGRATION
Slide 64

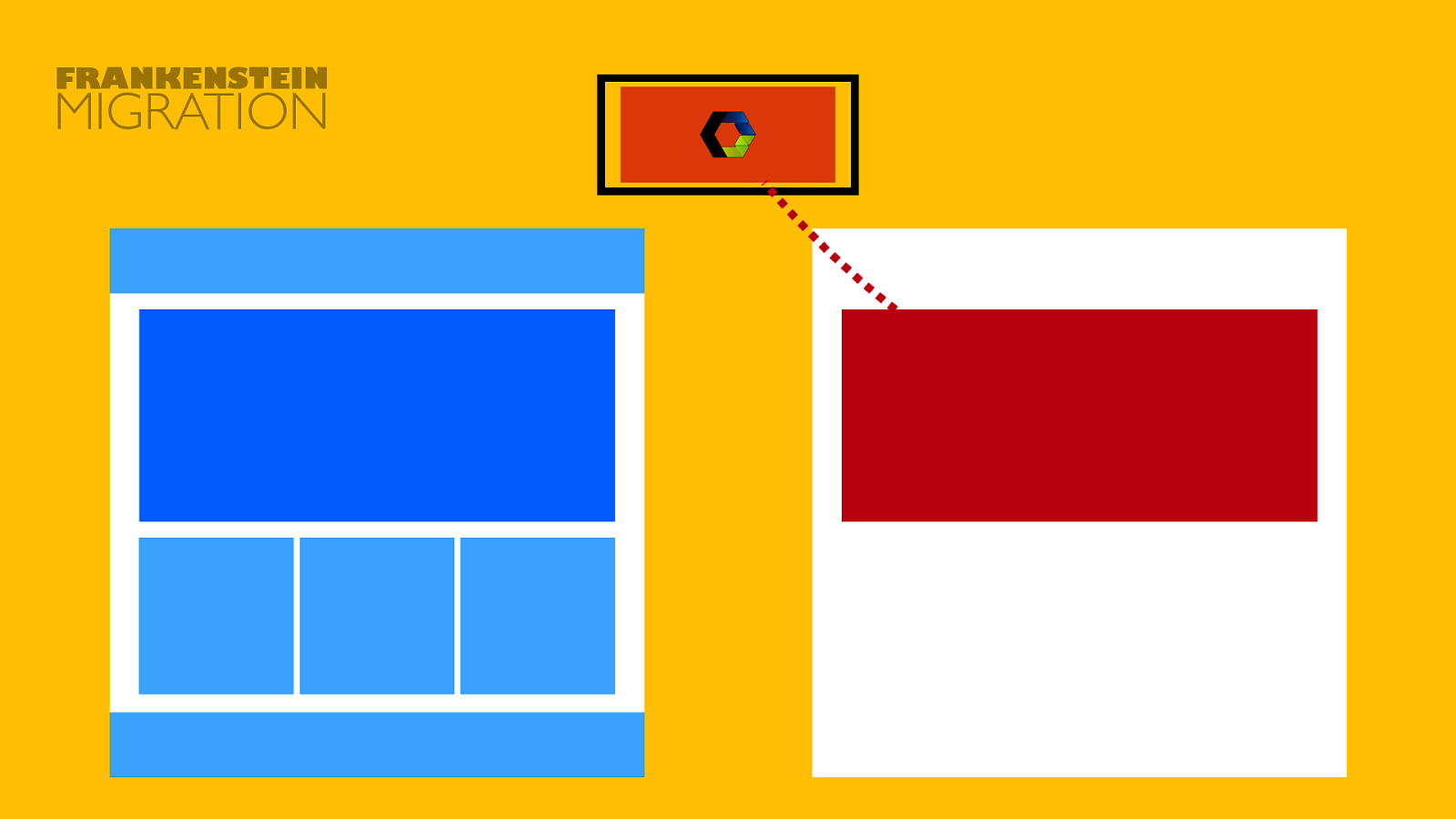
FRANKENSTEIN MIGRATION
Slide 65

FRANKENSTEIN MIGRATION
Slide 66

FRANKENSTEIN MIGRATION
Slide 67

FRANKENSTEIN MIGRATION
Slide 68

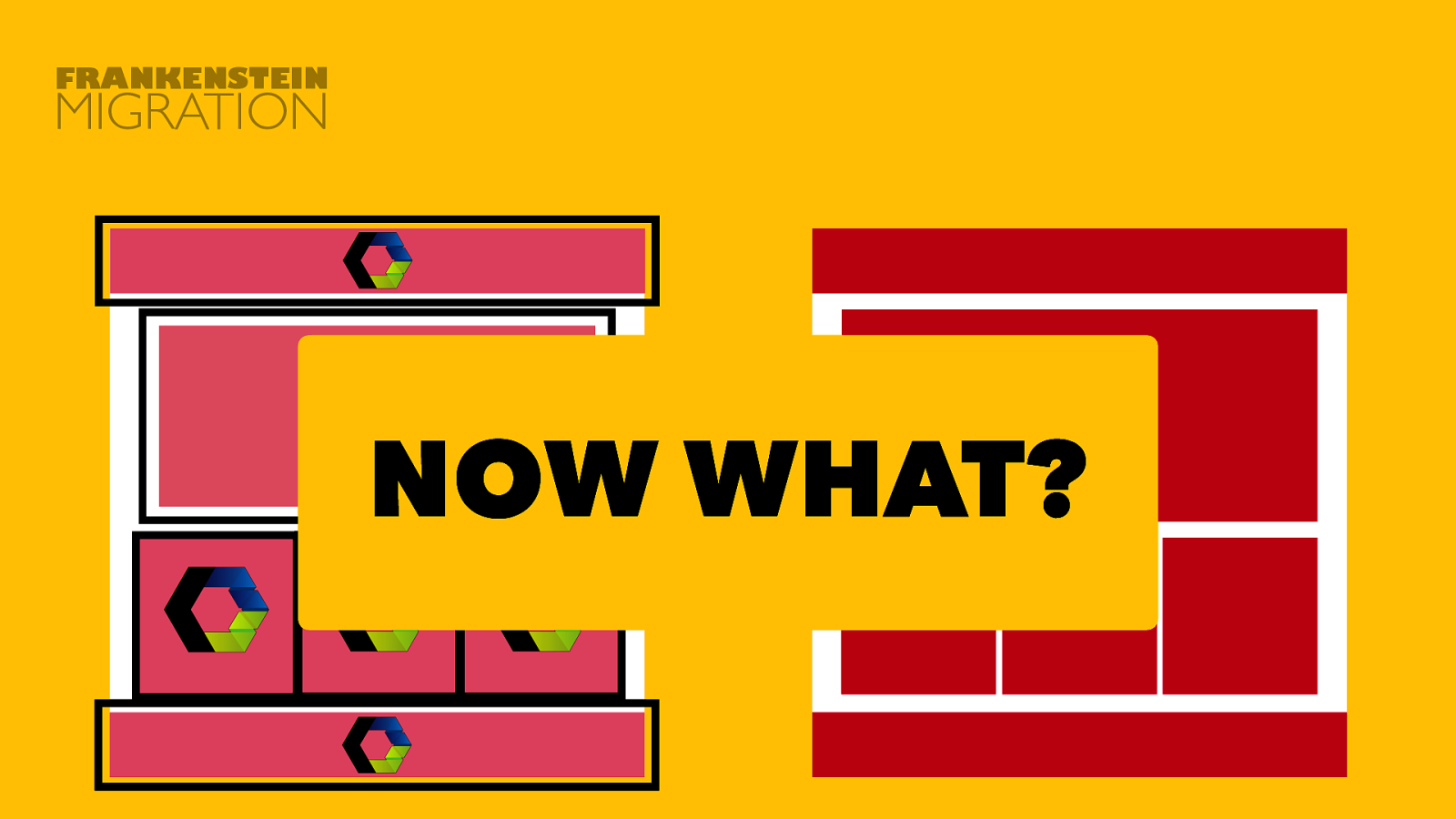
FRANKENSTEIN MIGRATION NOW WHAT?
Slide 69

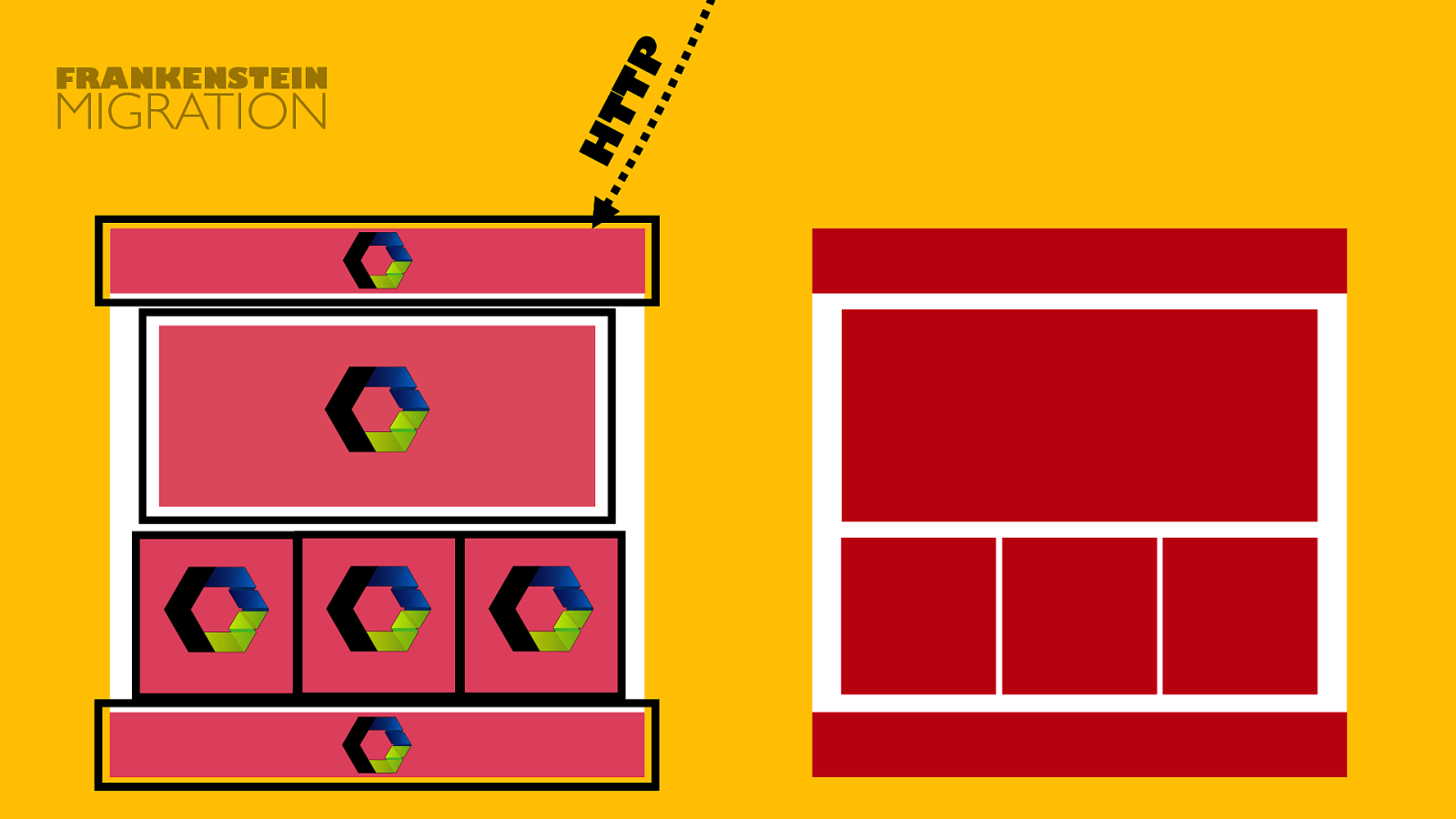
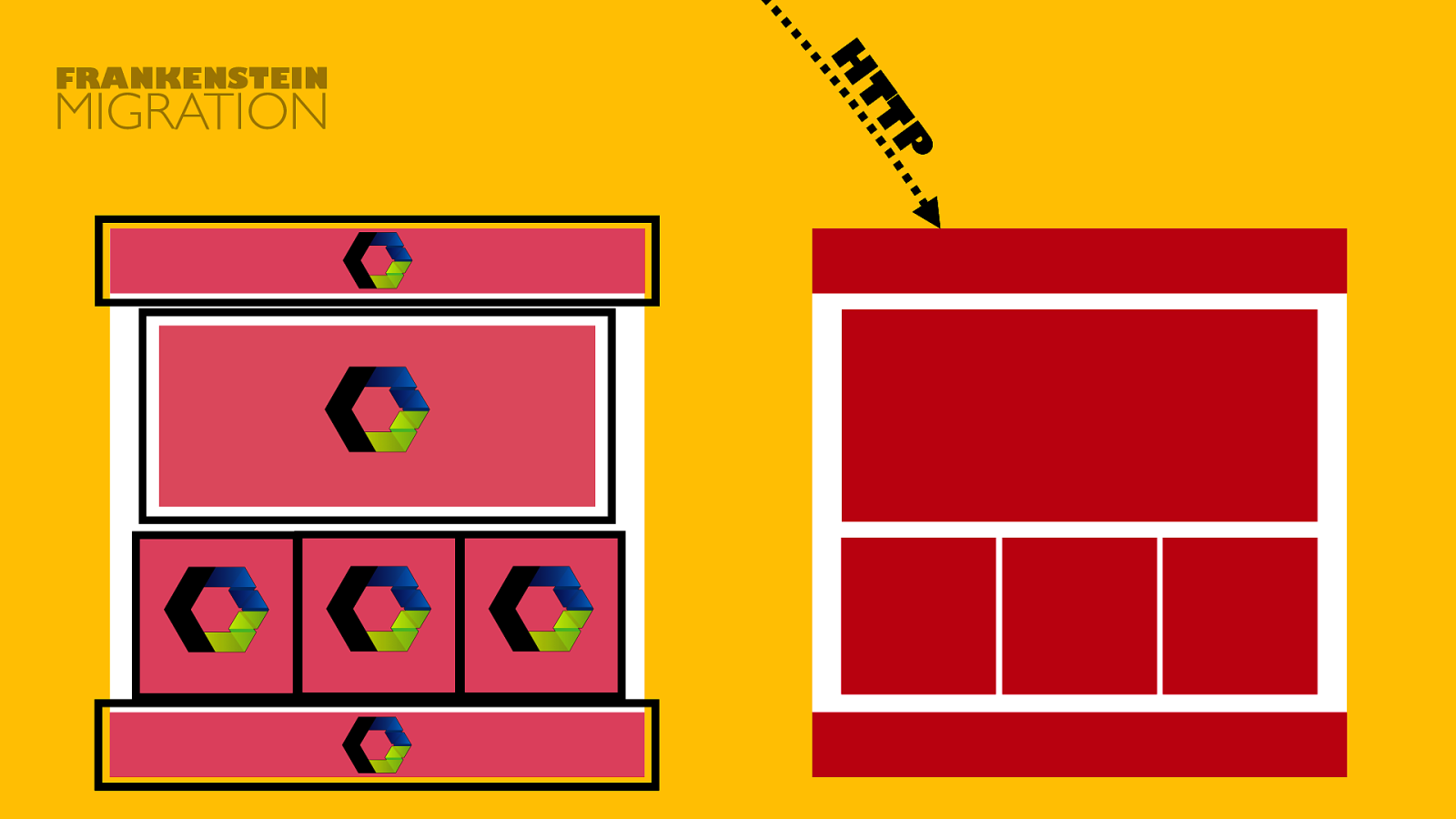
TP MIGRATION HT FRANKENSTEIN
Slide 70

TT P MIGRATION H FRANKENSTEIN
Slide 71

FRANKENSTEIN MIGRATION HOST
Slide 72

FRANKENSTEIN MIGRATION QUALITY OF COMPLETE REWRITE + DELIVERY SPEED OF GRADUAL MIGRATION
Slide 73

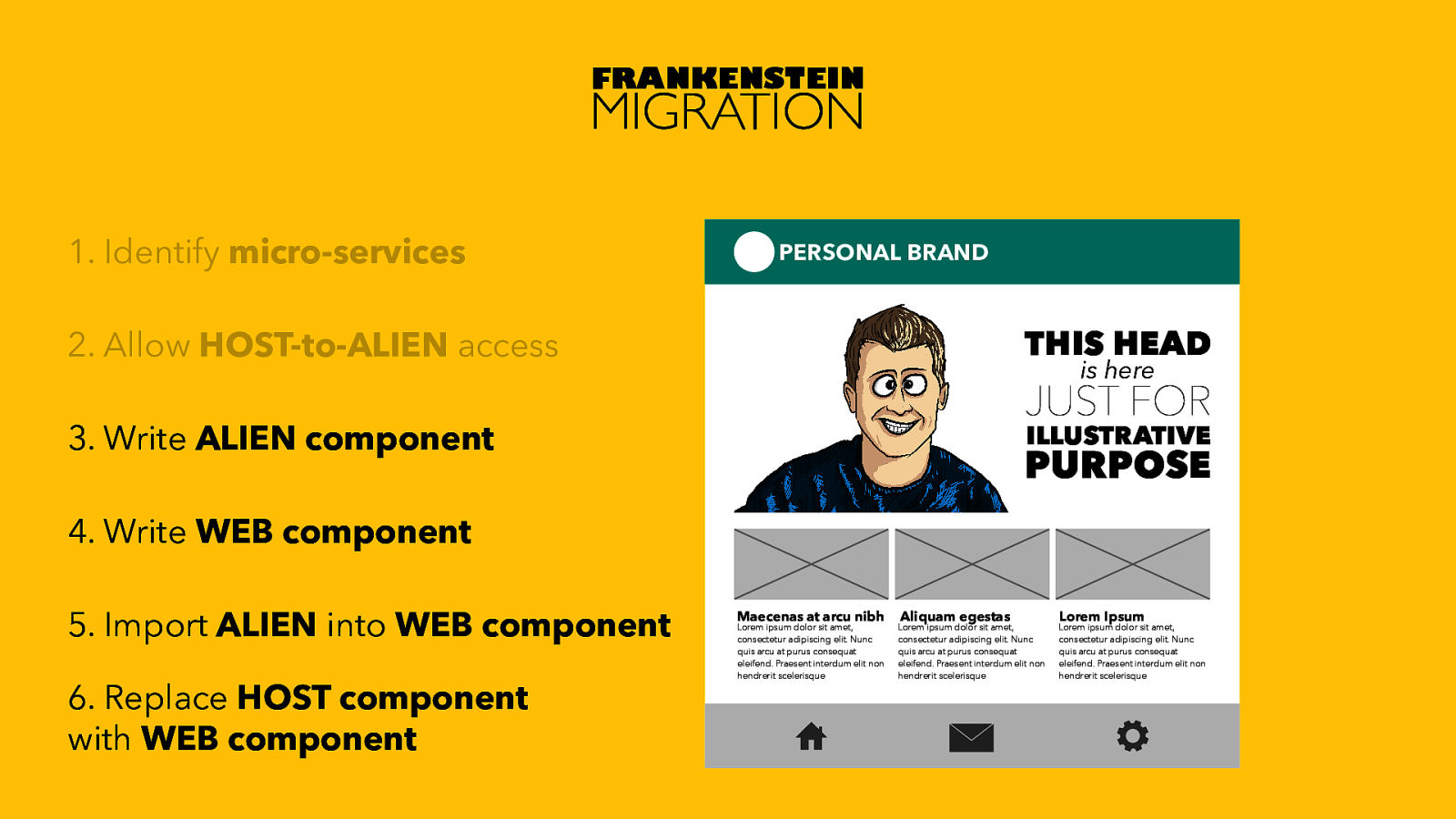
FRANKENSTEIN MIGRATION 1. Identify micro-services PERSONAL BRAND THIS HEAD is here JUST FOR ILLUSTRATIVE PURPOSE Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque
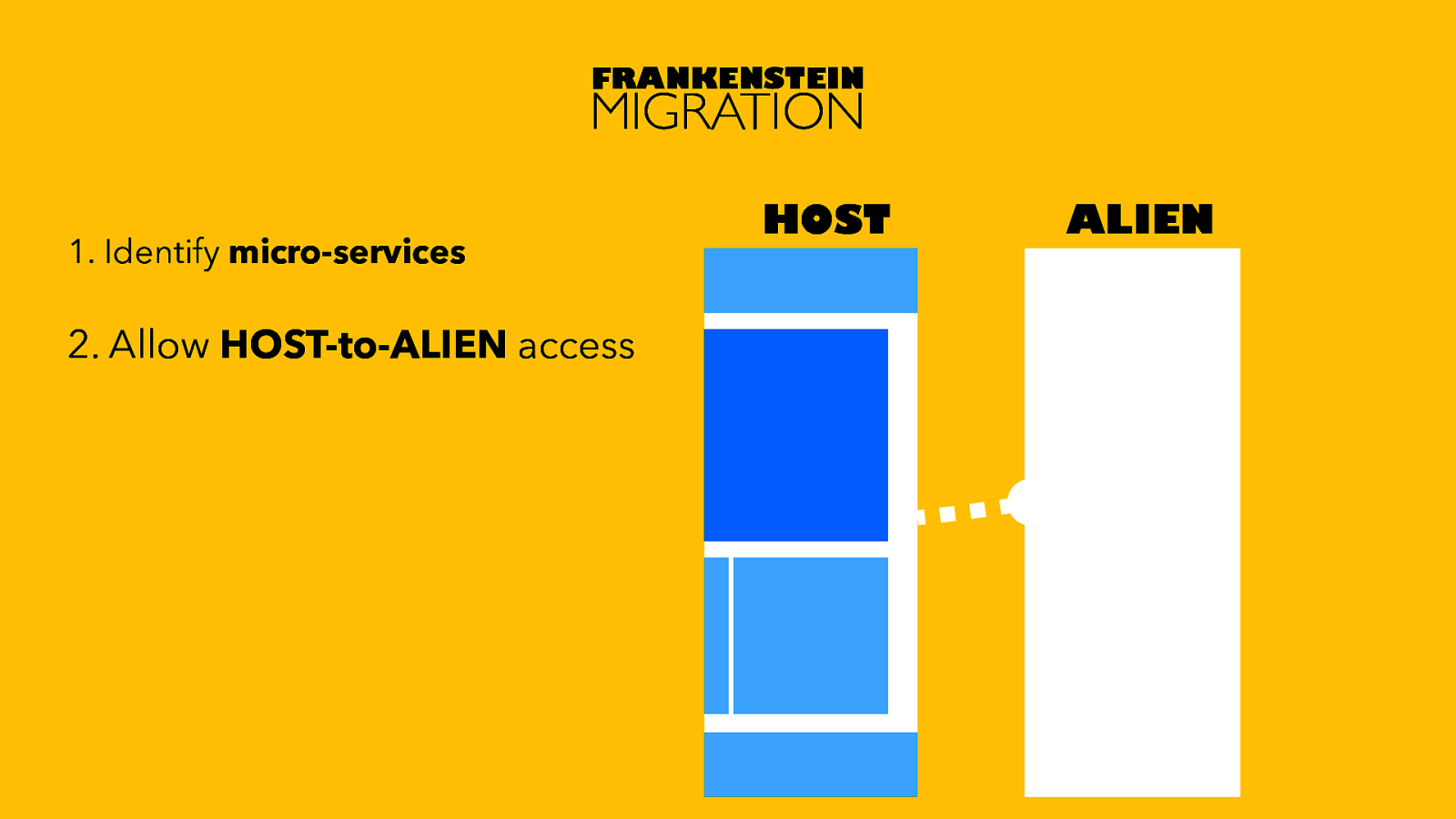
Slide 74

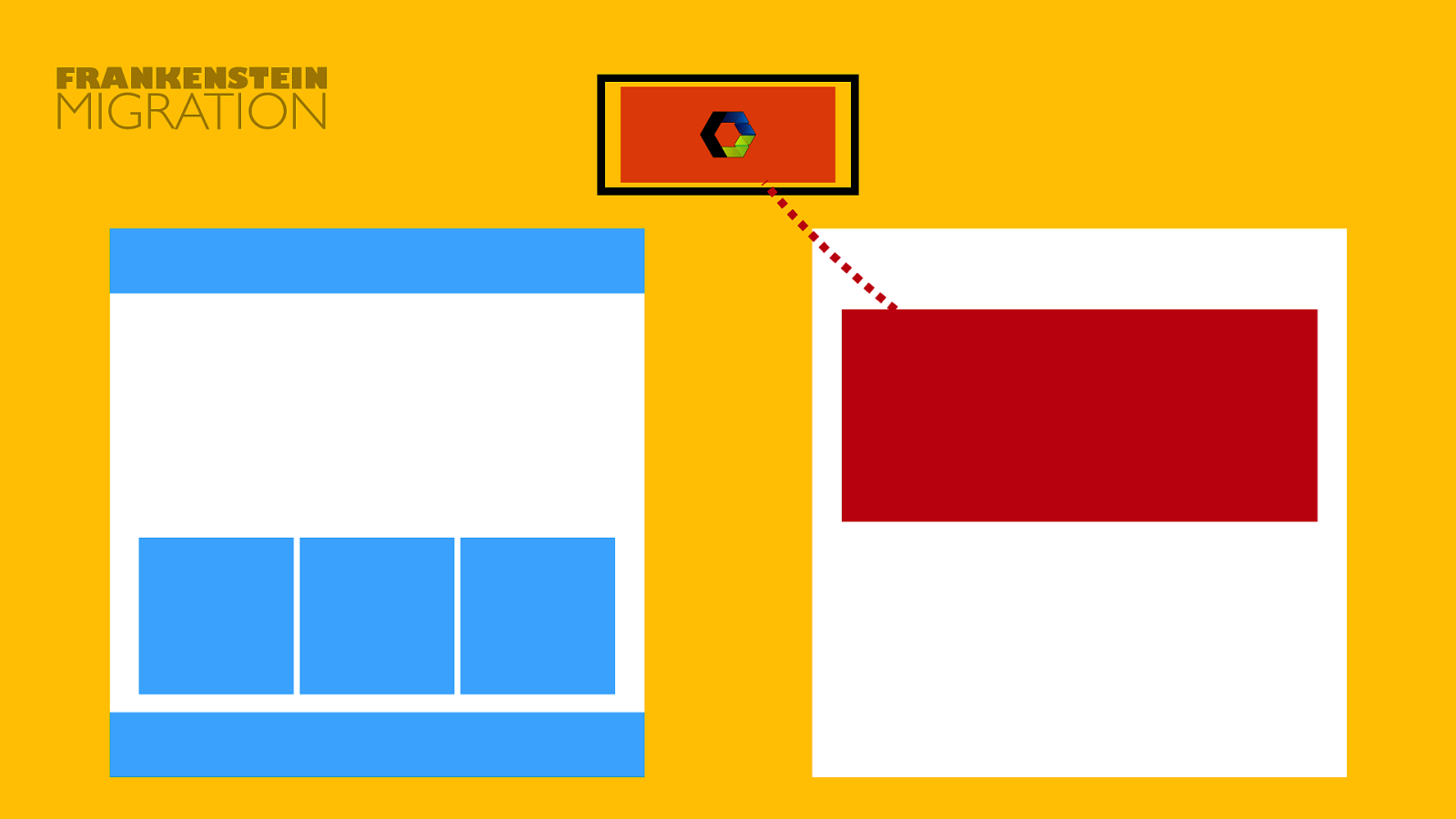
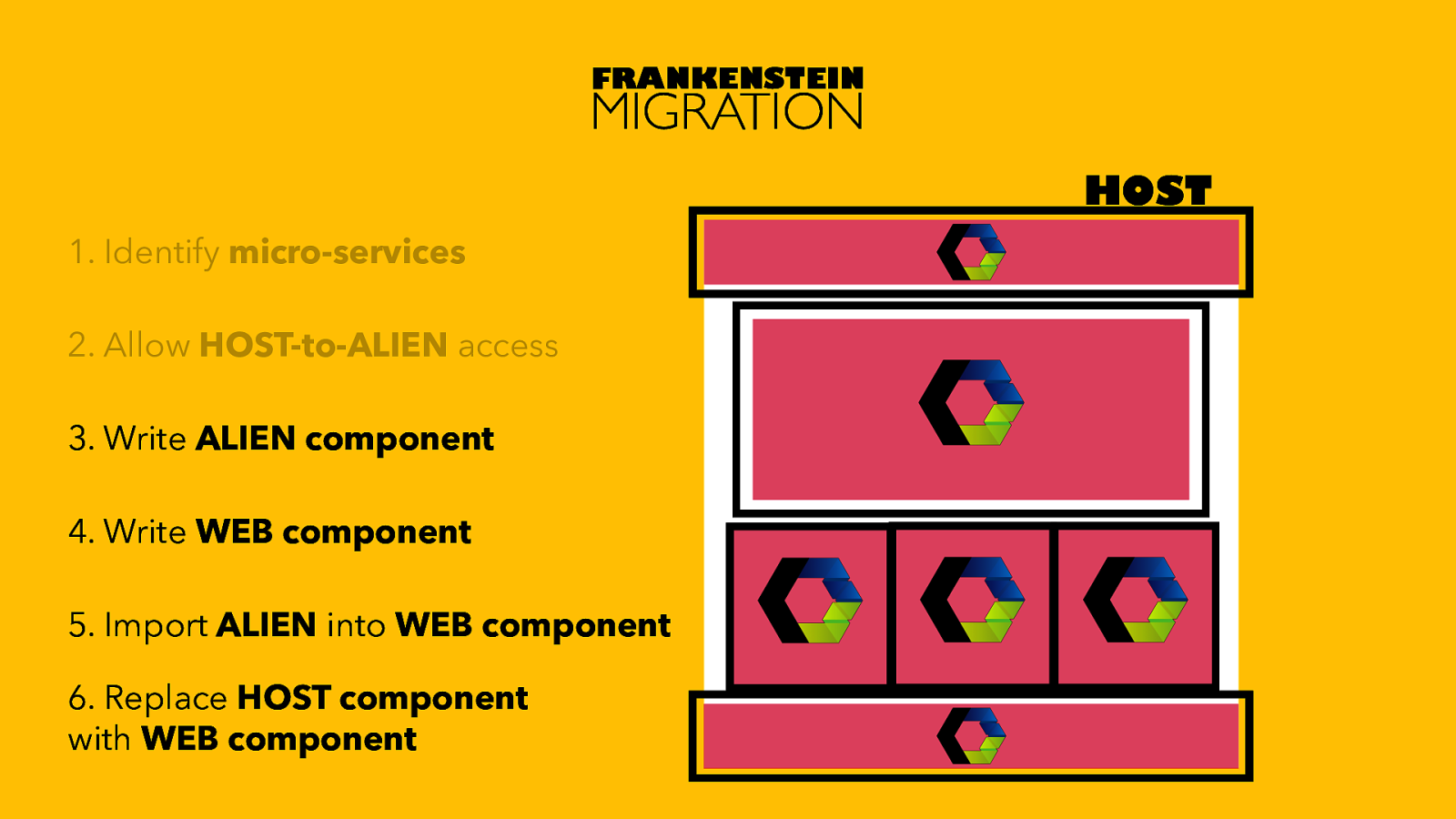
FRANKENSTEIN MIGRATION 1. Identify micro-services 2. Allow HOST-to-ALIEN access HOST ALIEN
Slide 75

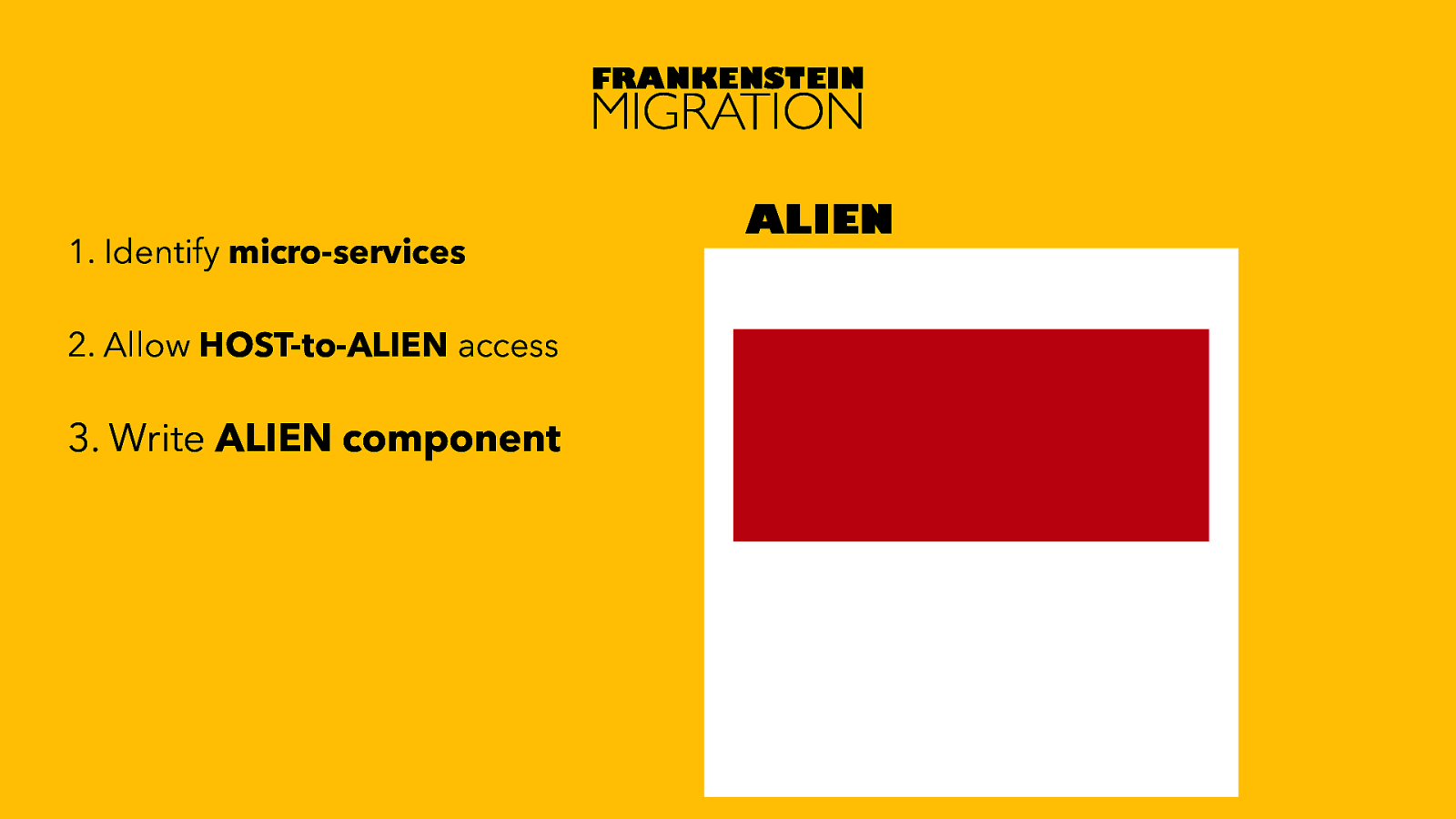
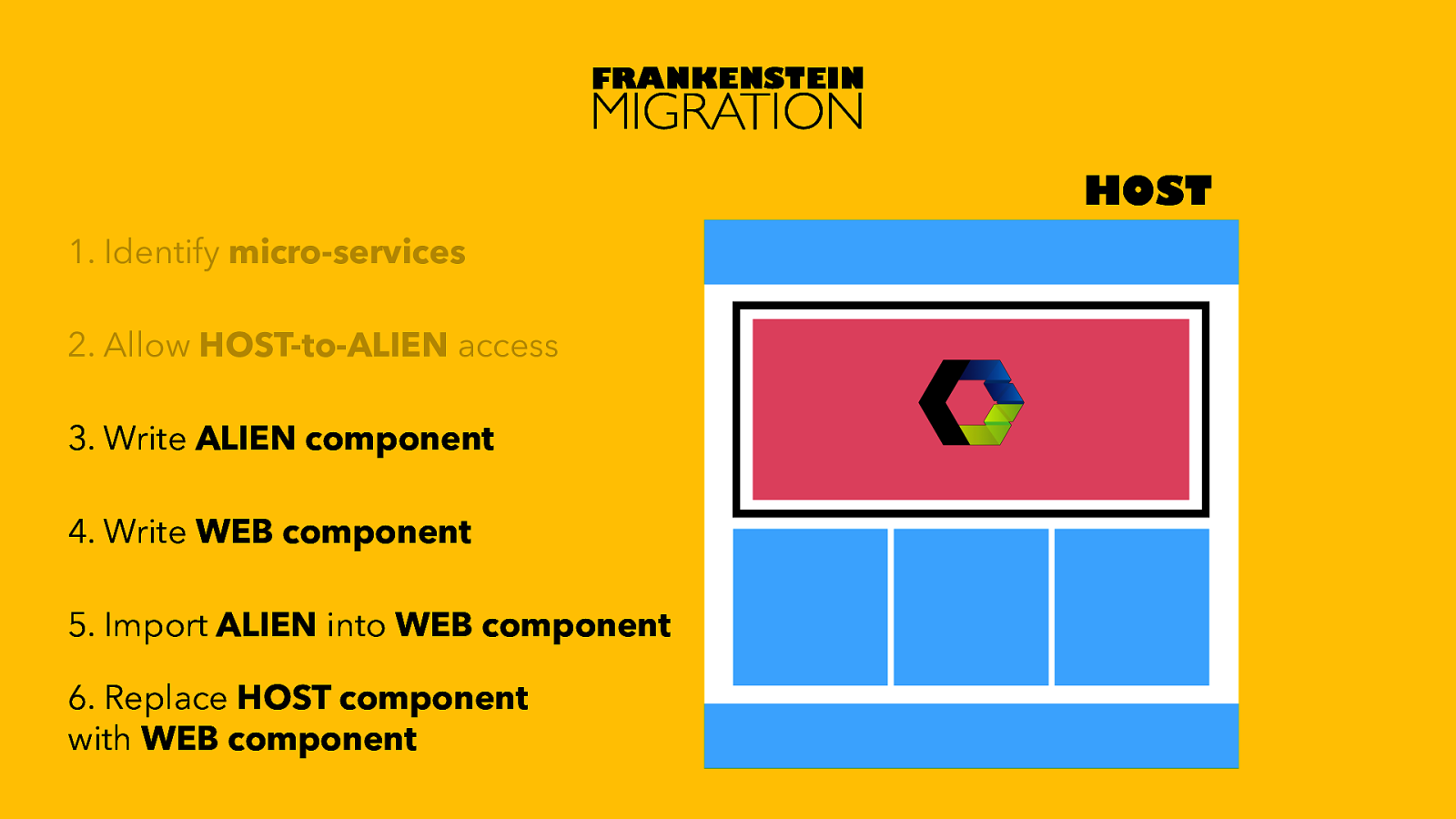
FRANKENSTEIN MIGRATION HOST
- Identify micro-services
- Allow HOST-to-ALIEN access
- Write ALIEN component ALIEN
Slide 76

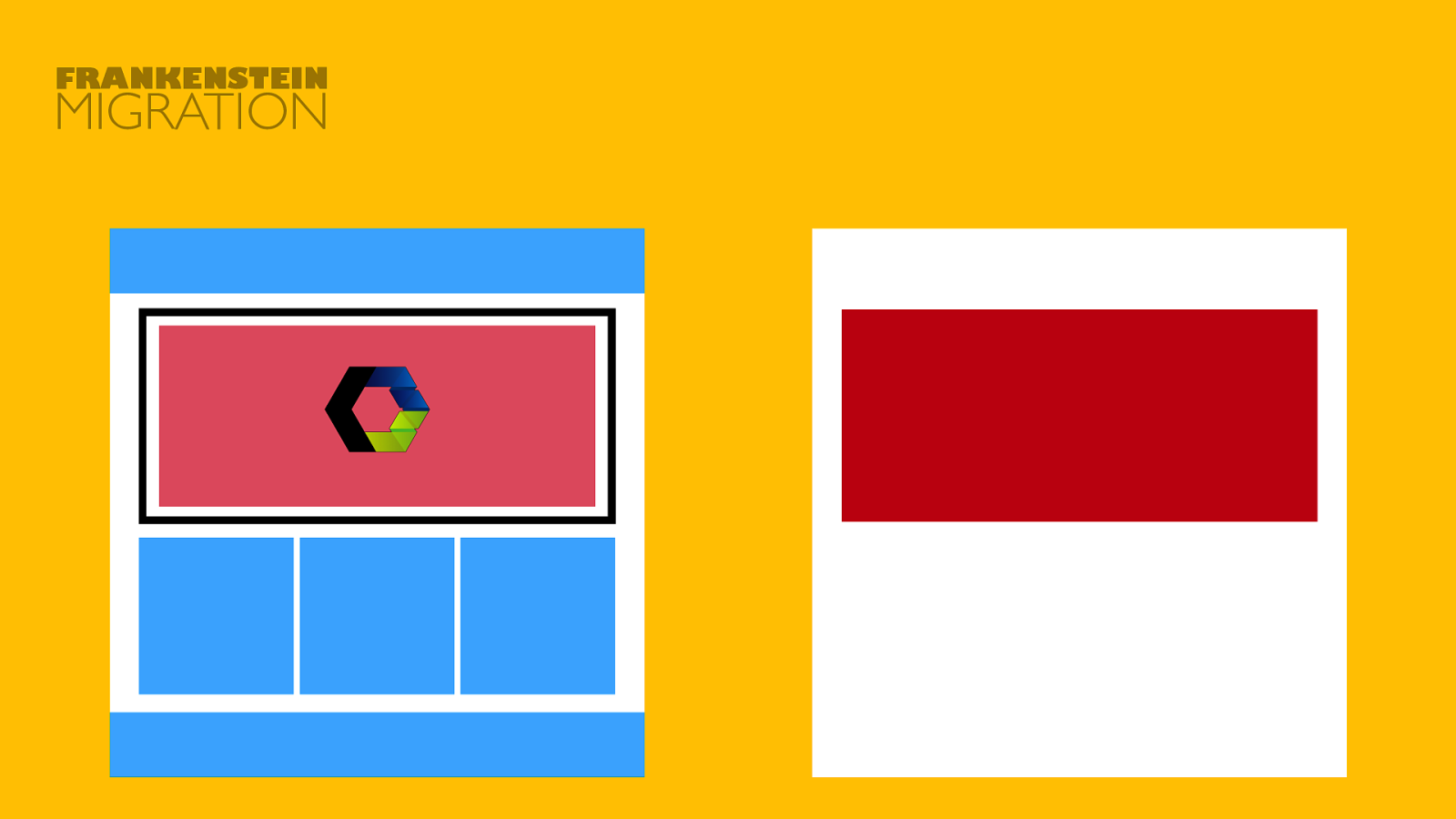
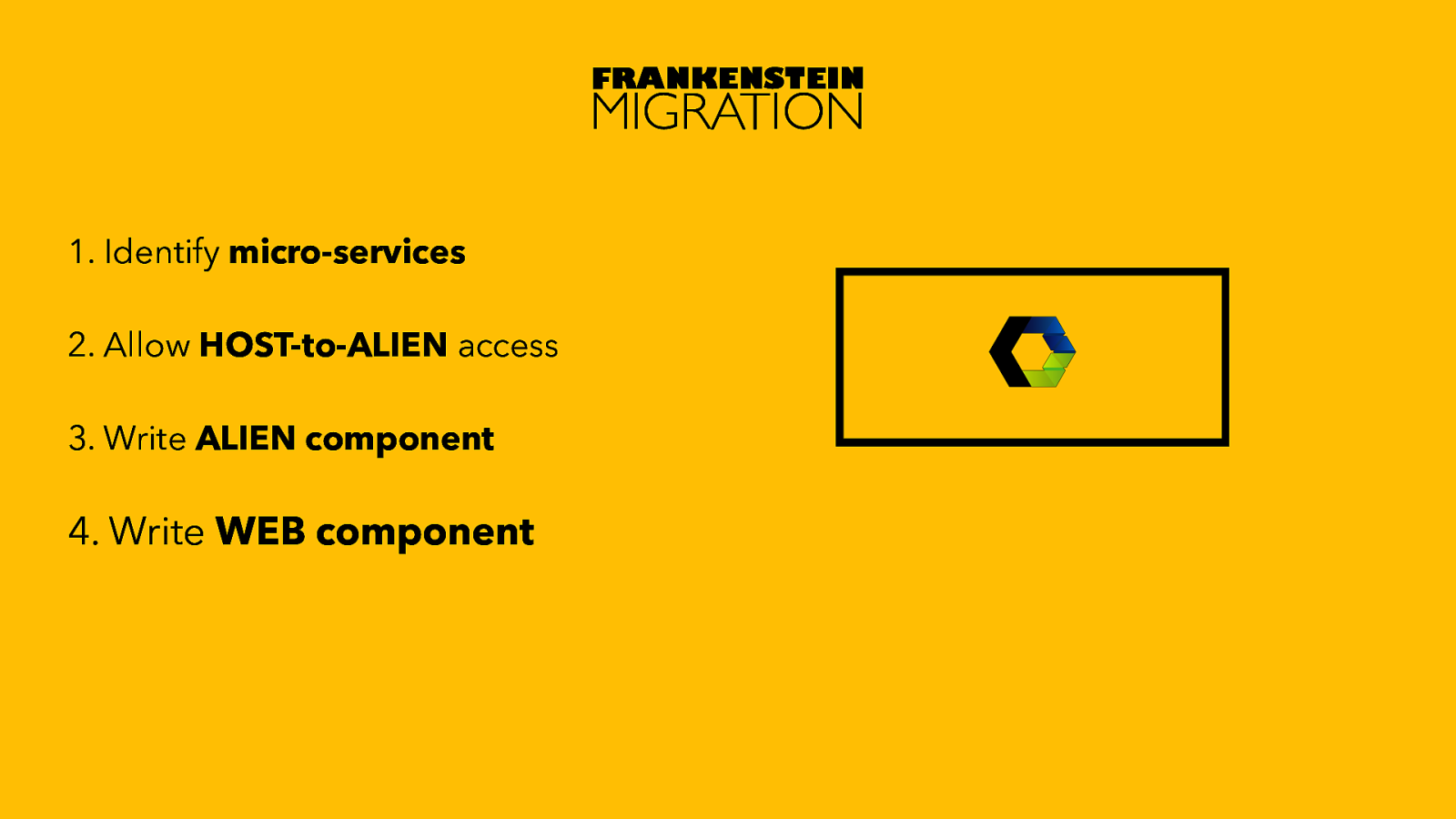
FRANKENSTEIN MIGRATION 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component HOST ALIEN
Slide 77

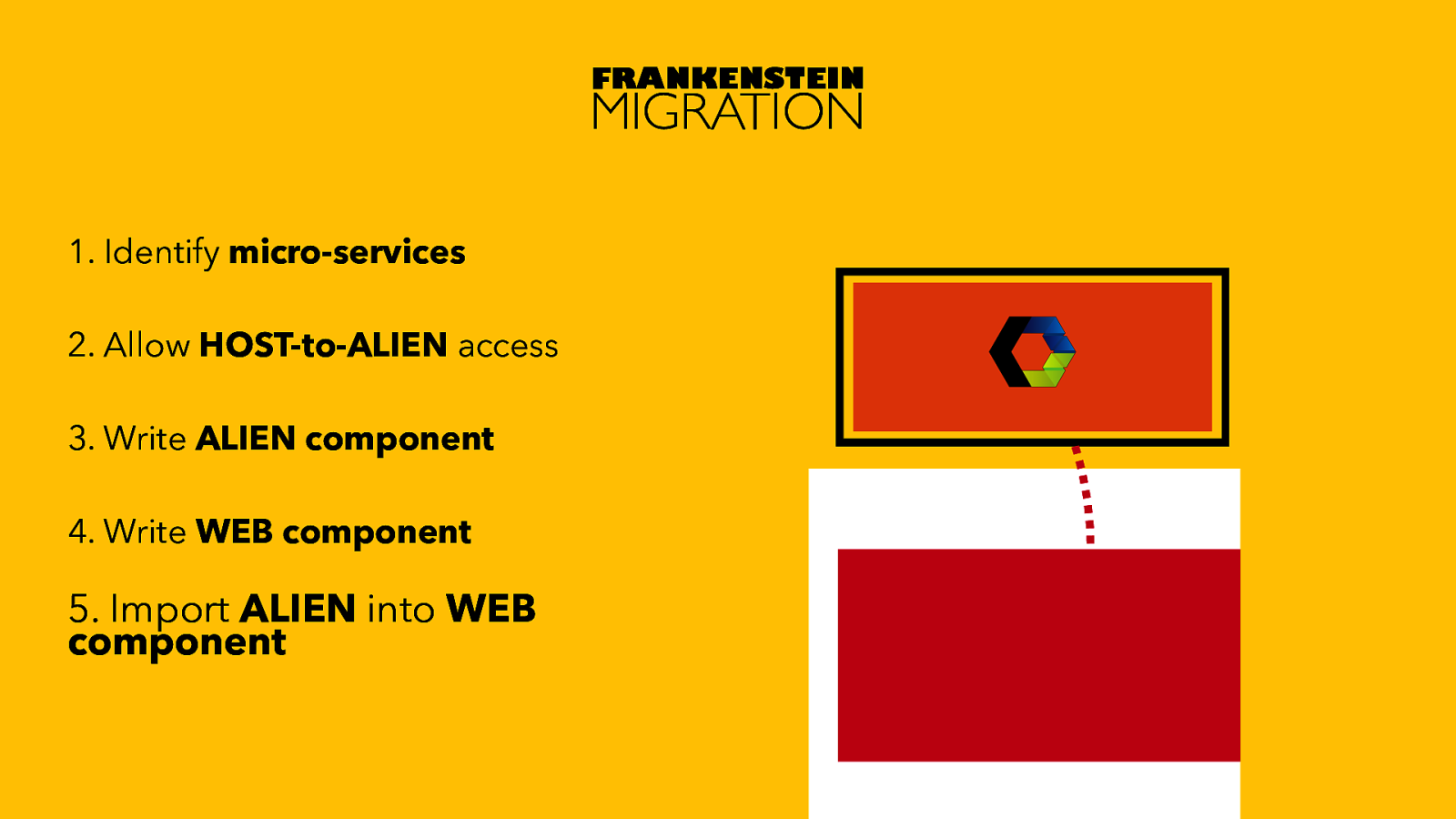
FRANKENSTEIN MIGRATION 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component HOST ALIEN
Slide 78

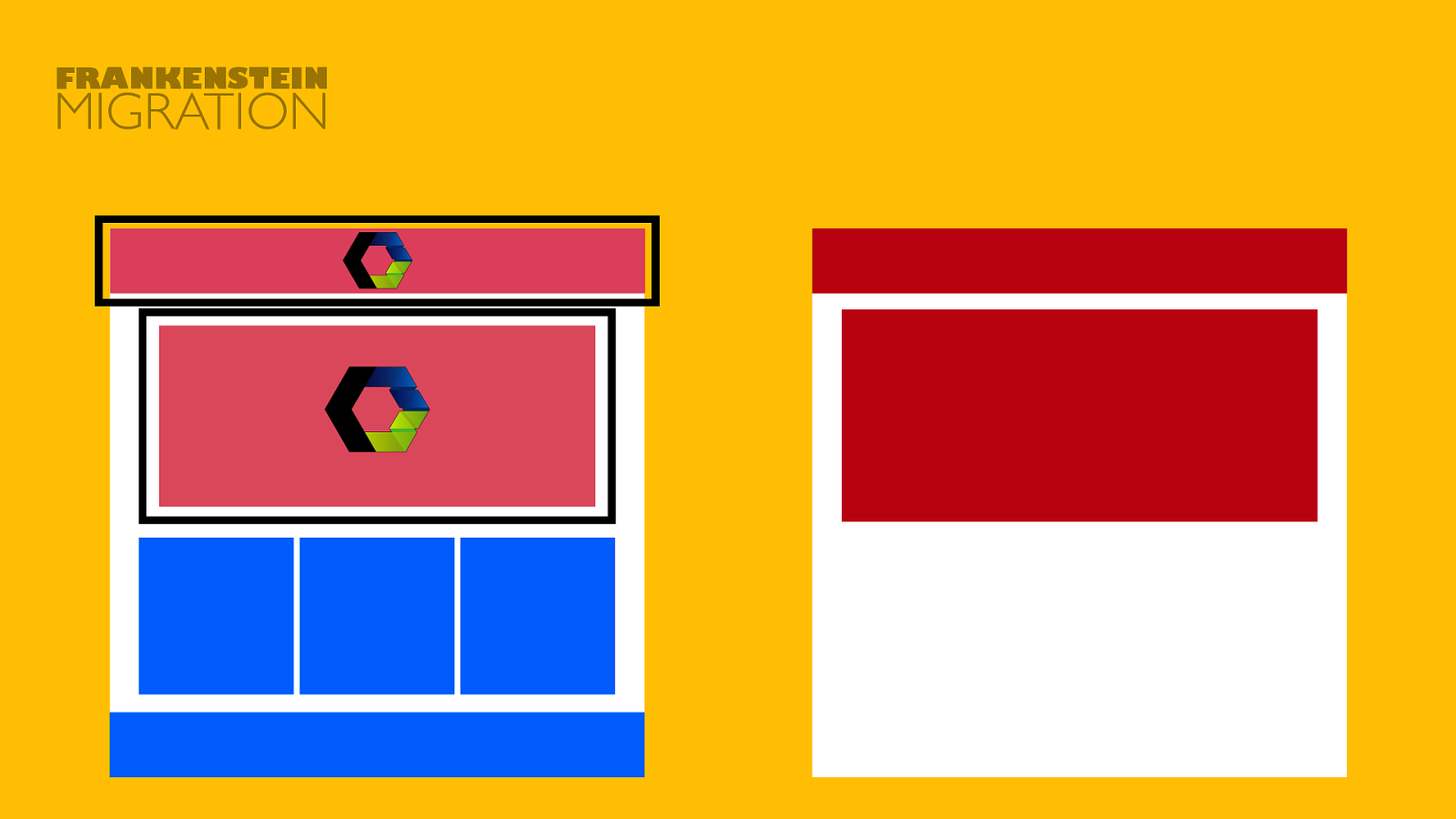
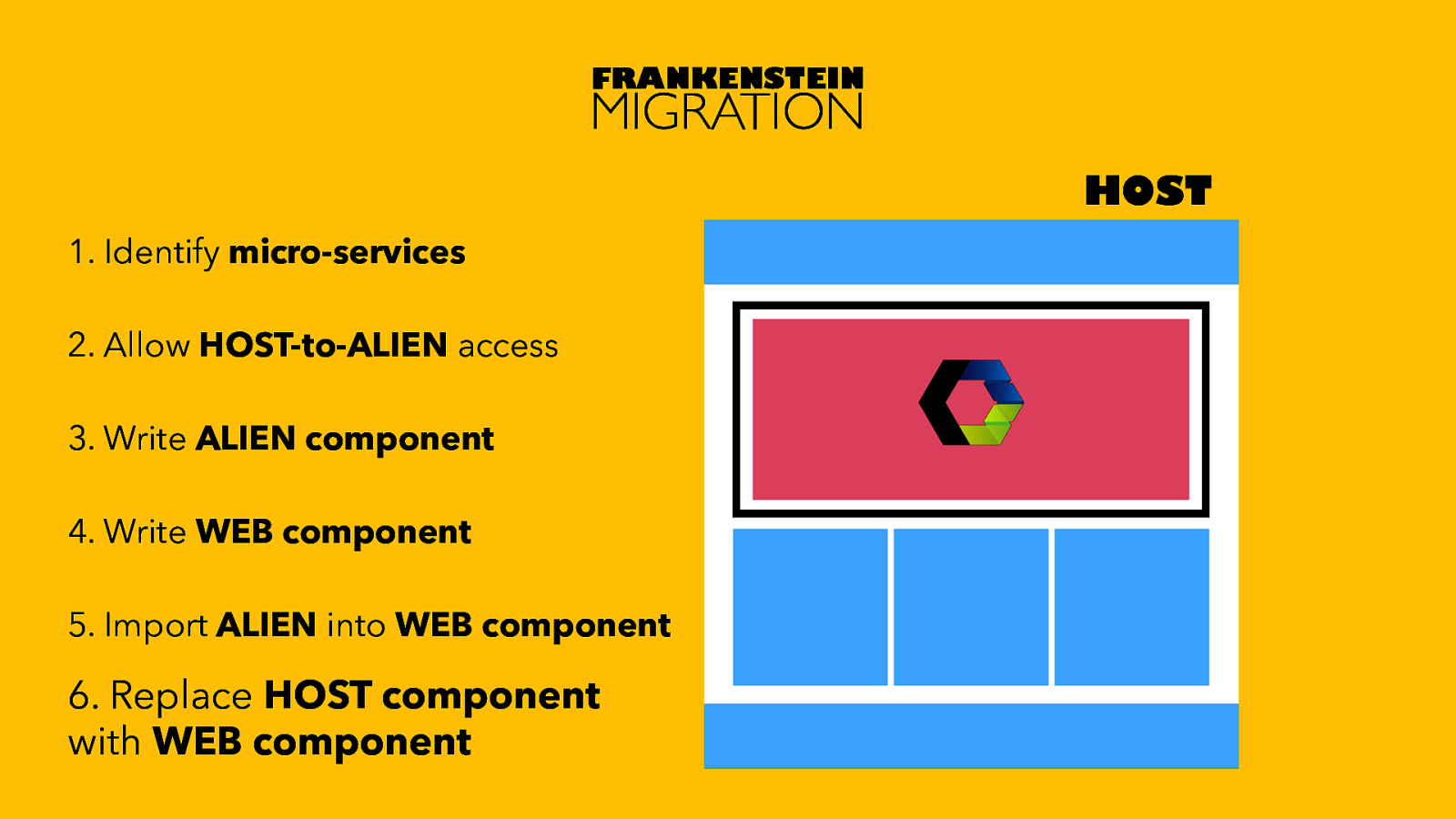
FRANKENSTEIN MIGRATION HOST 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component ALI
Slide 79

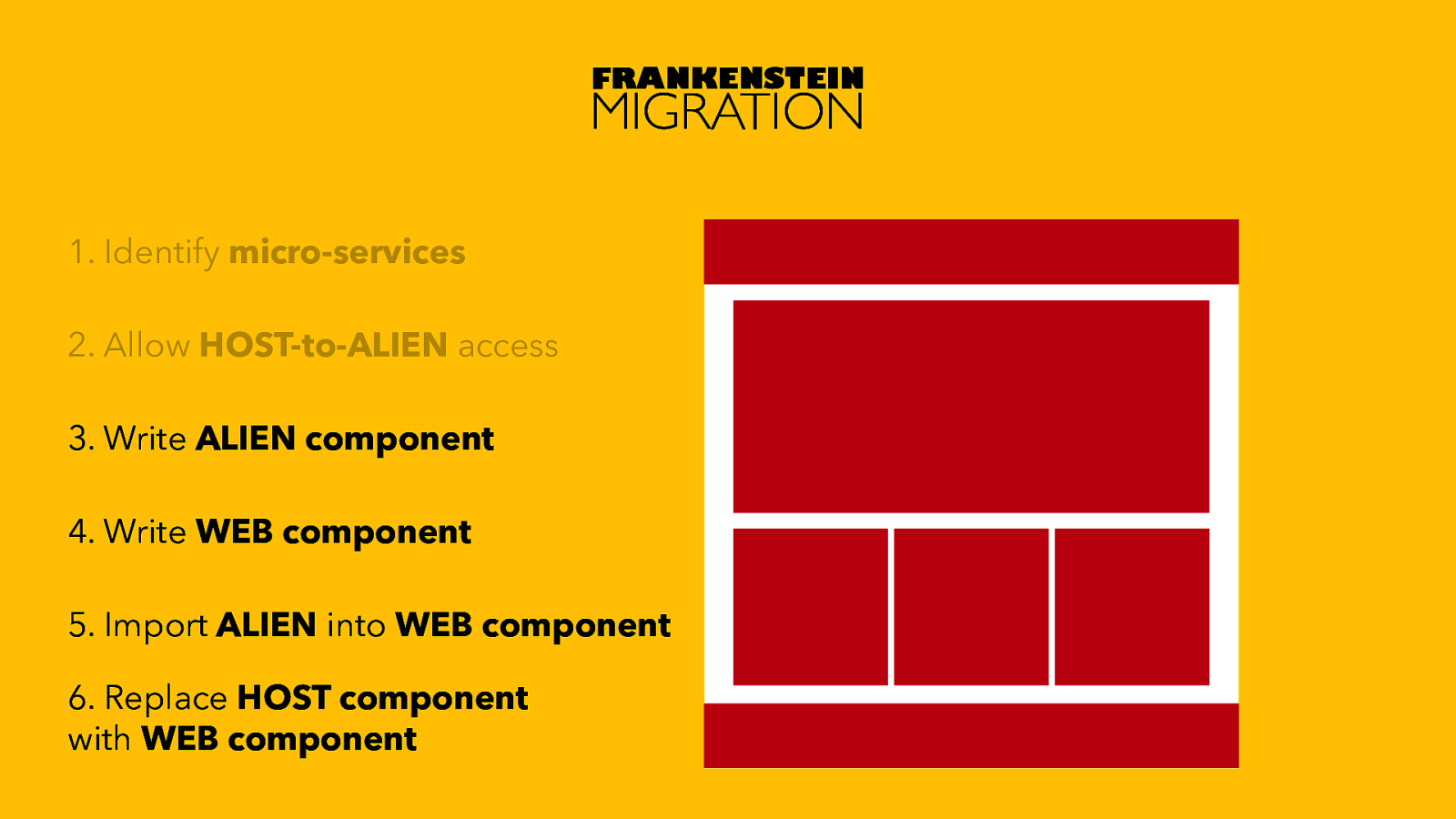
FRANKENSTEIN MIGRATION HOST 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component ALI
Slide 80

FRANKENSTEIN MIGRATION HOST 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component ALI
Slide 81

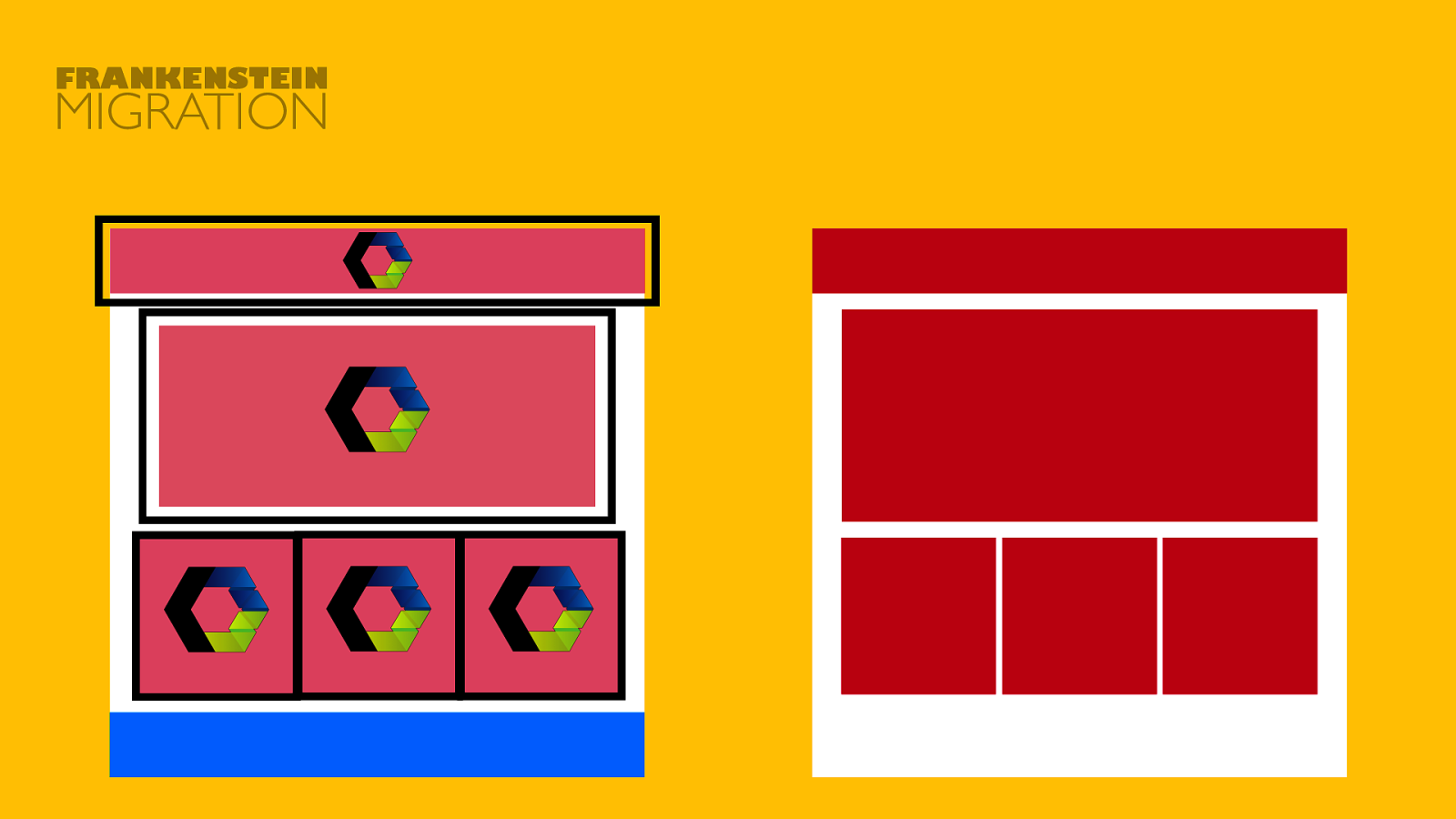
FRANKENSTEIN MIGRATION HOST 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component ALIEN
Slide 82

FRANKENSTEIN MIGRATION 1. Identify micro-services PERSONAL BRAND THIS HEAD 2. Allow HOST-to-ALIEN access is here JUST FOR 3. Write ALIEN component ILLUSTRATIVE PURPOSE 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque
Slide 83

FRANKENSTEIN MIGRATION </THEORY>
Slide 84

FRANKENSTEIN MIGRATION <PRACTICE>
Slide 85

http://todomvc.com/
Slide 86

FRANKENSTEIN MIGRATION to something MORE MODERN & FLEXIBLE
Slide 87

Slide 88

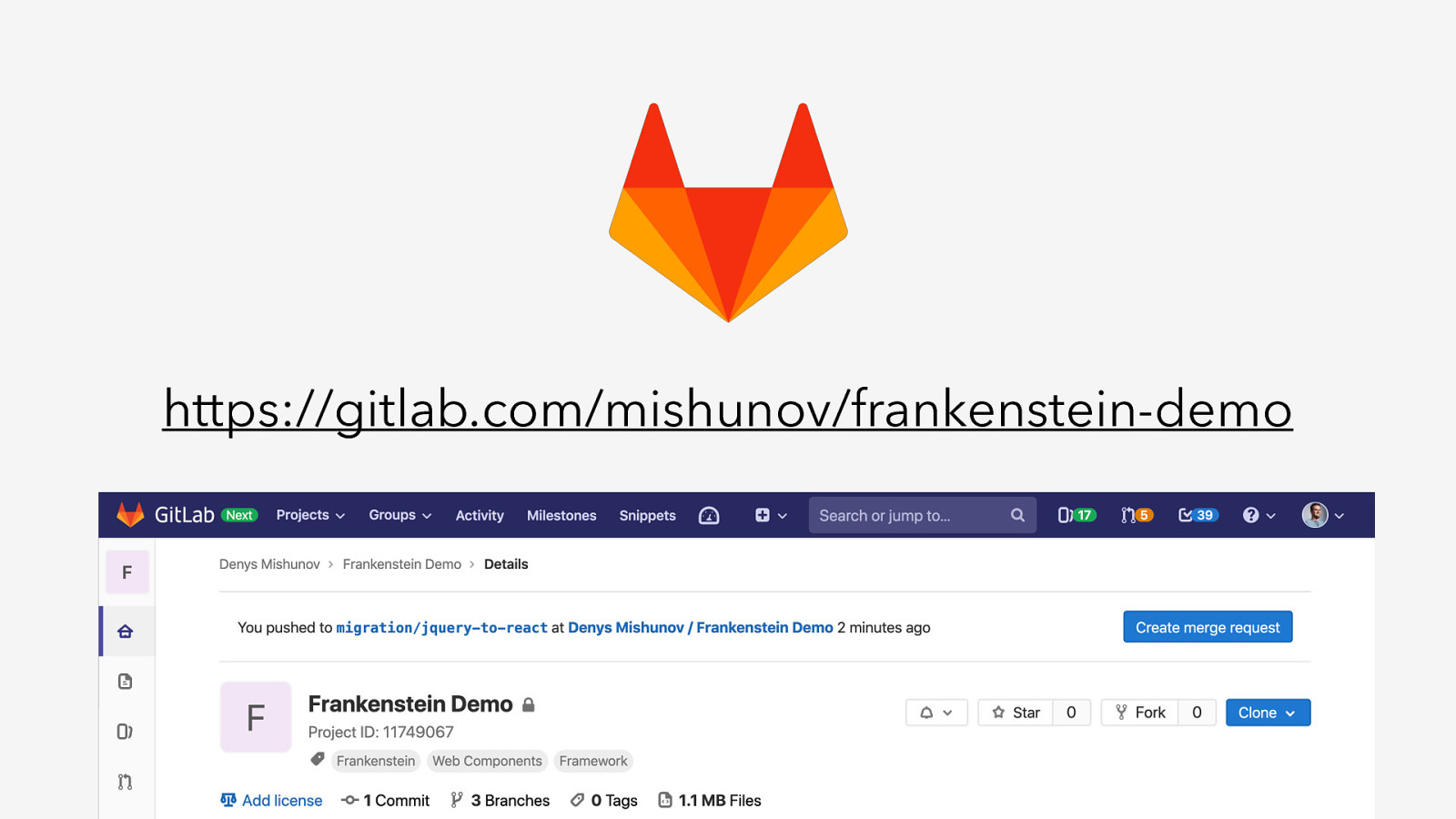
https://gitlab.com/mishunov/frankenstein-demo
Slide 89

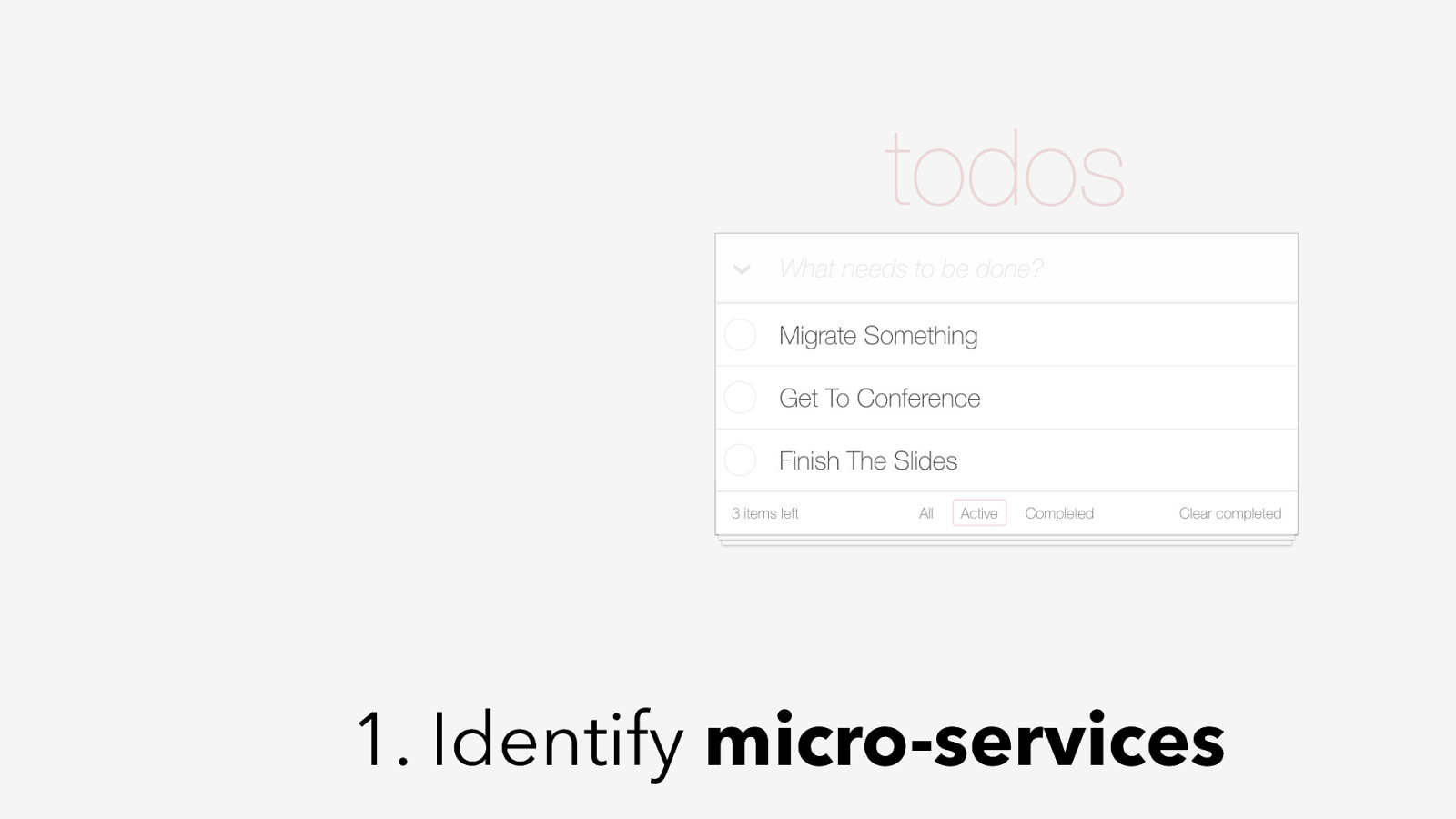
- Identify micro-services
Slide 90

- Identify micro-services
Slide 91

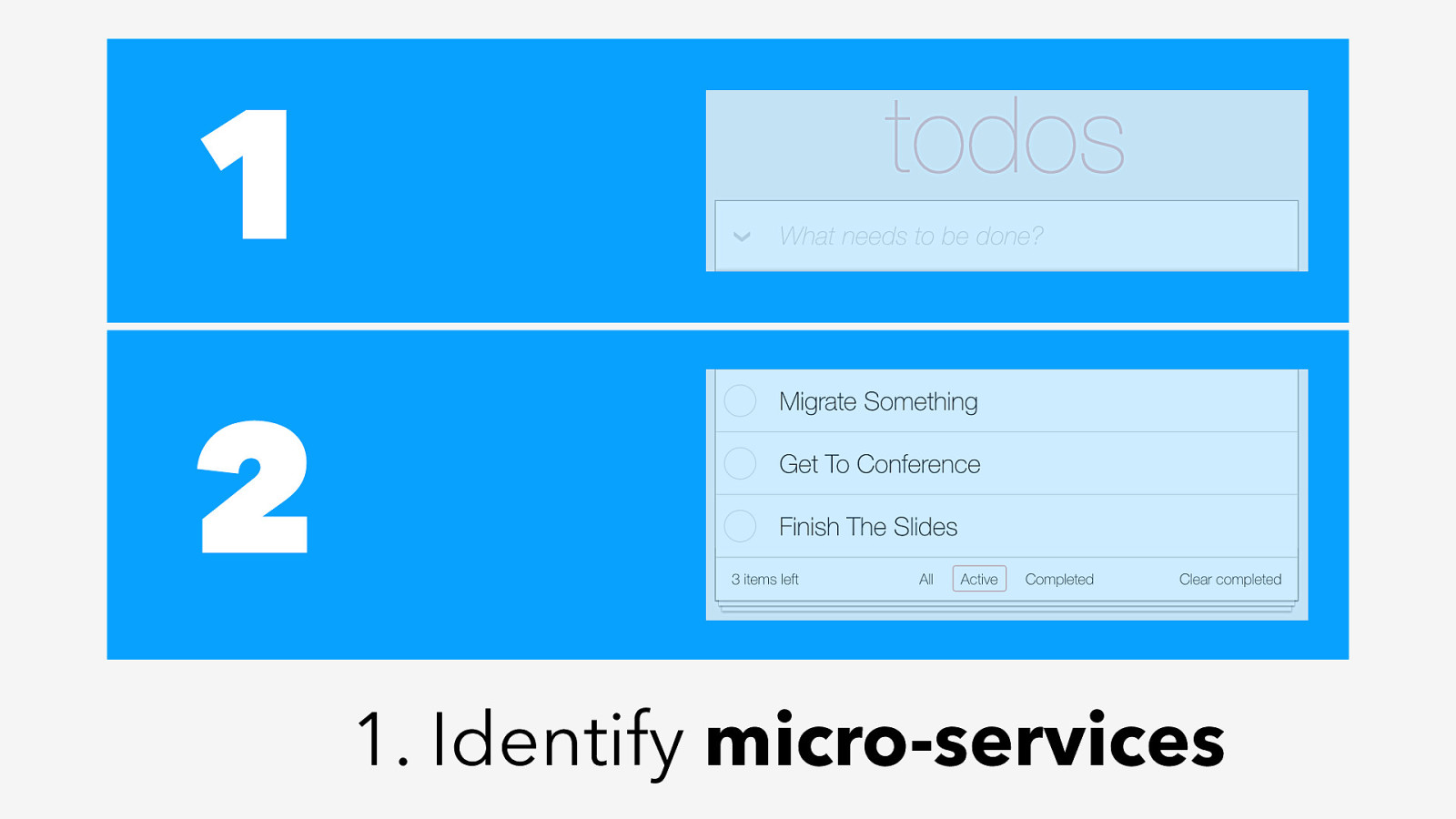
1 2 1. Identify micro-services
Slide 92

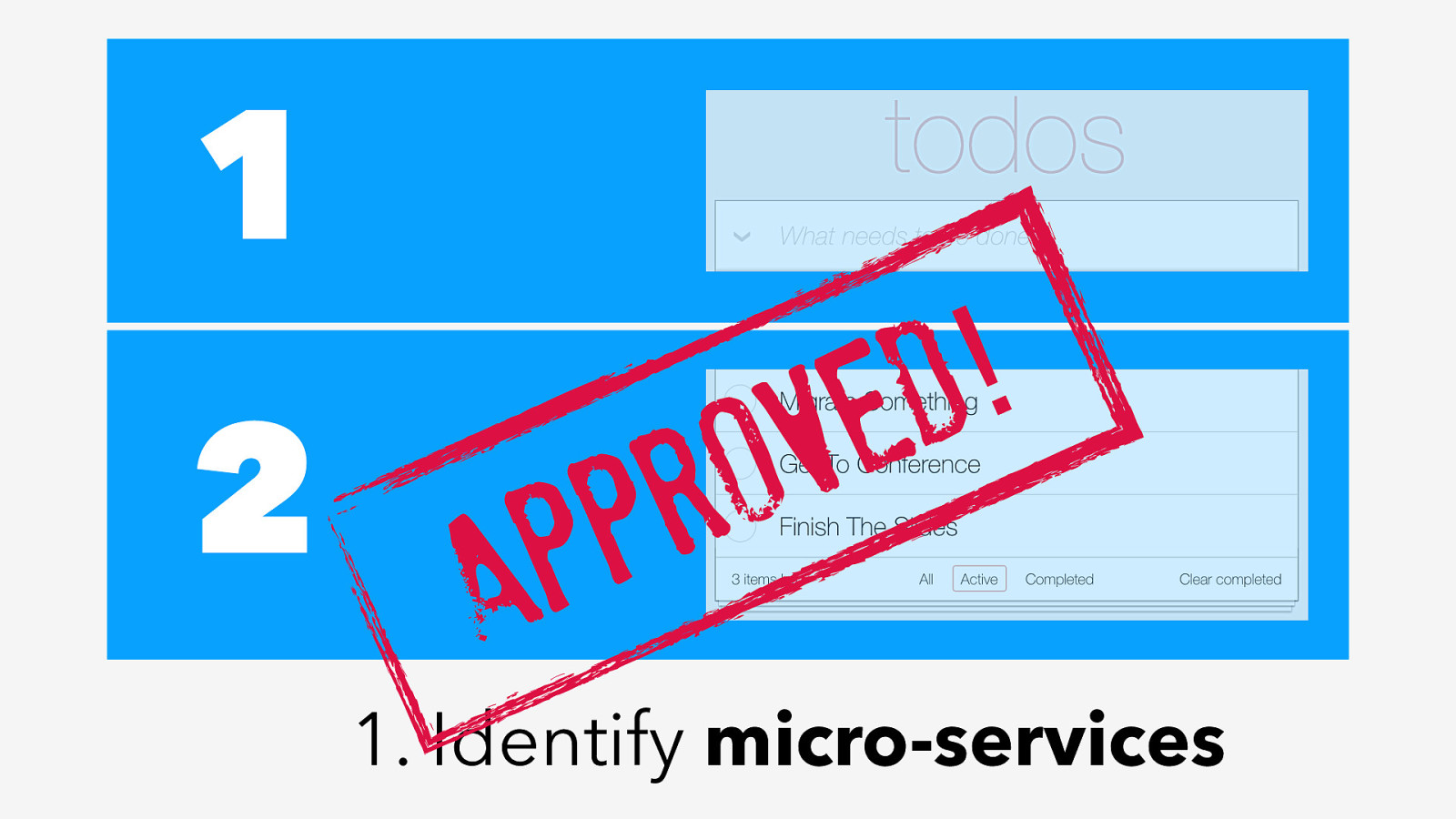
1 2 ! D E V O R P P A
- Identify micro-services
Slide 93

Slide 94

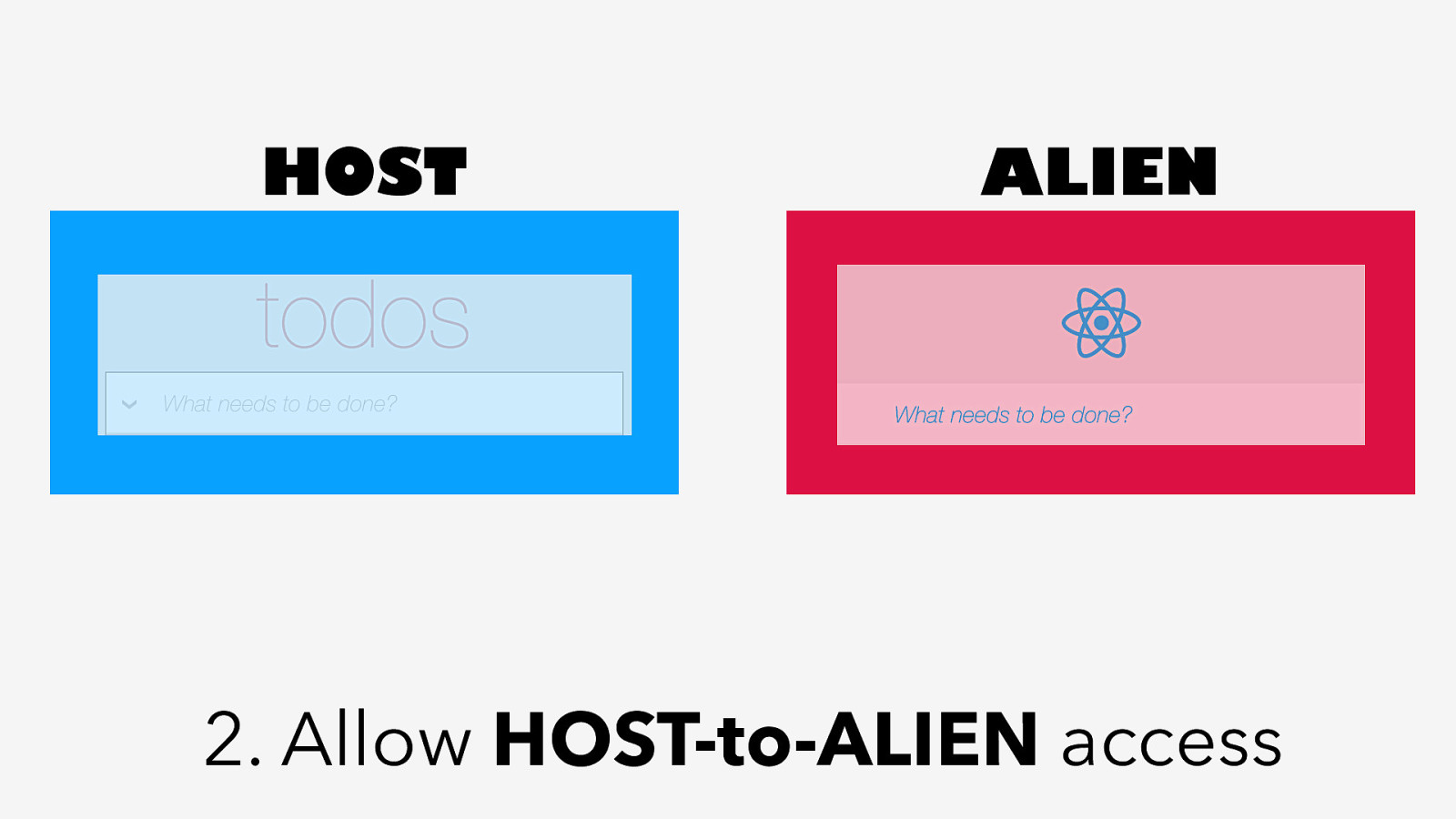
HOST ALIEN 2. Allow HOST-to-ALIEN access
Slide 95

https://gitlab.com/mishunov/frankenstein-todomvc
Slide 96

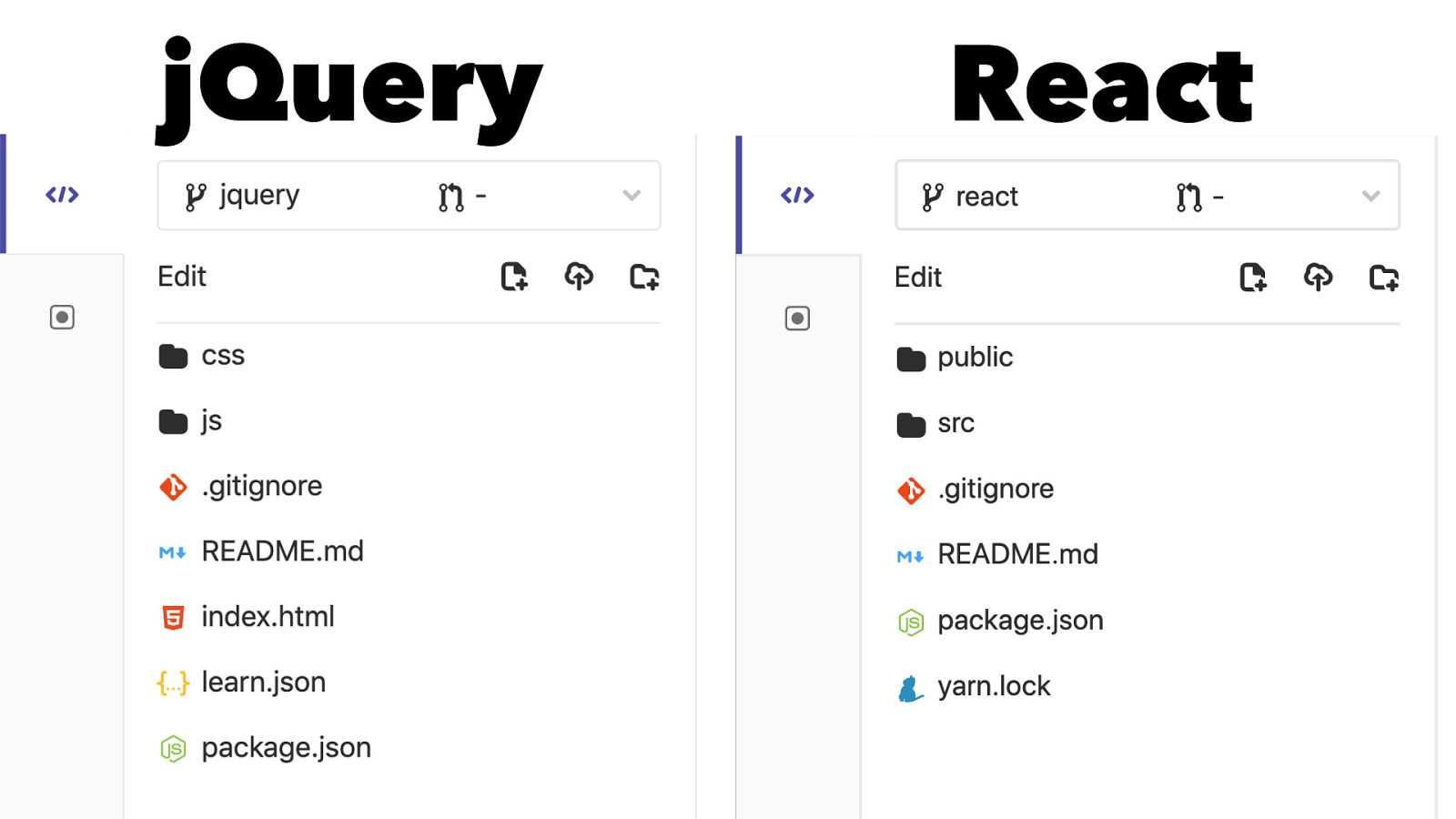
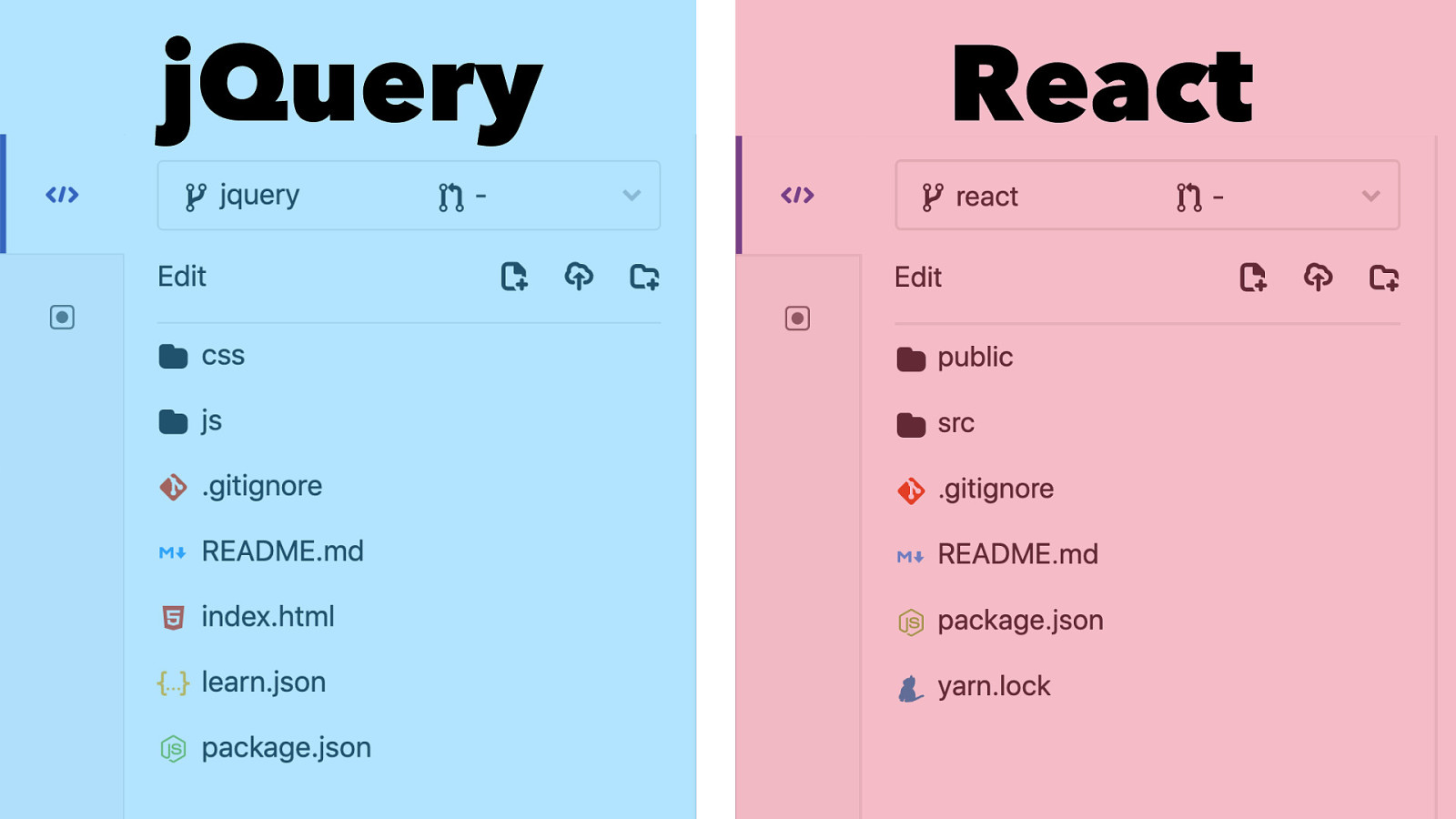
jQuery React
Slide 97

jQuery React
Slide 98

jQuery React
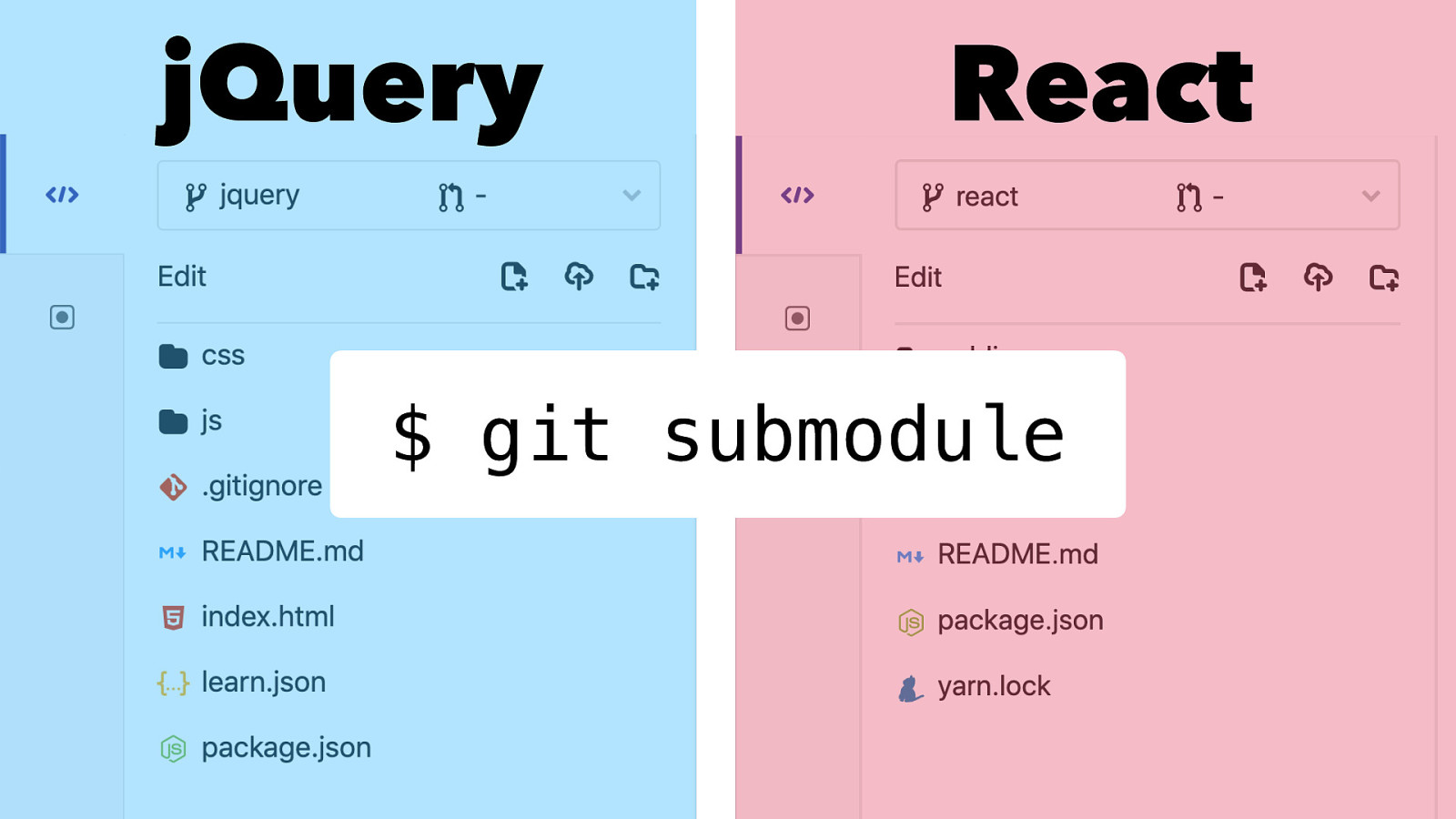
Slide 99

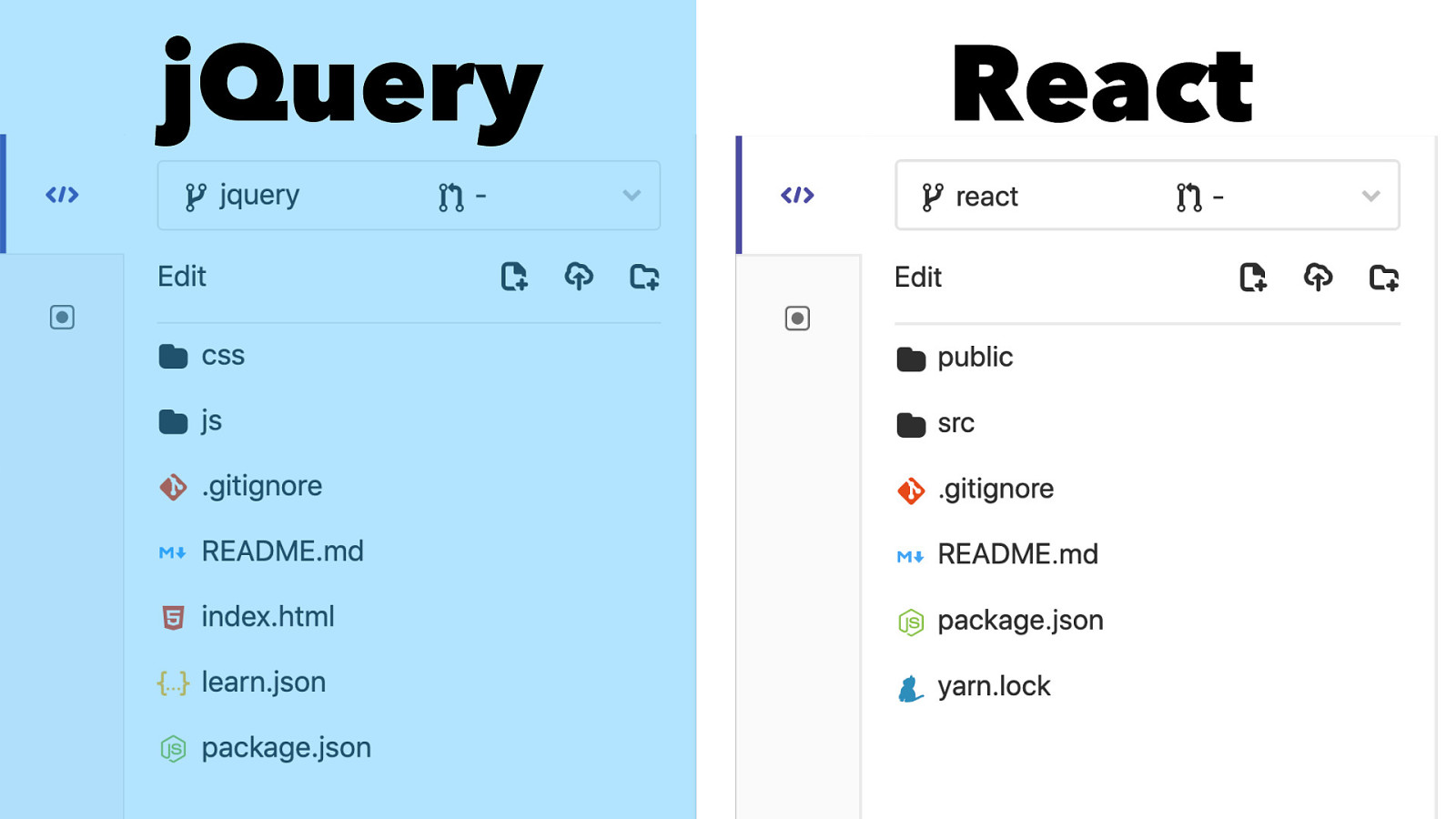
jQuery React $ git submodule
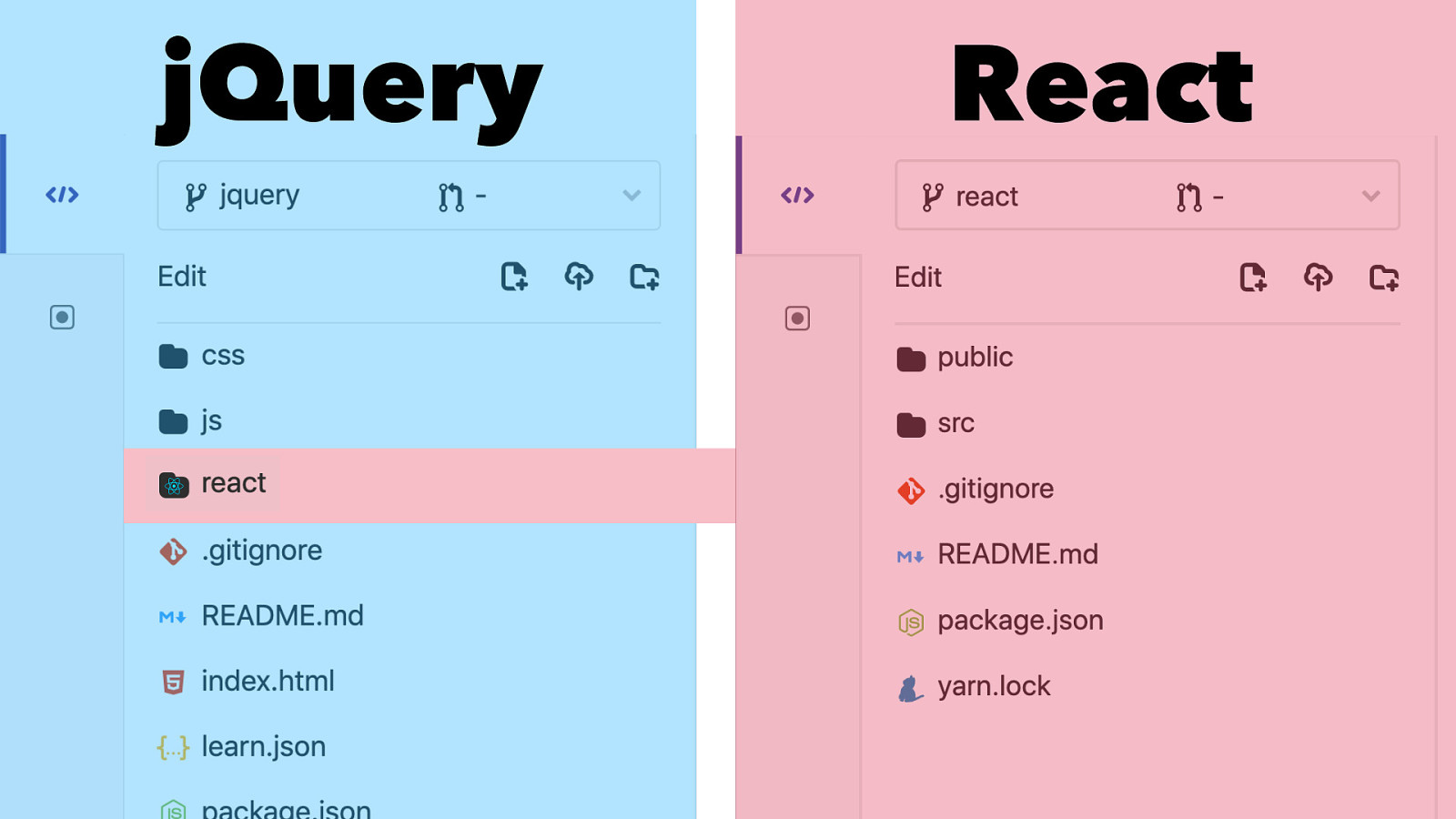
Slide 100

jQuery React
Slide 101

https://bit.ly/2Hpxdlg
Slide 102

HOST P P A V O R ALIEN ! D E 2. Allow HOST-to-ALIEN access
Slide 103

- Write ALIEN component
Slide 104

- Write ALIEN component P P A ! D E V O R
Slide 105

Migrator’s toolset
Slide 106

Migrator’s toolset CONFIGURABLE Package Bundler
Slide 107

Migrator’s toolset CONFIGURABLE Package Bundler ? Web Components POLYFILL
Slide 108

Migrator’s toolset CONFIGURABLE Package Bundler ? Web Components POLYFILL Custom Elements v1
- Shadow DOM v1
Slide 109

Migrator’s toolset CONFIGURABLE Package Bundler ? Web Components POLYFILL Custom Elements v1 75 Shadow DOM v1 75
Slide 110

Migrator’s toolset CONFIGURABLE Package Bundler ? Web Components POLYFILL www.webcomponents.org/polyfills/ github.com/WebComponents/webcomponentsjs
Slide 111

- Write WEB component 5. Import ALIEN into WEB component
Slide 112

- Import ALIEN into WEB 4+5. Write WEB component component
Slide 113

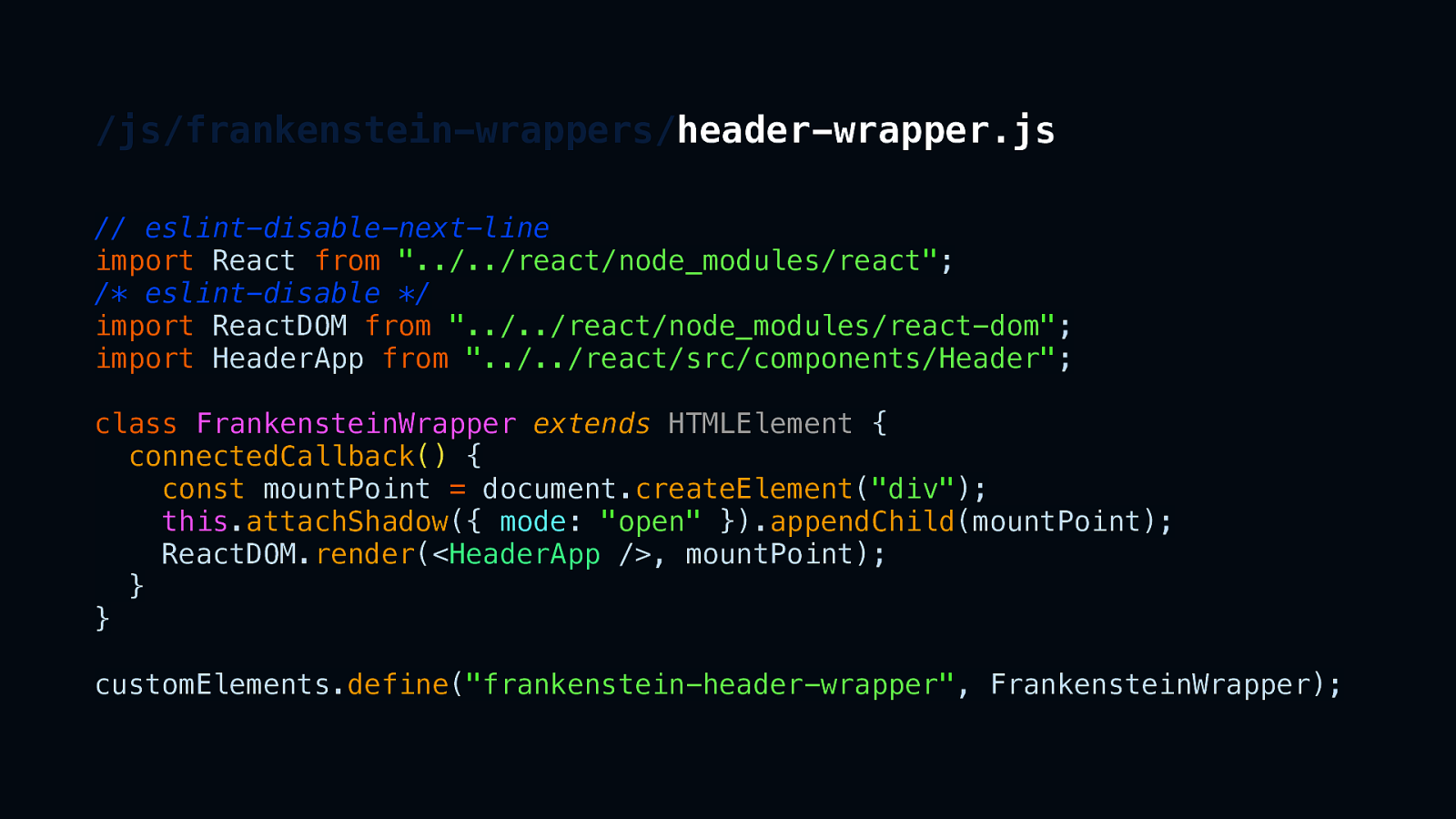
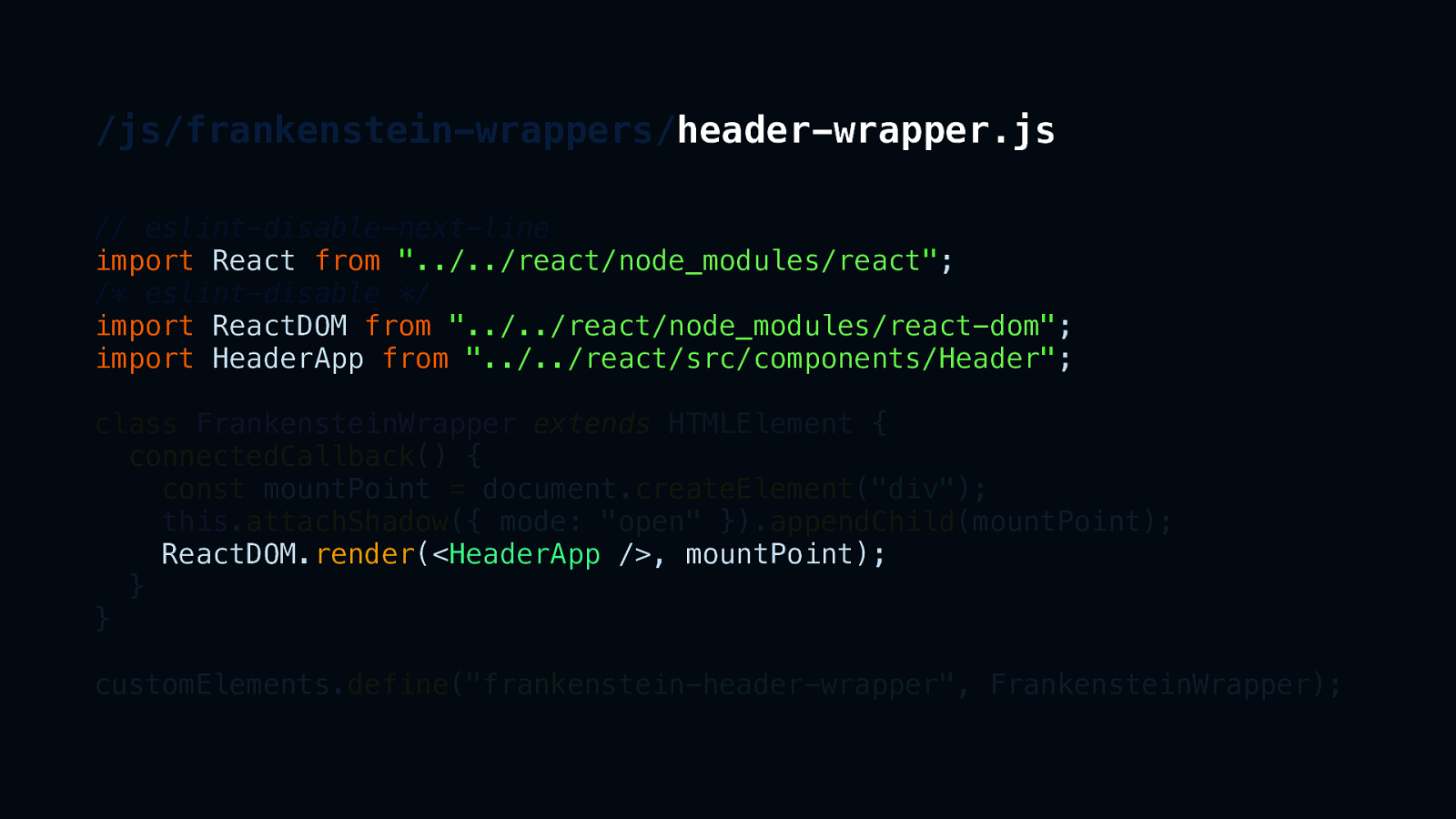
/js/frankenstein-wrappers/header-wrapper.js // eslint-disable-next-line import React from “../../react/node_modules/react”; /* eslint-disable */ import ReactDOM from “../../react/node_modules/react-dom”; import HeaderApp from “../../react/src/components/Header”; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const mountPoint = document.createElement(“div”); this.attachShadow({ mode: “open” }).appendChild(mountPoint); ReactDOM.render(<HeaderApp />, mountPoint); } } customElements.define(“frankenstein-header-wrapper”, FrankensteinWrapper);
Slide 114

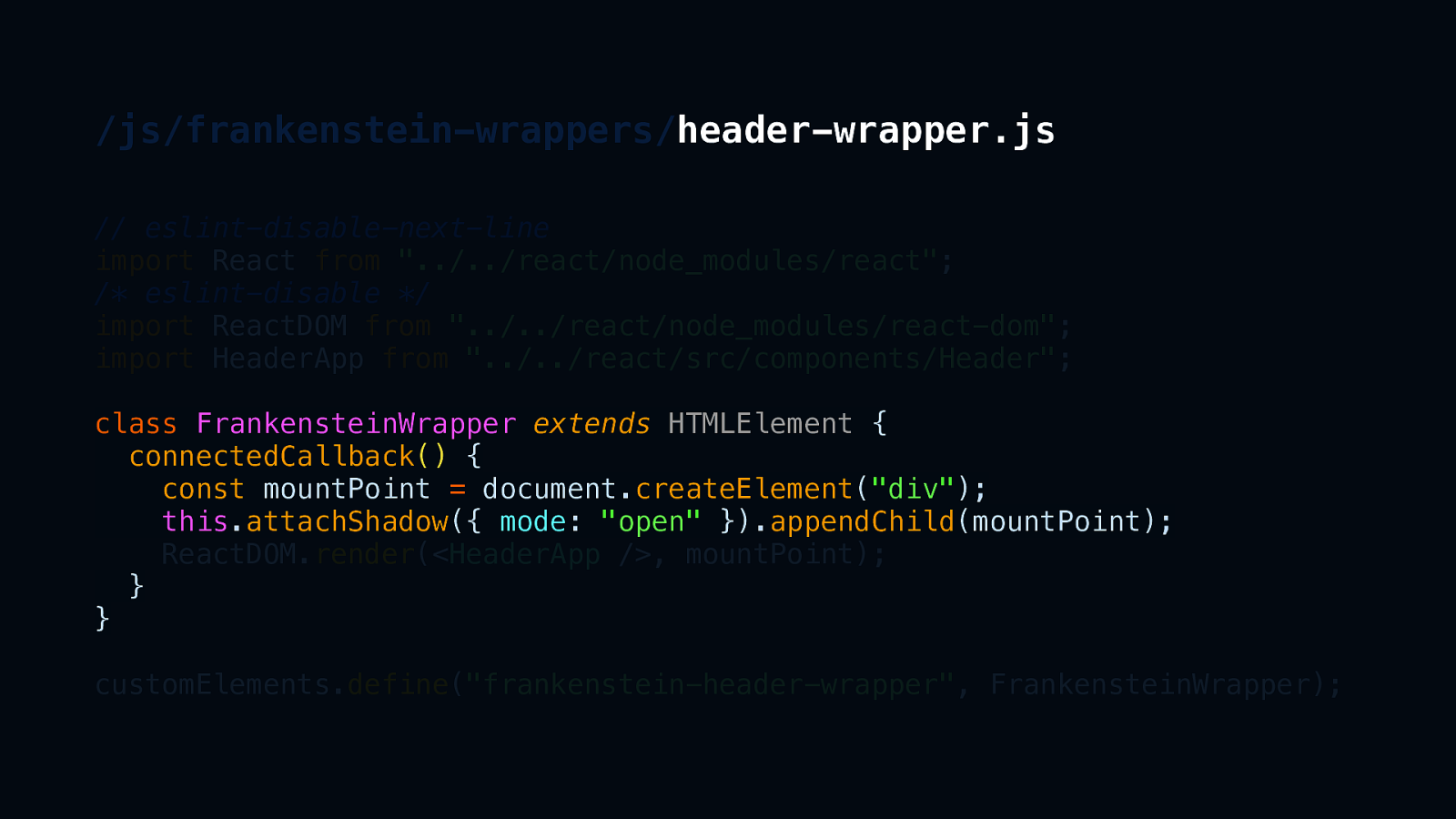
/js/frankenstein-wrappers/header-wrapper.js // eslint-disable-next-line import React from “../../react/node_modules/react”; /* eslint-disable */ import ReactDOM from “../../react/node_modules/react-dom”; import HeaderApp from “../../react/src/components/Header”; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const mountPoint = document.createElement(“div”); this.attachShadow({ mode: “open” }).appendChild(mountPoint); ReactDOM.render(<HeaderApp />, mountPoint); } } customElements.define(“frankenstein-header-wrapper”, FrankensteinWrapper);
Slide 115

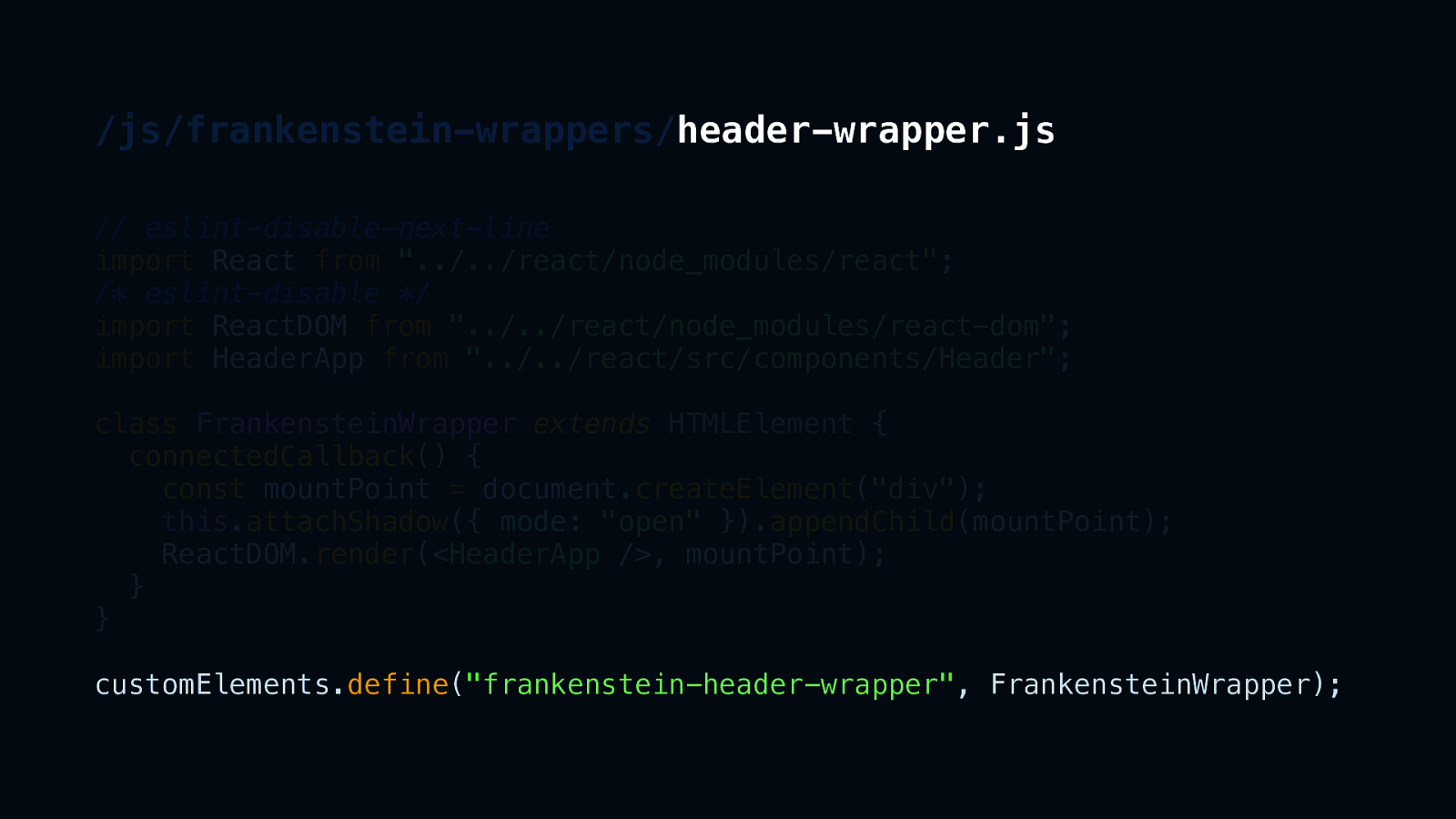
/js/frankenstein-wrappers/header-wrapper.js // eslint-disable-next-line import React from “../../react/node_modules/react”; /* eslint-disable */ import ReactDOM from “../../react/node_modules/react-dom”; import HeaderApp from “../../react/src/components/Header”; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const mountPoint = document.createElement(“div”); this.attachShadow({ mode: “open” }).appendChild(mountPoint); ReactDOM.render(<HeaderApp />, mountPoint); } } customElements.define(“frankenstein-header-wrapper”, FrankensteinWrapper);
Slide 116

/js/frankenstein-wrappers/header-wrapper.js // eslint-disable-next-line import React from “../../react/node_modules/react”; /* eslint-disable */ import ReactDOM from “../../react/node_modules/react-dom”; import HeaderApp from “../../react/src/components/Header”; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const mountPoint = document.createElement(“div”); this.attachShadow({ mode: “open” }).appendChild(mountPoint); ReactDOM.render(<HeaderApp />, mountPoint); } } customElements.define(“frankenstein-header-wrapper”, FrankensteinWrapper);
Slide 117

https://bit.ly/2w6oaiN
Slide 118

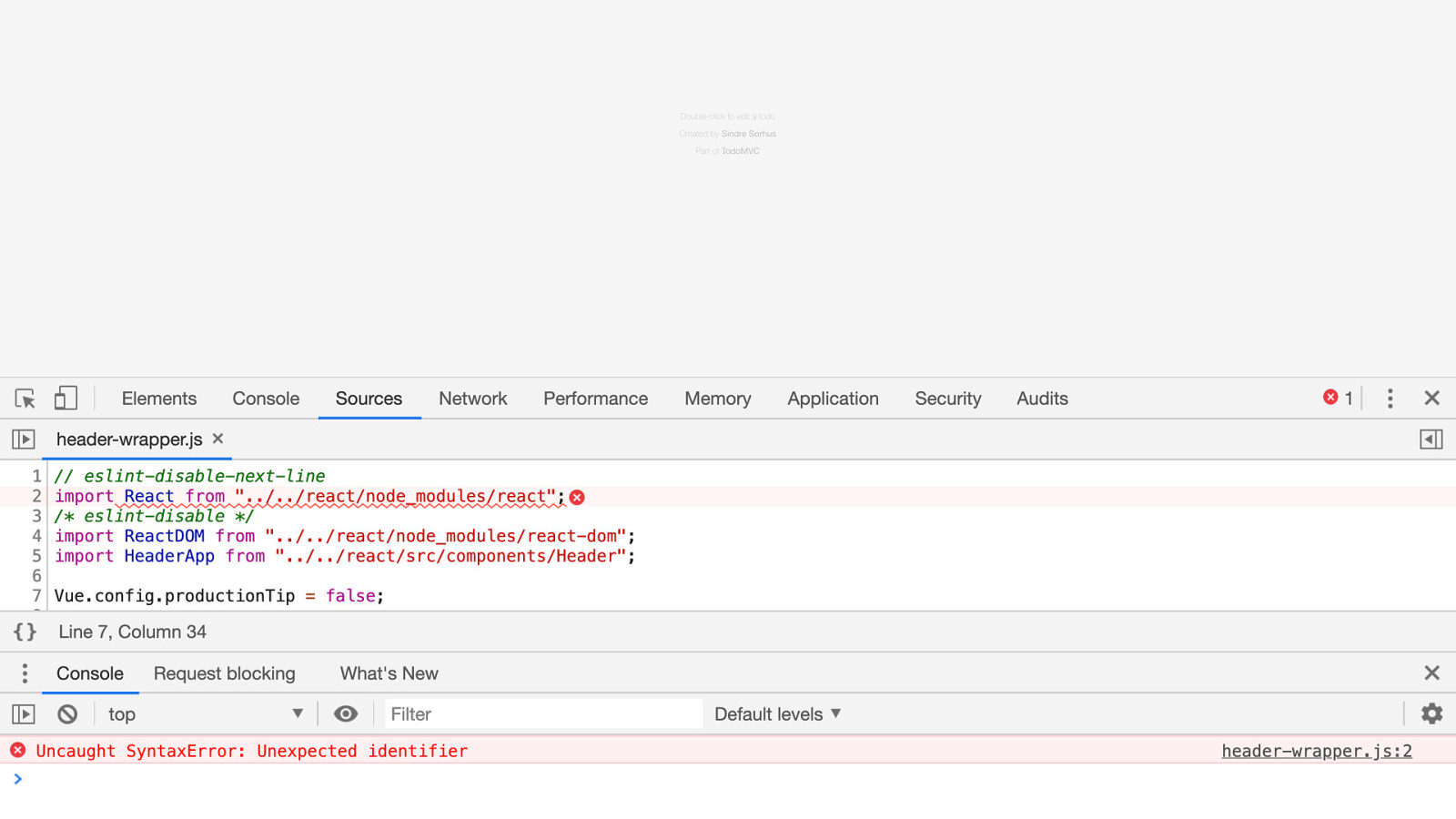
4+5. Write WEB component
Slide 119

4+5. Write WEB component P P A ! D E V O R
Slide 120

- Replace HOST component with WEB component ?
Slide 121

Slide 122

https://bit.ly/2W8recN
Slide 123

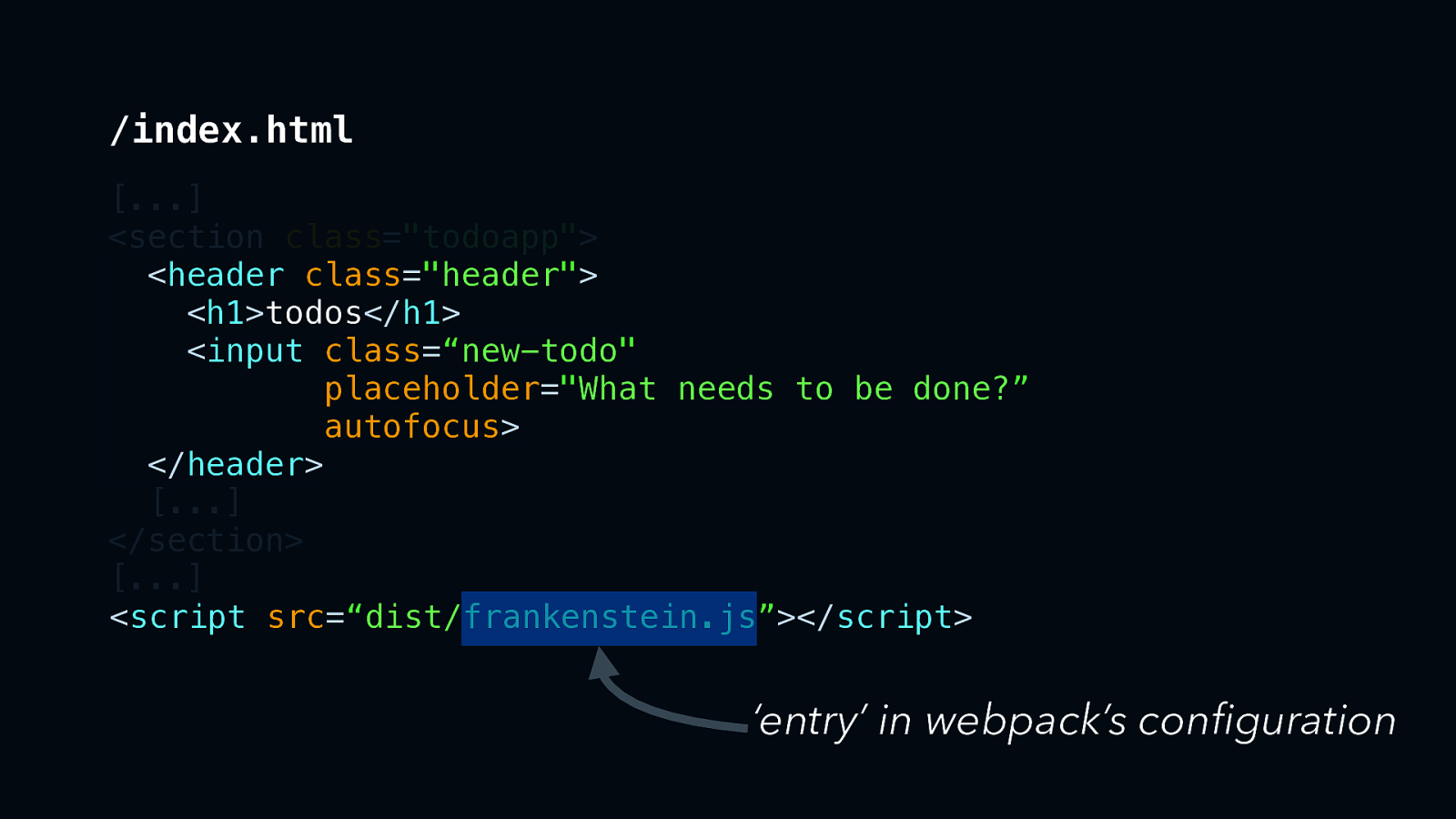
/index.html […] <section class=”todoapp”> <header class=”header”> <h1>todos</h1> <input class=“new-todo” placeholder=”What needs to be done?” autofocus> </header> […] </section> […] <script src=“dist/frankenstein.js”></script> ‘entry’ in webpack’s configuration
Slide 124

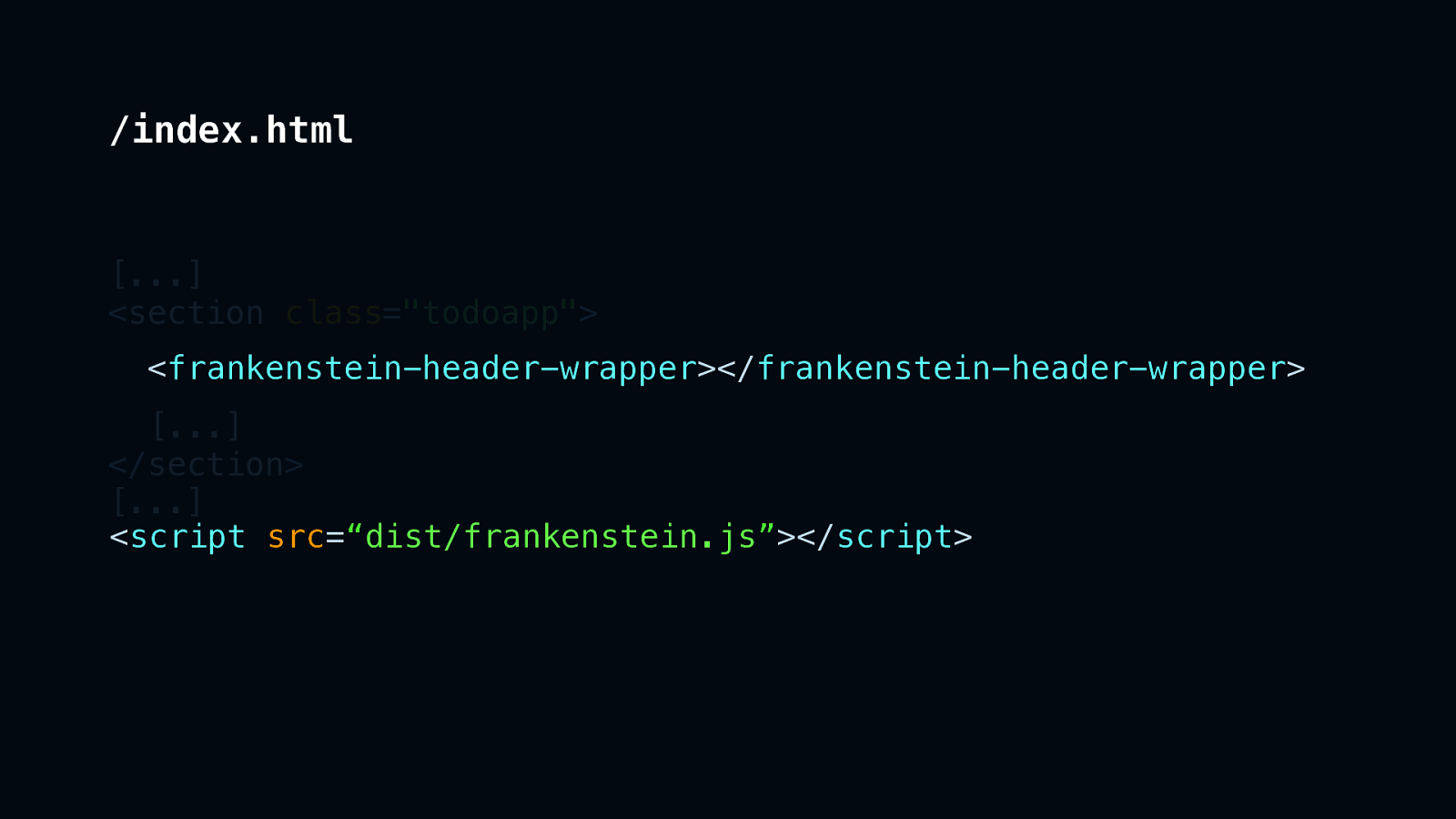
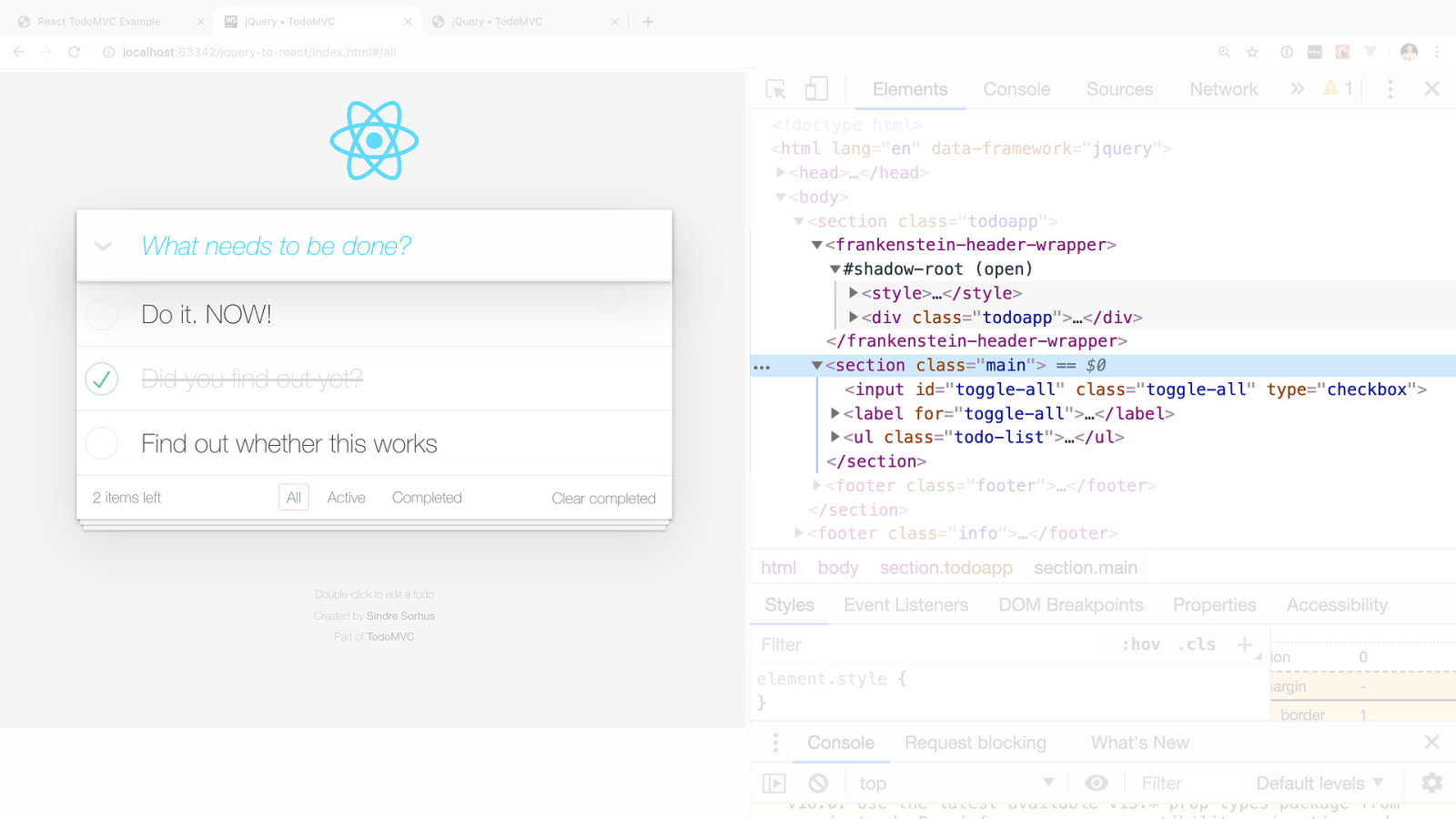
/index.html […] <section class=”todoapp”> <frankenstein-header-wrapper></frankenstein-header-wrapper> […] </section> […] <script src=“dist/frankenstein.js”></script>
Slide 125

Slide 126

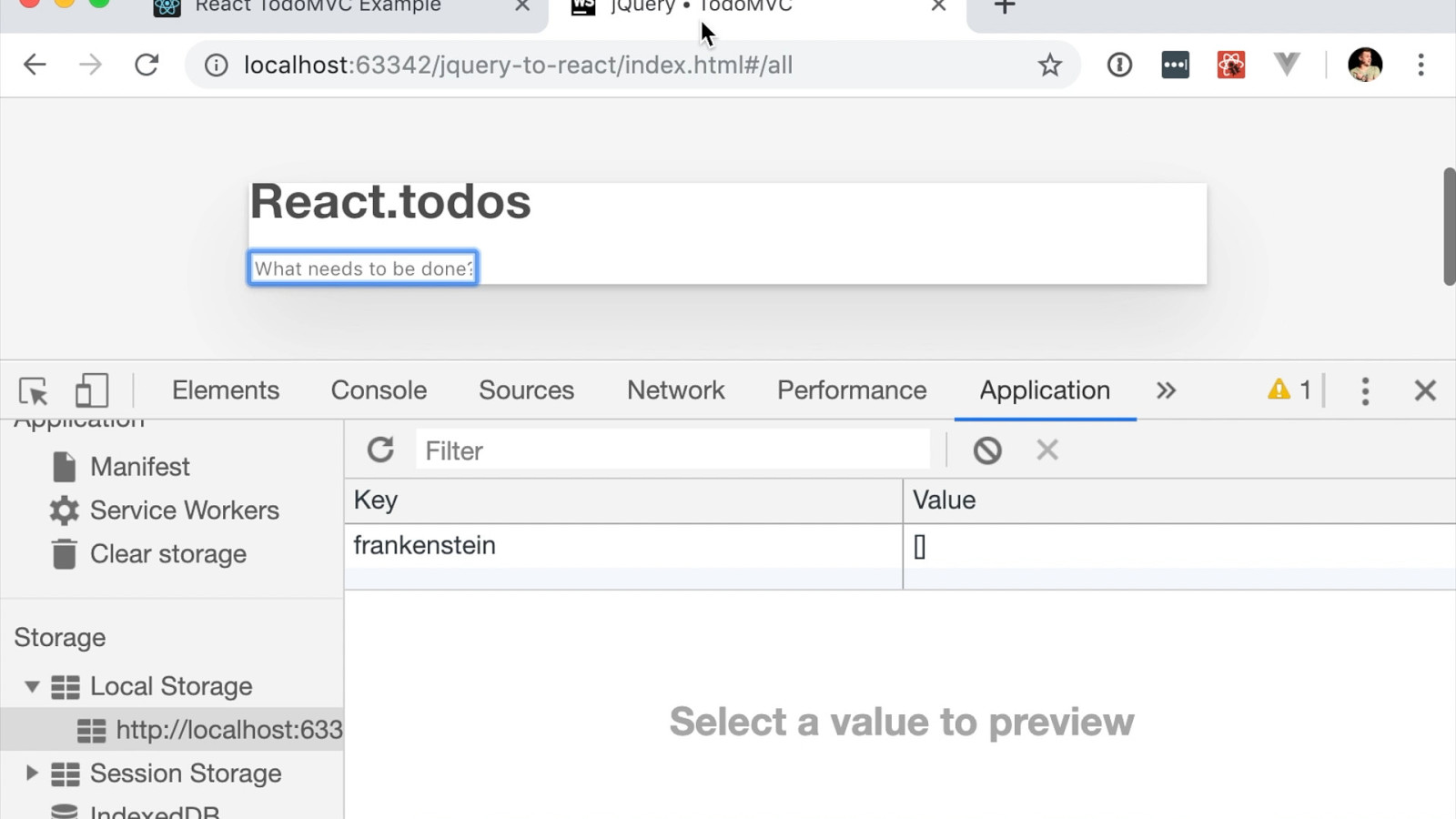
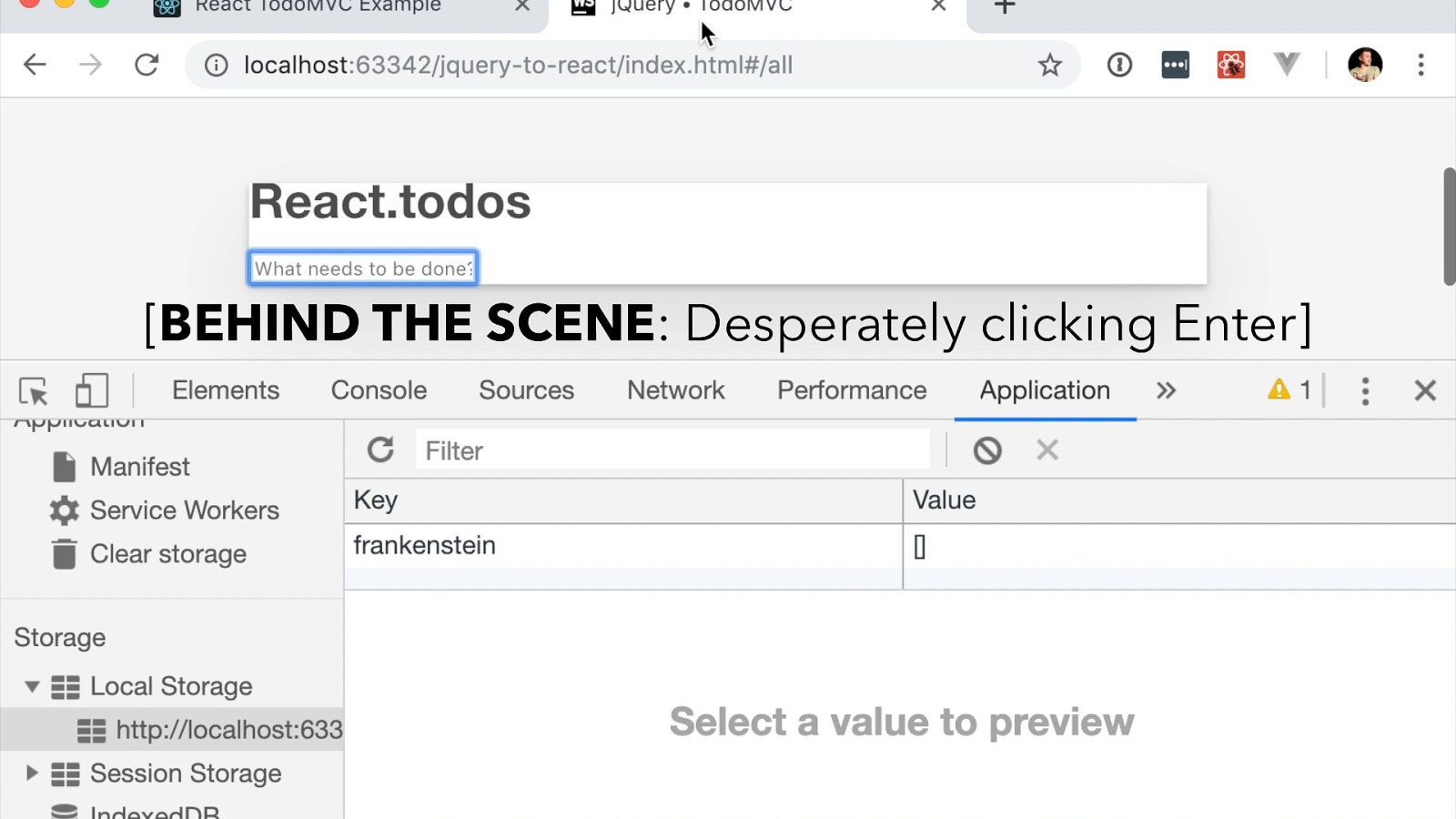
[BEHIND THE SCENE: Desperately clicking Enter]
Slide 127

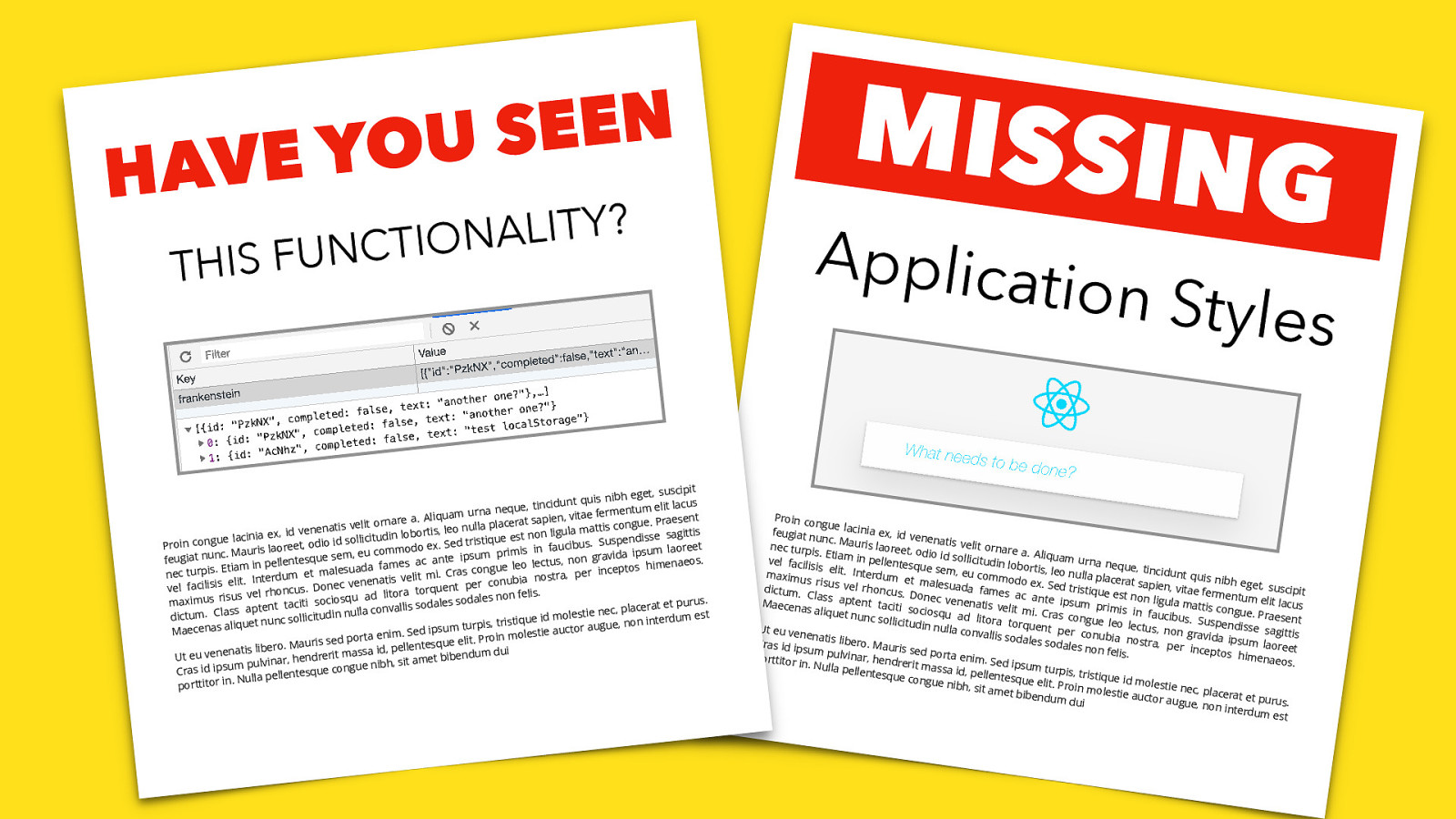
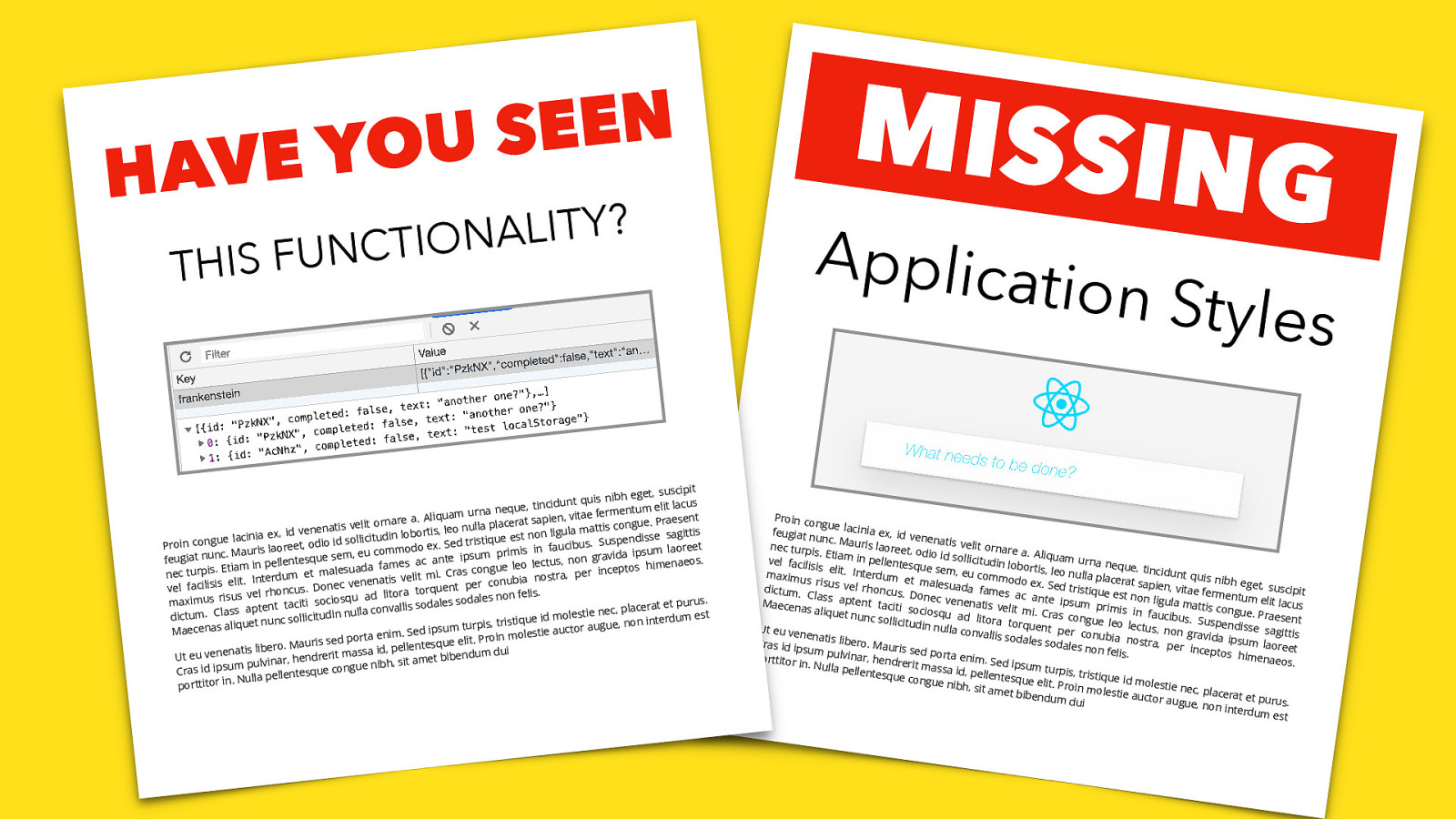
V A H N E E S U O Y E U F S I TH ? Y T I L A N O I NCT it get, suscip e h ib n is qu cus , tincidunt e u q e tum elit la n n a e n m r r u e f m e a qu vita Praesent at sapien, nare a. Ali . r r e e o c u t g la li n e p o v a c ll is at nu ttis bortis, leo x, id venen n ligula ma e lo o n ia in t d s se sagittis in u e c is it d e la ic n u e ll e iq u o p t s g s is n u r id o t S d io s. Proin c et odo ex. Se laoreet, od in faucibu m is r is m u o a sum laore c im r M ip u p . e c a , n m id m u u v e s n a s r t ip g ue e feugia pellentesq es ac ant lectus, non enaeos. m o in im a f le h m e a s ia u d t o t g a E p n . u ce co les nec turpis tra, per in t mi. Cras um et ma s li d o e r v n e t is In ia t a b . t n u li e ne on ent per c . Donec ve u vel facilisis s q u r c o n t o . h a r r o l ad lit s non felis risus ve u le q s s a u d io o s. c im s o x s s a i le m t tacit rat et puru is soda n e ll c e a t v la p n p a o , c c s e s a n ll la nu tie dictum. C dum est ollicitudin e id moles r s u e t c iq n t in u is n n r t o t , n e , is rp ue aliqu d ipsum tu auctor aug e Maecenas S ie t . s le im o n e m in rta ue elit. Pro uris sed po q a s e M t . n o e r ll e e b ,p natis li rit massa id ndum dui e e r ib d Ut eu vene b n t e e h , m r a it a um pulvin gue nibh, s n o c e u Cras id ips q s nte Nulla pelle . in r o it t t r po MISSIN Applicat G ion Style Proin co ngue lac inia ex, feugiat n id venen unc. Ma atis velit u r is nec turp laoreet, ornare a is. Etiam odio id s . Aliquam ollicitud in pellen urna ne vel facil in tesque s lo que, tin isis elit. b o r t is em, eu c , leo null cidunt q Interdum maximu ommod a placer uis nibh et male s risus v o a t sapien ex. Sed eget, su s u e a l d , tristique rhoncus a fames vitae fer scipit dictum. . mentum est non Donec v Class ap ac ante li elit lacu enenatis gula ma tent tac ipsum p Maecen s ttis cong iti socio velit mi. r im as alique is in u squ ad e Cras con f . a P t nunc s u raesent cibus. S litora to gue leo ollicitud uspendis r q le in u c e n t nt per se sagit us, non ulla con Ut eu ve conubia tis vallis so gravida nenatis d ip a n li le b o s u e s s t r m ra, per sodales Cras id ip o. Maur laoreet is sed po non felis inceptos sum pulv . r ta enim. himenae inar, hen porttitor Sed ipsu os. drerit m in. Nulla m turpis assa id, pellente , tristiqu pellente sque co sque eli e id mole ngue nib t . stie nec, Proin m h, sit am olestie a placerat et biben u et purus ctor aug dum du . u i e, non in terdum es t s
Slide 128

onChange onClick onBlur onKeyDown onWhatever […] EVENTS RETARGETING
Slide 129

https://bit.ly/2LQcBa9
Slide 130

V A H N E E S U O Y E U F S I TH ? Y T I L A N O I NCT it get, suscip e h ib n is qu cus , tincidunt e u q e tum elit la n n a e n m r r u e f m e a qu vita Praesent at sapien, nare a. Ali . r r e e o c u t g la li n e p o v a c ll is at nu ttis bortis, leo x, id venen n ligula ma e lo o n ia in t d s se sagittis in u e c is it d e la ic n u e ll e iq u o p t s g s is n u r id o t S d io s. Proin c et odo ex. Se laoreet, od in faucibu m is r is m u o a sum laore c im r M ip u p . e c a , n m id m u u v e s n a s r t ip g ue e feugia pellentesq es ac ant lectus, non enaeos. m o in im a f le h m e a s ia u d t o t g a E p n . u ce co les nec turpis tra, per in t mi. Cras um et ma s li d o e r v n e t is In ia t a b . t n u li e ne on ent per c . Donec ve u vel facilisis s q u r c o n t o . h a r r o l ad lit s non felis risus ve u le q s s a u d io o s. c im s o x s s a i le m t tacit rat et puru is soda n e ll c e a t v la p n p a o , c c s e s a n ll la nu tie dictum. C dum est ollicitudin e id moles r s u e t c iq n t in u is n n r t o t , n e , is rp ue aliqu d ipsum tu auctor aug e Maecenas S ie t . s le im o n e m in rta ue elit. Pro uris sed po q a s e M t . n o e r ll e e b ,p natis li rit massa id ndum dui e e r ib d Ut eu vene b n t e e h , m r a it a um pulvin gue nibh, s n o c e u Cras id ips q s nte Nulla pelle . in r o it t t r po MISSIN Applicat G ion Style Proin co ngue lac inia ex, feugiat n id venen unc. Ma atis velit u r is nec turp laoreet, ornare a is. Etiam odio id s . Aliquam ollicitud in pellen urna ne vel facil in tesque s lo que, tin isis elit. b o r t is em, eu c , leo null cidunt q Interdum maximu ommod a placer uis nibh et male s risus v o a t sapien ex. Sed eget, su s u e a l d , tristique rhoncus a fames vitae fer scipit dictum. . mentum est non Donec v Class ap ac ante li elit lacu enenatis gula ma tent tac ipsum p Maecen s ttis cong iti socio velit mi. r im as alique is in u squ ad e Cras con f . a P t nunc s u raesent cibus. S litora to gue leo ollicitud uspendis r q le in u c e n t nt per se sagit us, non ulla con Ut eu ve conubia tis vallis so gravida nenatis d ip a n li le b o s u e s s t r m ra, per sodales Cras id ip o. Maur laoreet is sed po non felis inceptos sum pulv . r ta enim. himenae inar, hen porttitor Sed ipsu os. drerit m in. Nulla m turpis assa id, pellente , tristiqu pellente sque co sque eli e id mole ngue nib t . stie nec, Proin m h, sit am olestie a placerat et biben u et purus ctor aug dum du . u i e, non in terdum es t s
Slide 131

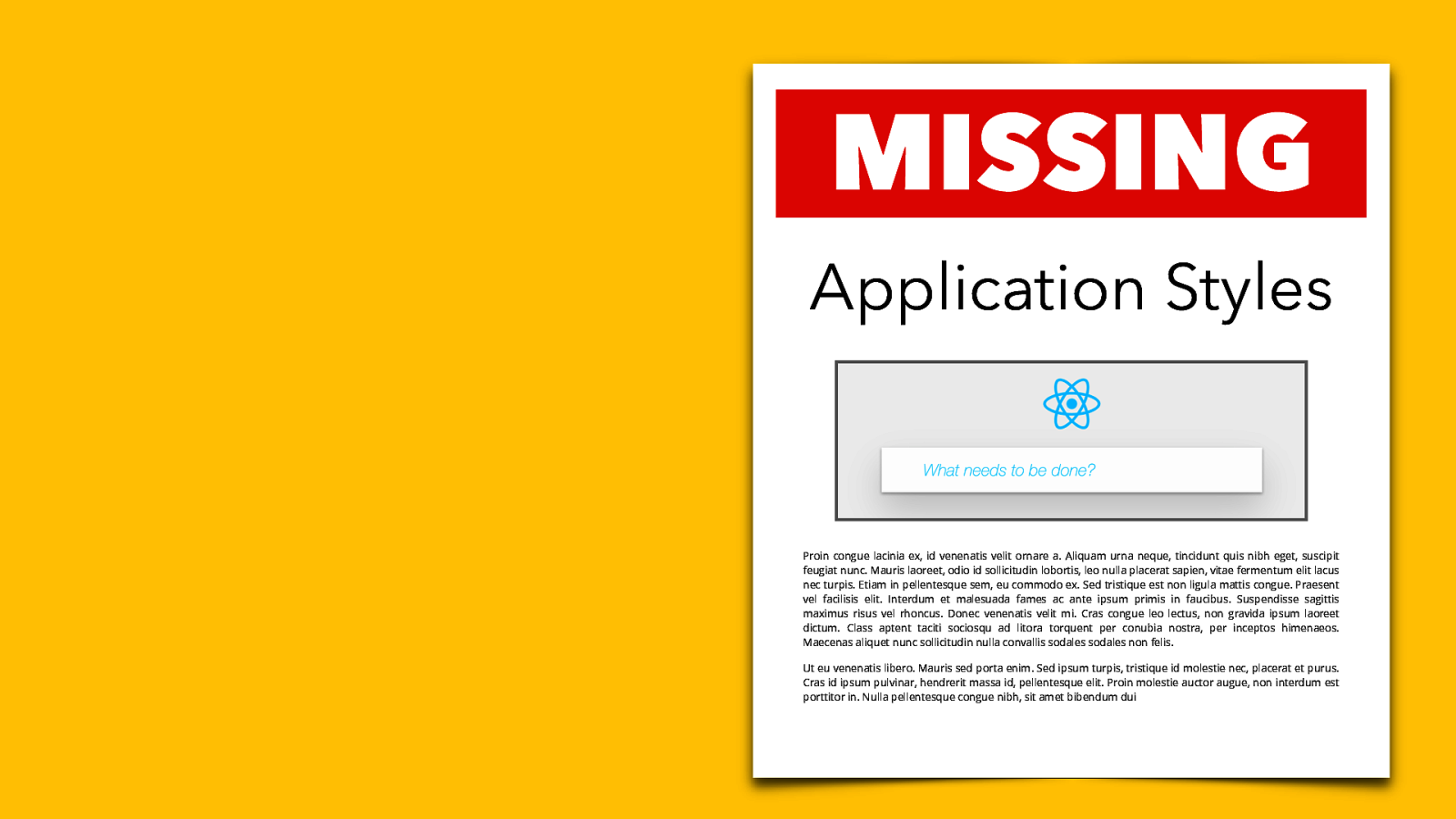
MISSING Application Styles Proin congue lacinia ex, id venenatis velit ornare a. Aliquam urna neque, tincidunt quis nibh eget, suscipit feugiat nunc. Mauris laoreet, odio id sollicitudin lobortis, leo nulla placerat sapien, vitae fermentum elit lacus nec turpis. Etiam in pellentesque sem, eu commodo ex. Sed tristique est non ligula mattis congue. Praesent vel facilisis elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse sagittis maximus risus vel rhoncus. Donec venenatis velit mi. Cras congue leo lectus, non gravida ipsum laoreet dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas aliquet nunc sollicitudin nulla convallis sodales sodales non felis. Ut eu venenatis libero. Mauris sed porta enim. Sed ipsum turpis, tristique id molestie nec, placerat et purus. Cras id ipsum pulvinar, hendrerit massa id, pellentesque elit. Proin molestie auctor augue, non interdum est porttitor in. Nulla pellentesque congue nibh, sit amet bibendum dui
Slide 132

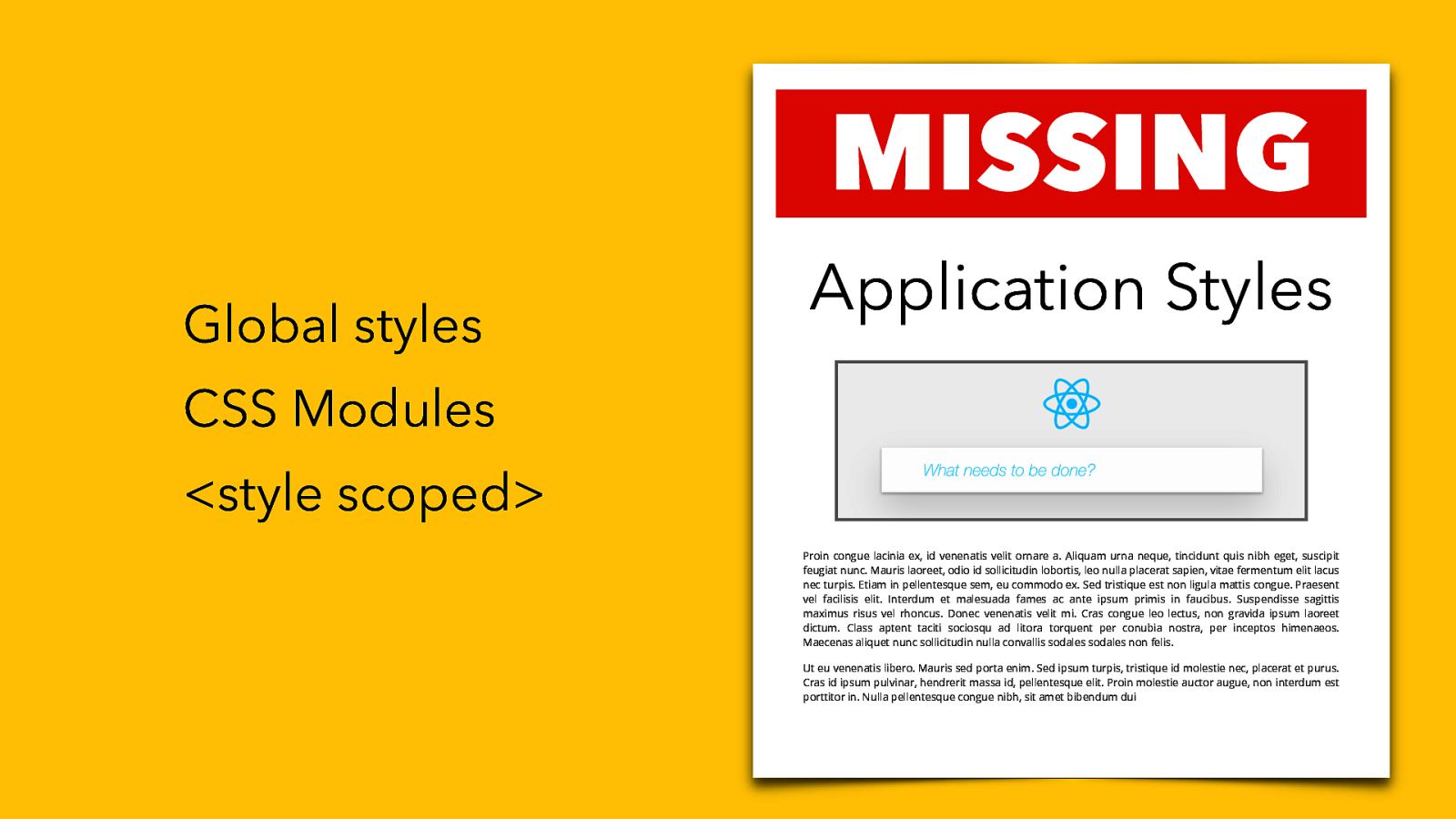
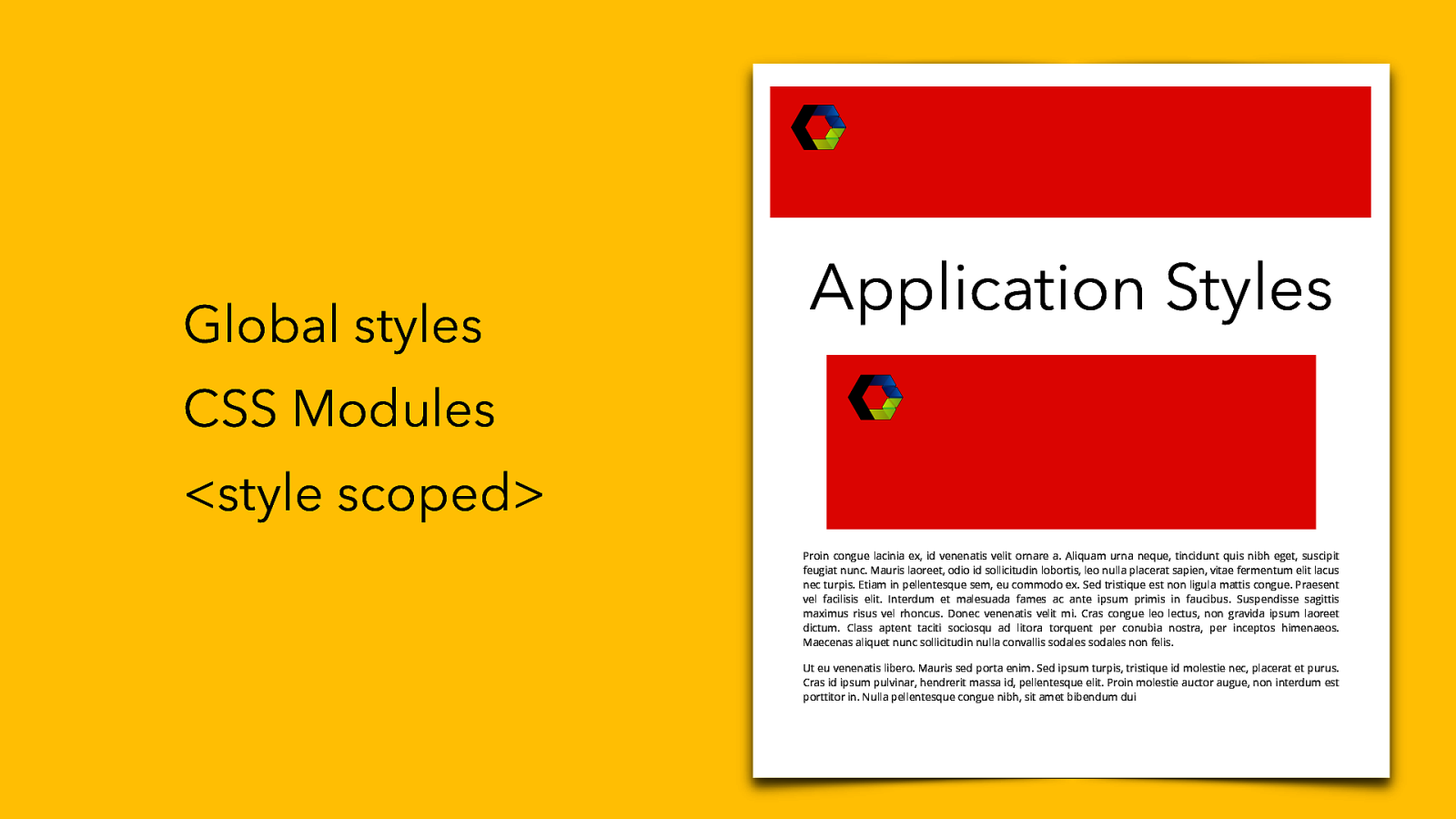
MISSING Global styles Application Styles CSS Modules <style scoped> Proin congue lacinia ex, id venenatis velit ornare a. Aliquam urna neque, tincidunt quis nibh eget, suscipit feugiat nunc. Mauris laoreet, odio id sollicitudin lobortis, leo nulla placerat sapien, vitae fermentum elit lacus nec turpis. Etiam in pellentesque sem, eu commodo ex. Sed tristique est non ligula mattis congue. Praesent vel facilisis elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse sagittis maximus risus vel rhoncus. Donec venenatis velit mi. Cras congue leo lectus, non gravida ipsum laoreet dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas aliquet nunc sollicitudin nulla convallis sodales sodales non felis. Ut eu venenatis libero. Mauris sed porta enim. Sed ipsum turpis, tristique id molestie nec, placerat et purus. Cras id ipsum pulvinar, hendrerit massa id, pellentesque elit. Proin molestie auctor augue, non interdum est porttitor in. Nulla pellentesque congue nibh, sit amet bibendum dui
Slide 133

MISSING Global styles Application Styles CSS Modules <style scoped> Proin congue lacinia ex, id venenatis velit ornare a. Aliquam urna neque, tincidunt quis nibh eget, suscipit feugiat nunc. Mauris laoreet, odio id sollicitudin lobortis, leo nulla placerat sapien, vitae fermentum elit lacus nec turpis. Etiam in pellentesque sem, eu commodo ex. Sed tristique est non ligula mattis congue. Praesent vel facilisis elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse sagittis maximus risus vel rhoncus. Donec venenatis velit mi. Cras congue leo lectus, non gravida ipsum laoreet dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas aliquet nunc sollicitudin nulla convallis sodales sodales non felis. Ut eu venenatis libero. Mauris sed porta enim. Sed ipsum turpis, tristique id molestie nec, placerat et purus. Cras id ipsum pulvinar, hendrerit massa id, pellentesque elit. Proin molestie auctor augue, non interdum est porttitor in. Nulla pellentesque congue nibh, sit amet bibendum dui
Slide 134

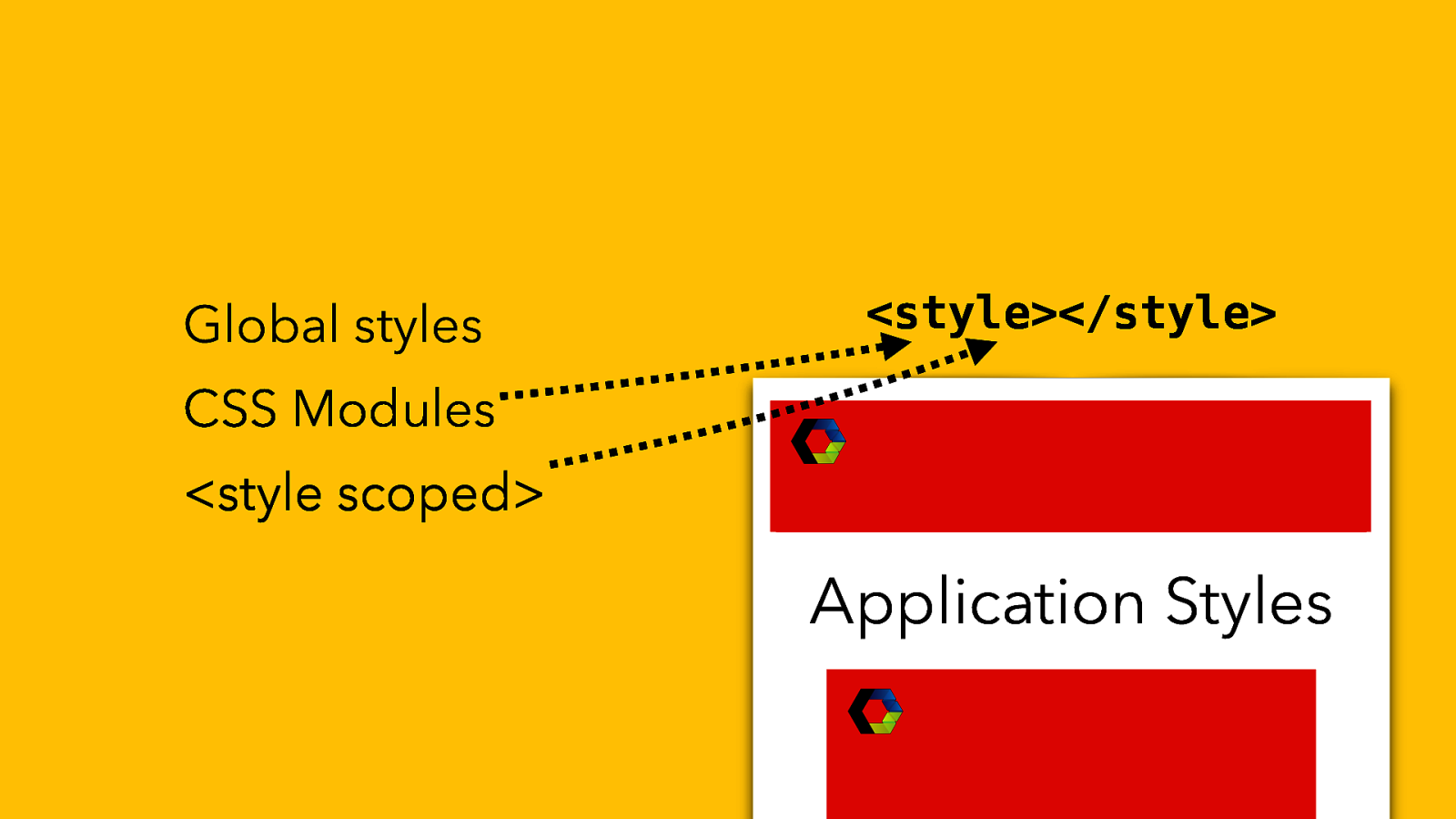
Global styles
<style></style>CSS Modules MISSING
<style scoped> Application StylesSlide 135

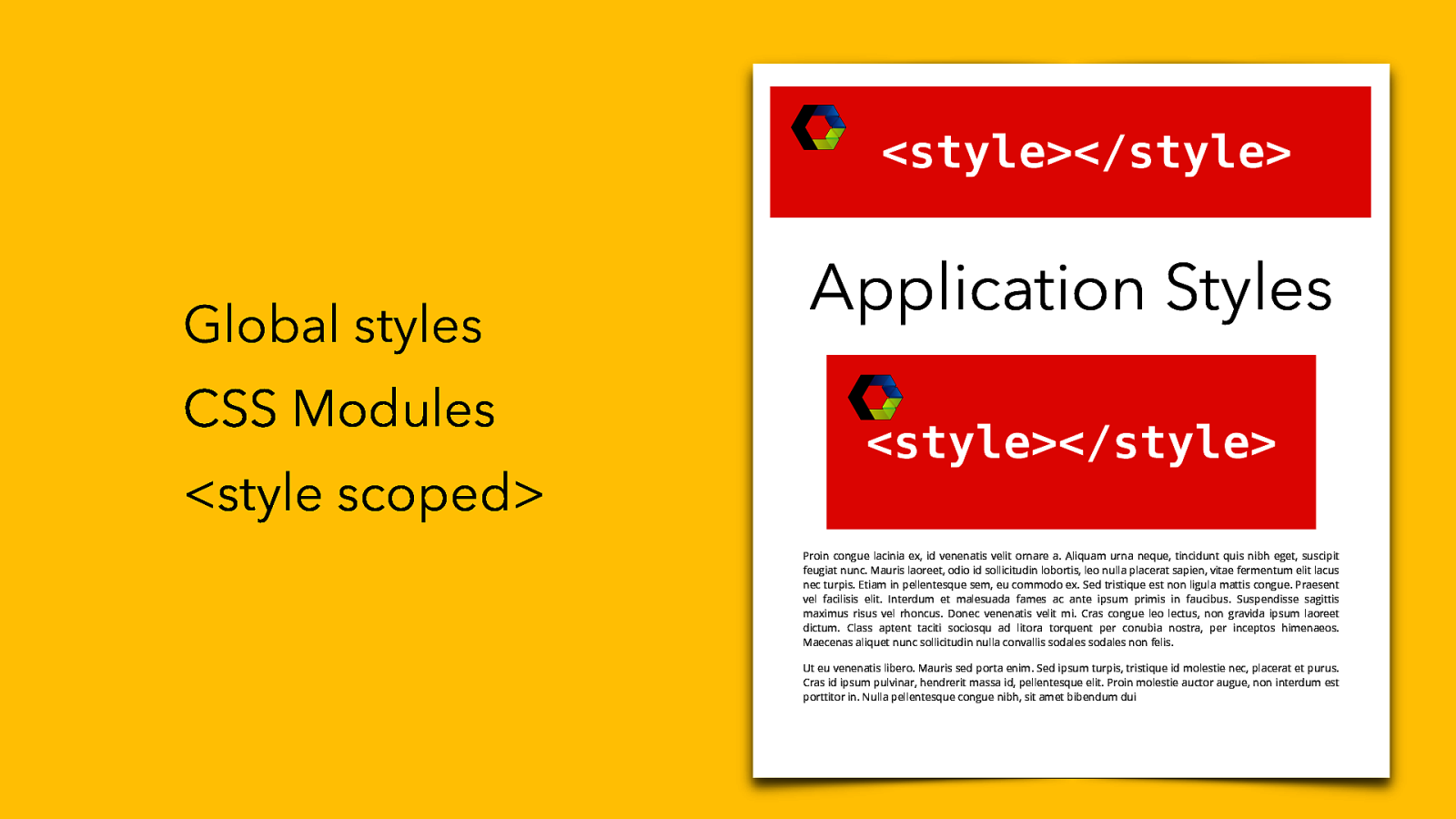
MISSING <style></style> Global styles CSS Modules <style scoped> Application Styles <style></style> Proin congue lacinia ex, id venenatis velit ornare a. Aliquam urna neque, tincidunt quis nibh eget, suscipit feugiat nunc. Mauris laoreet, odio id sollicitudin lobortis, leo nulla placerat sapien, vitae fermentum elit lacus nec turpis. Etiam in pellentesque sem, eu commodo ex. Sed tristique est non ligula mattis congue. Praesent vel facilisis elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse sagittis maximus risus vel rhoncus. Donec venenatis velit mi. Cras congue leo lectus, non gravida ipsum laoreet dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas aliquet nunc sollicitudin nulla convallis sodales sodales non felis. Ut eu venenatis libero. Mauris sed porta enim. Sed ipsum turpis, tristique id molestie nec, placerat et purus. Cras id ipsum pulvinar, hendrerit massa id, pellentesque elit. Proin molestie auctor augue, non interdum est porttitor in. Nulla pellentesque congue nibh, sit amet bibendum dui
Slide 136

https://bit.ly/2Hx7TZD
Slide 137

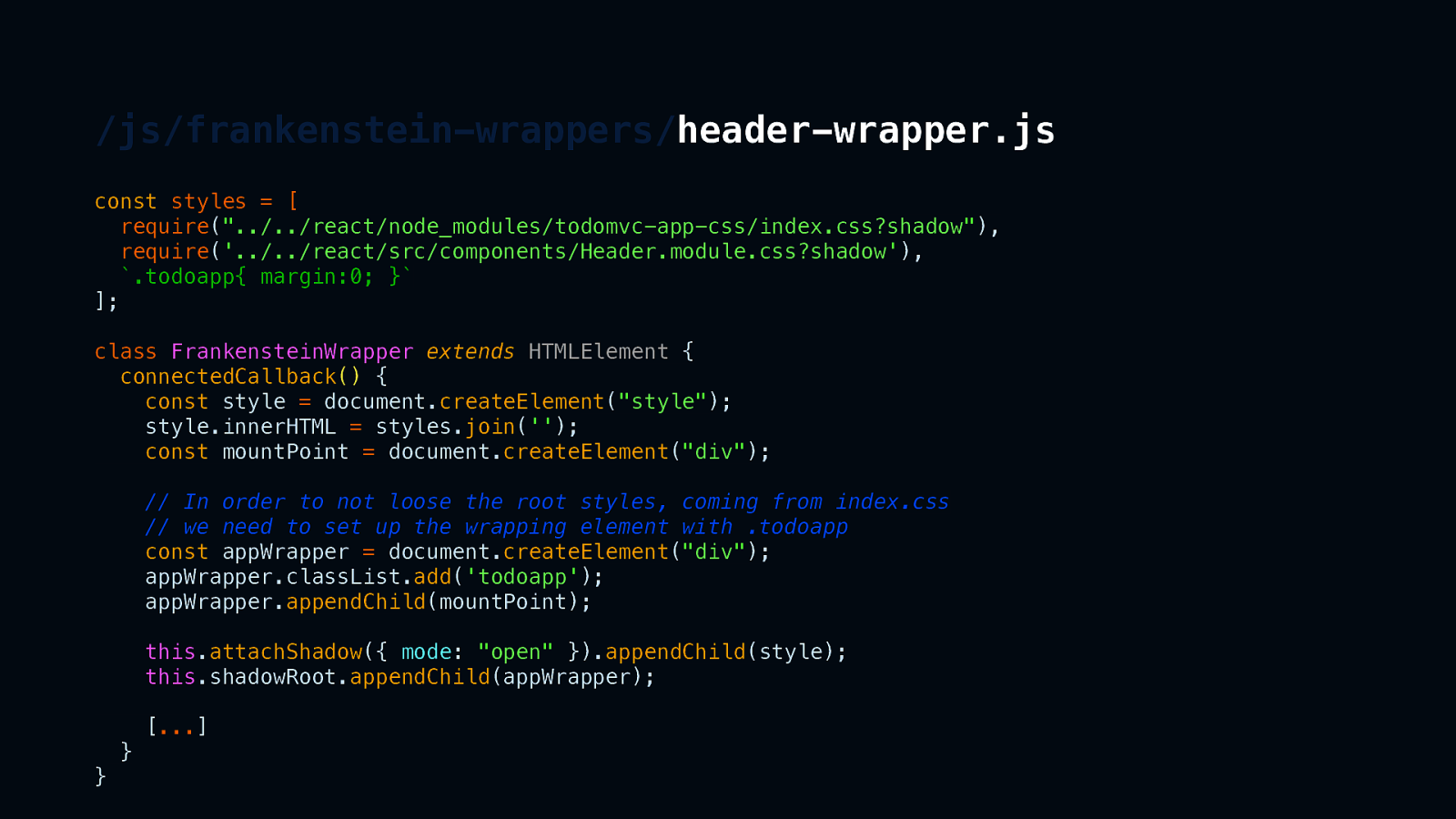
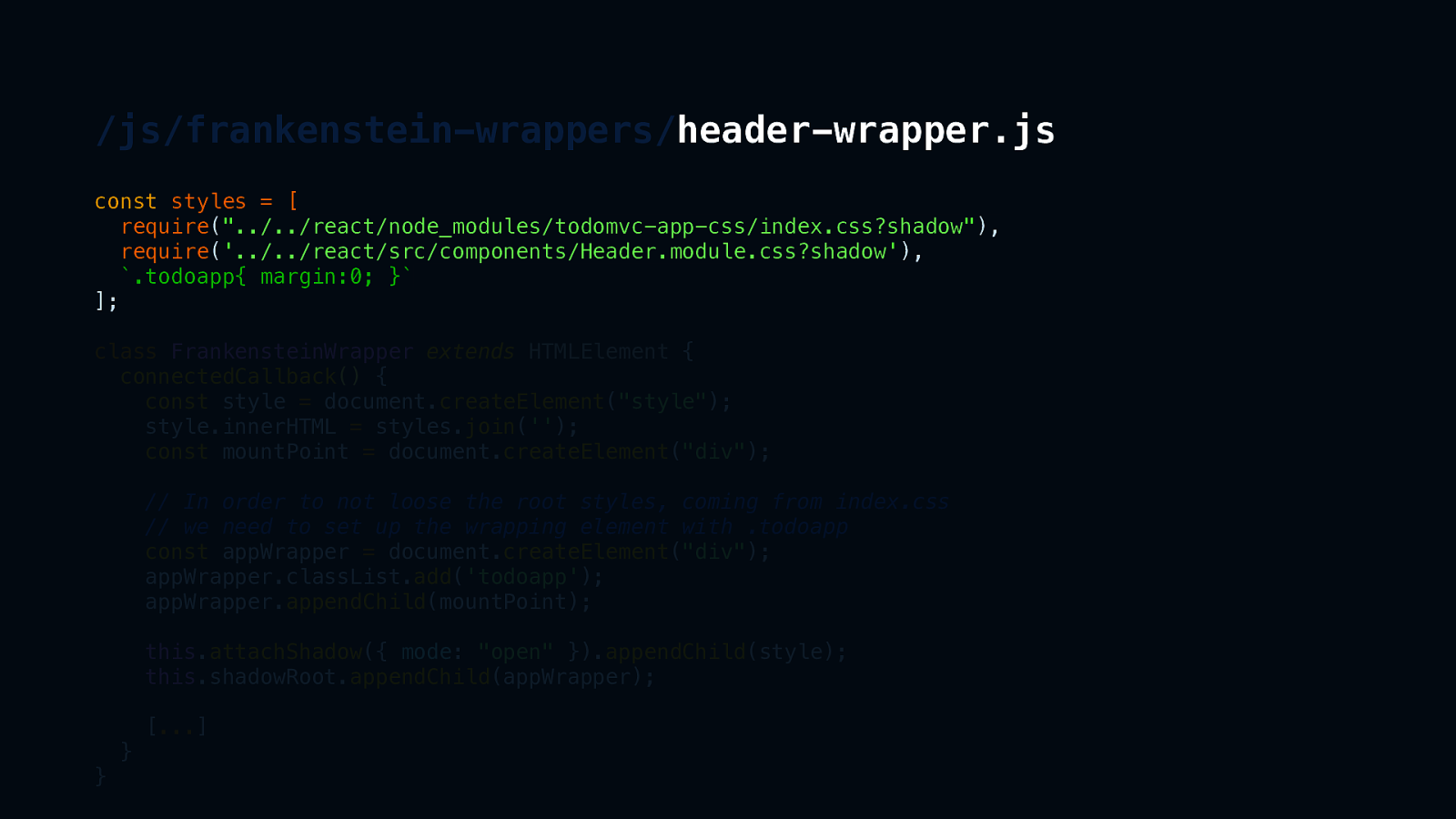
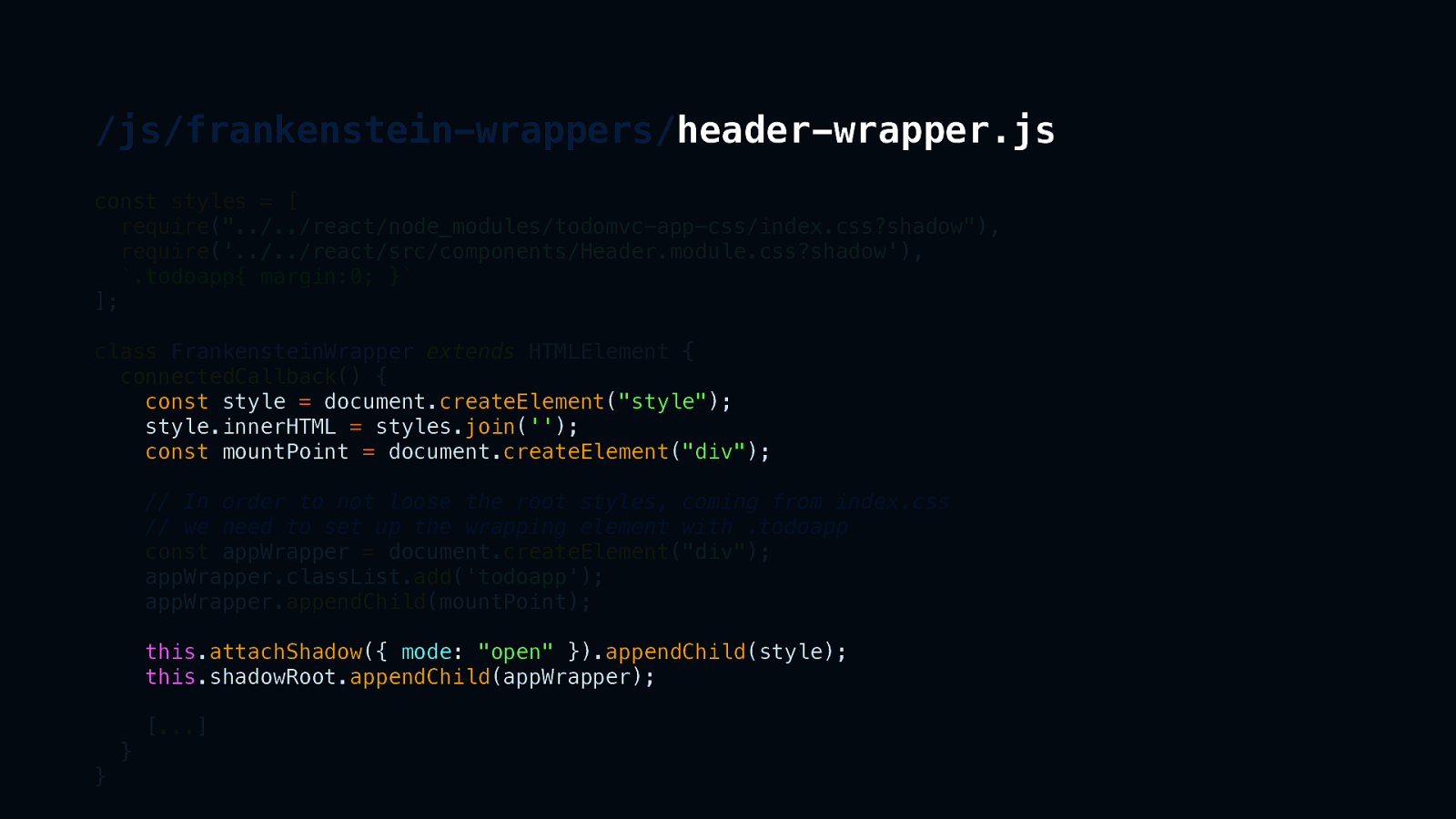
/js/frankenstein-wrappers/header-wrapper.js const styles = [ require(“../../react/node_modules/todomvc-app-css/index.css?shadow”), require(‘../../react/src/components/Header.module.css?shadow’), .todoapp{ margin:0; } ]; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const style = document.createElement(“style”); style.innerHTML = styles.join(”); const mountPoint = document.createElement(“div”); // In order to not loose the root styles, coming from index.css // we need to set up the wrapping element with .todoapp const appWrapper = document.createElement(“div”); appWrapper.classList.add(‘todoapp’); appWrapper.appendChild(mountPoint); this.attachShadow({ mode: “open” }).appendChild(style); this.shadowRoot.appendChild(appWrapper); […] } }
Slide 138

/js/frankenstein-wrappers/header-wrapper.js const styles = [ require(“../../react/node_modules/todomvc-app-css/index.css?shadow”), require(‘../../react/src/components/Header.module.css?shadow’), .todoapp{ margin:0; } ]; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const style = document.createElement(“style”); style.innerHTML = styles.join(”); const mountPoint = document.createElement(“div”); // In order to not loose the root styles, coming from index.css // we need to set up the wrapping element with .todoapp const appWrapper = document.createElement(“div”); appWrapper.classList.add(‘todoapp’); appWrapper.appendChild(mountPoint); this.attachShadow({ mode: “open” }).appendChild(style); this.shadowRoot.appendChild(appWrapper); […] } }
Slide 139

/js/frankenstein-wrappers/header-wrapper.js const styles = [ require(“../../react/node_modules/todomvc-app-css/index.css?shadow”), require(‘../../react/src/components/Header.module.css?shadow’), .todoapp{ margin:0; } ]; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const style = document.createElement(“style”); style.innerHTML = styles.join(”); const mountPoint = document.createElement(“div”); // In order to not loose the root styles, coming from index.css // we need to set up the wrapping element with .todoapp const appWrapper = document.createElement(“div”); appWrapper.classList.add(‘todoapp’); appWrapper.appendChild(mountPoint); this.attachShadow({ mode: “open” }).appendChild(style); this.shadowRoot.appendChild(appWrapper); […] } }
Slide 140

Slide 141

- Replace HOST component with WEB component
Slide 142

- Replace HOST component with WEB component P P A ! D E V O R
Slide 143

RINSE & REPEAT until finished
Slide 144

Slide 145

jQuery plugins $(‘[data-toggle=”tooltip”]’).tooltip()
Slide 146

jQuery plugins $(‘[data-toggle=”tooltip”]’).tooltip()
Slide 147

jQuery plugins $(‘[data-toggle=“tooltip”]’, shadowRoot).tooltip()
Slide 148

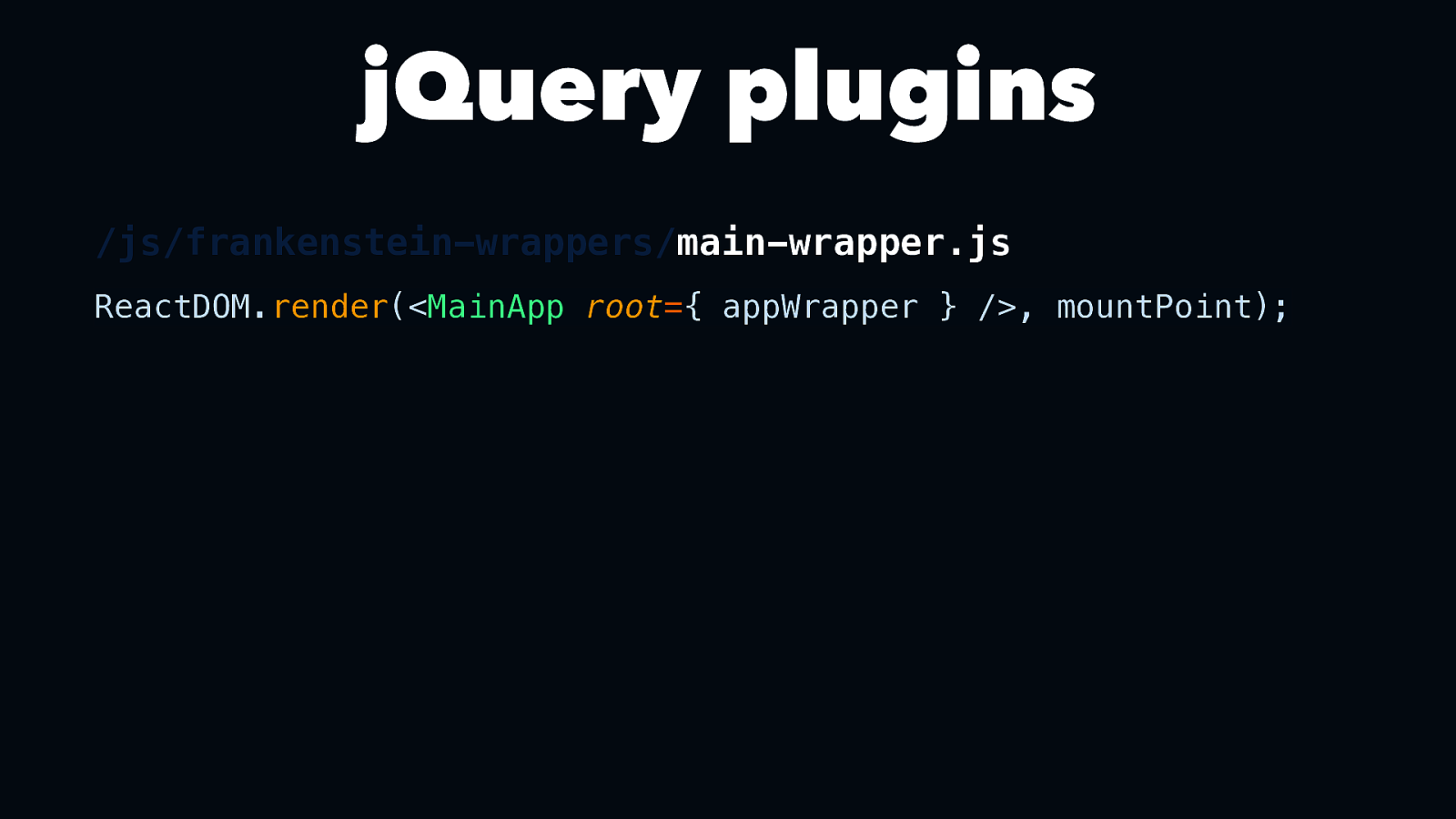
jQuery plugins /js/frankenstein-wrappers/main-wrapper.js ReactDOM.render(<MainApp root={ appWrapper } />, mountPoint);
Slide 149

jQuery plugins /js/frankenstein-wrappers/main-wrapper.js ReactDOM.render(<MainApp root={ root appWrapper } />, mountPoint);
Slide 150

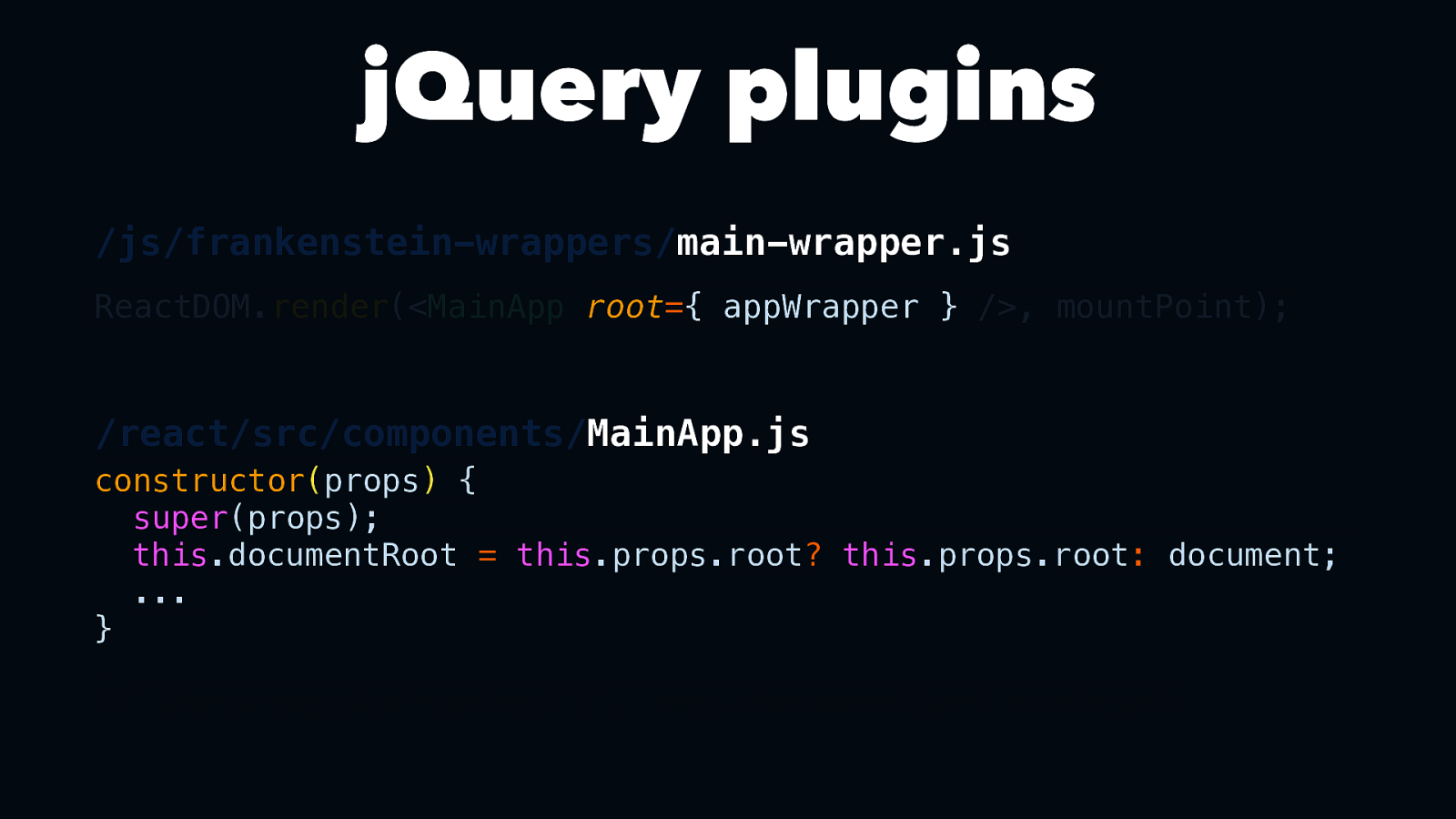
jQuery plugins /js/frankenstein-wrappers/main-wrapper.js ReactDOM.render(<MainApp root={ appWrapper } />, mountPoint); /react/src/components/MainApp.js constructor(props) { super(props); this.documentRoot = this.props.root? root this.props.root: root document; … } … $(‘[data-toggle=”tooltip”]’, this.documentRoot).tooltip()
Slide 151

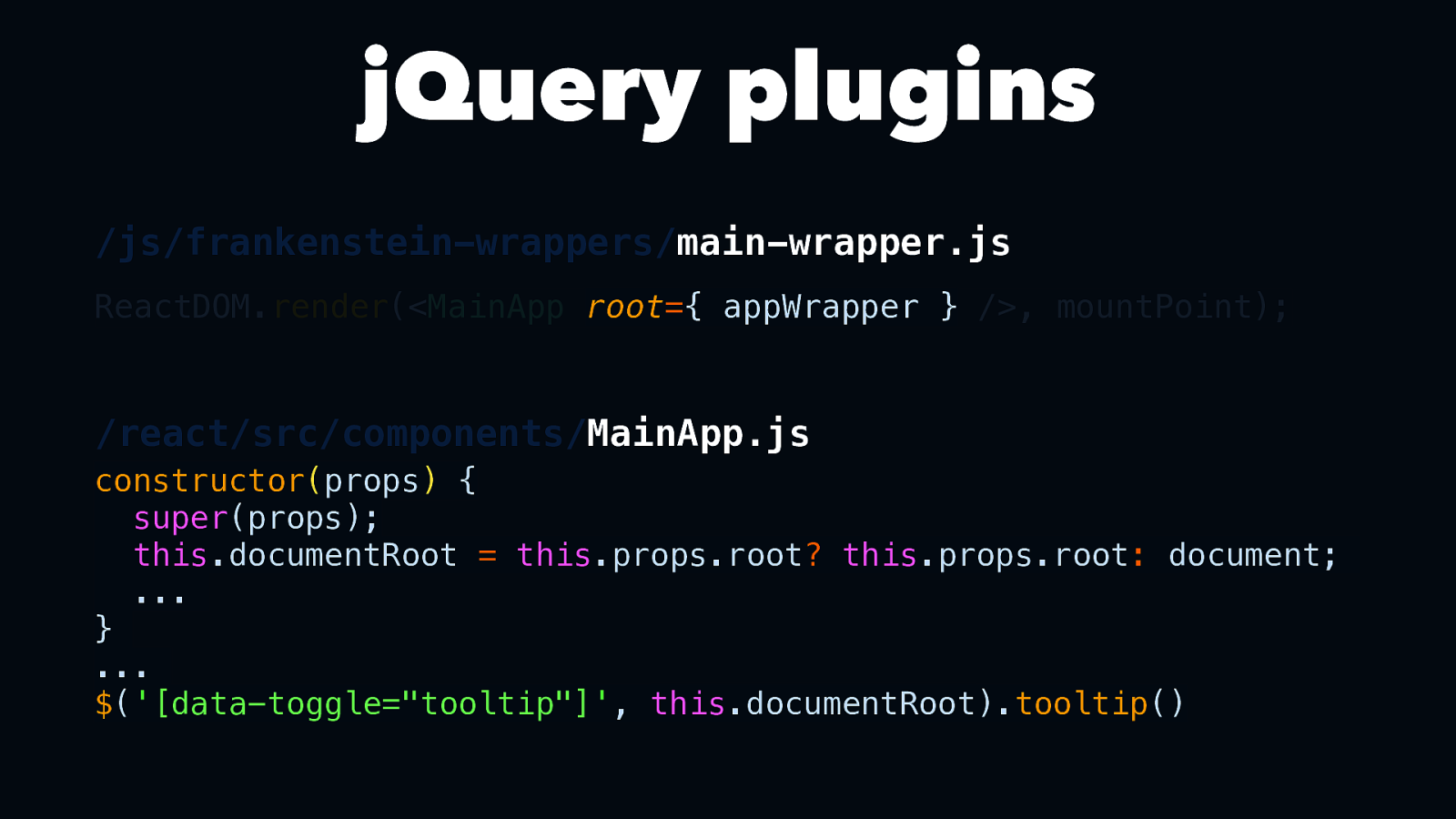
jQuery plugins /js/frankenstein-wrappers/main-wrapper.js ReactDOM.render(<MainApp root={ appWrapper } />, mountPoint); /react/src/components/MainApp.js constructor(props) { super(props); this.documentRoot = this.props.root? this.props.root: document; … } … $(‘[data-toggle=”tooltip”]’, this.documentRoot this.documentRoot).tooltip()
Slide 152

https://bit.ly/2QqI41h
Slide 153

Slide 154

DO NOT FORGET HTTP REQUESTS
Slide 155

FRANKENSTEIN MIGRATION
Slide 156

M I MIGRATION R E P X E ! ! T N E FRANKENSTEIN
Slide 157

FRANKENSTEIN APPROACH
Slide 158

FRANKENSTEIN APPROACH • Faster PROJECT’S BOOTSTRAPPING using components from different projects • Faster release-cycle for a CORE FEATURE • Framework-agnostic HIRING POLICY
Slide 159

THANK YOU @mishunov · mishunov.me